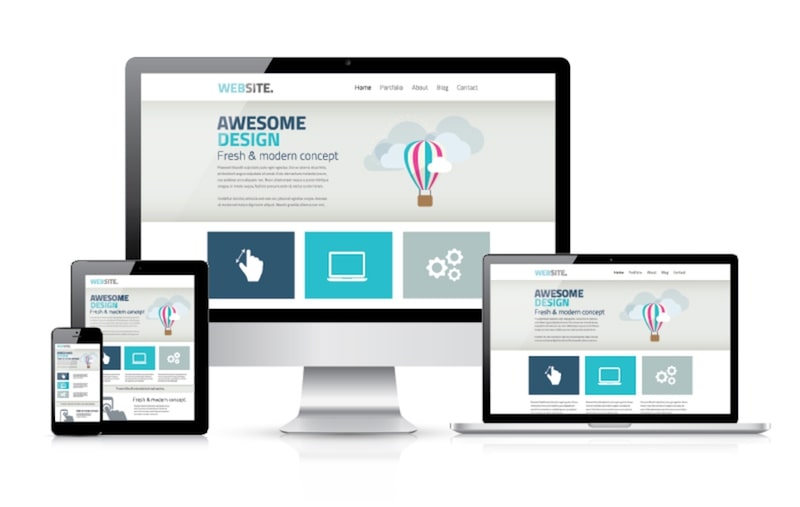
As I mentioned earlier, it’s the age of mobile devices nowadays. In fact, there are 6.8 billion people on the planet, 4 billion of them use a mobile phone and only 3.5 billion of them use a toothbrush. How ridiculous it is! That’s why if your website doesn’t read well on those devices, it is possible to lose out on a huge chunk of potential customers. This is where responsive design can come into the picture and save your day nicely.

The 5 Best Responsive Web Design Tips
The good news is that creating a responsive web from scratch isn’t as daunting as it once was. Follow these crucial tips for a responsive site that actually works well and provides the flexibility it’s supposed to.
1. Keep things simple

One of the first and foremost principles to keep in mind when creating a responsive website: simplicity is the key to brilliance. Sometimes, web designers want to show off their excellent design skills when creating a website. That’s not bad at all but when it comes to a responsive website, everything should be made as simple as possible. Also, 2016 is about minimalism and simplicity.
Remember that you are delivering the content to a very limited space, there’s no room out there for you to clutter up.
FURTHER READING: |
1. |
|
|
2. Remove the unnecessary content
In order to make your responsive site really shine, simply bear one thing in mind: get rid of non-essential content. It’s not only for your user experience, but also website’s speed.
You know some content or elements of a desktop website are never meant to be used in its mobile version. Our goal is not to precisely reproduce the desktop website, but to offer the same experience to all visitors even coming in through their smartphone or their tablet.
Take the sidebar as an example, it’s a fundamental element of desktop web design, but it can clutter up the limited space of mobile screens.

3. Always prioritize mobile devices
Because mobile is becoming more relevant than desktop, you should always focus on the way visitors interact with your website by using their mobile phones first. Then build out your design for larger screen size. This will ensure the best possible user experience across all platforms.
4. Make your images flexible
Everyone already knew that one of the drawbacks of responsive design is slow loading time. But not all of them know the main reason behind a slow site is non-optimized images. So don’t let those images drag your responsiveness down.

You can make your images flexible in a variety of ways, but one of the easiest methods is using this little handy tool: Adaptive Image
One more thing, be sure to use GIF, JPEG, or PNG-8 formats to limit file sizes and help speed up the website.
5. Make friendly with Media Queries
For those who haven’t been acquainted with media queries yet, they are a feature of CSS3 that allow content to respond to different condition on a particular device. Media queries check for a device’s resolution, height, width, and orientation. Media queries come in really handy when creating a responsive website. They are extremely simple to use as well.
6. Make your website readable

make sure your website is legible. Visitors always want convenience, not a challenge. Your text should be large enough and comfortable to read from a smaller screen. I highly recommend a text size of 16px, 1 em, or 12 pt.
Final thought
These mentioned above are just some of the more important ones you can try out. And hopefully, by now you already had some ideas for responsive web design tips.
Now, your turn! What design tips have you been embracing so far? Please let me know in the comments below.






Read more topics