How to Design Effective User Onboarding Experiences for Mobile Applications
September 30, 2024


How do you build user onboarding experiences for your users from scratch? It’s not just about thinking of a good idea and turning it into a downloadable mobile app. The process takes time and requires many different elements.
To design an effective experience for the user, you need to think of everything. There’s the matter of how your app looks and what function it serves. But, there’s also the matter of how they find it, download it, how to sign up and use it, etc.
The app design should be focused greatly on optimizing the onboarding experience of mobile users. In this article, you’ll learn why this is important and more importantly – how to make it happen.
Why User Onboarding Experiences for Mobile Apps Important
Crucial user onboarding experiences define mobile apps. User retention may greatly increase with a well-organized onboarding process. Within 24 hours a weak onboarding experience can allow about 75% of users to leave the app. This underscores that a properly designed onboarding workflow is essential.

An impressive user onboarding strategy will enhance user engagement. Apps that execute well during onboarding experience notice a 50% rise in user retention. After their first time using the app users are more inclined to keep using it. 64% of firms incorporate in-app videos to help users through onboarding. The videos can be made with AI avatars for video with voice translation so the new team member can have a smooth onboarding. Users gain insight into the app with this method and have a simplified understanding of its features.
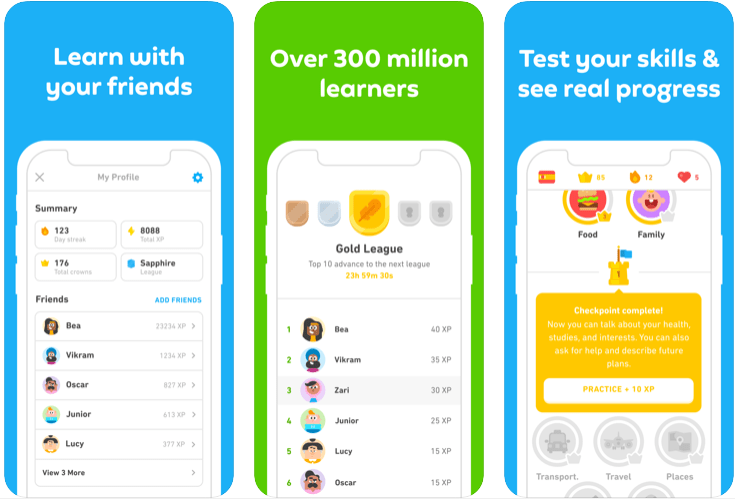
User onboarding experiences that work well can be illustrated through apps such as Duolingo and Slack. The ‘applying what you know’ strategy from Duolingo attracts users right away. Slack introduces helpful assistants and vacant screens to teach users. These cases illustrate the use of distinct approaches to enhance user onboarding.
The revenue of an app depends greatly on user onboarding experiences. Those apps that retain users well usually produce greater income. With high levels of engagement customers choose to buy products 90% more often and allocate 60% more per transaction. A solid onboarding strategy may result in major financial advantages.
Mobile apps require user onboarding experiences to succeed. They aid in boosting user stickiness and interaction while also boosting financial revenue. Using powerful onboarding approaches enables app creators to build a strong initial connection and ensure enduring success.
Actionable Tips for Better Onboarding Design for Your App
Now that you know why this is important, an ever trickier question arises: how do you optimize your onboarding design? Here are some great tips:
1. Use a smart tool for optimizing user onboarding experiences
Sadly, there’s no definite recipe for good onboarding design. After all, not all apps have the same target audience or the same purpose. Even within a single product category, the user personas can differ, and the design can require subtle changes to appeal to them.

Every user onboarding experience is – and should be – different.
To make sure that yours is optimized and follows the best practices and examples, you should consider a smart tool for improved user onboarding experiences. Yes, such a thing exists and it can do wonders for your application.
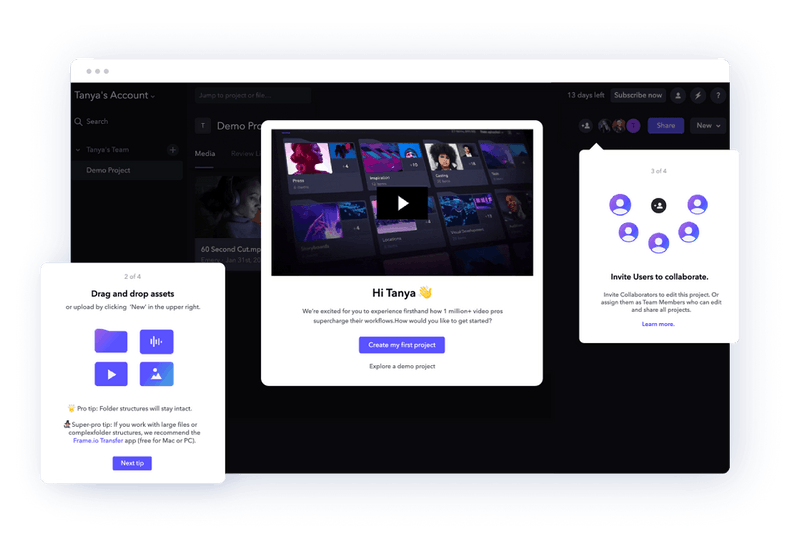
With features like personalized welcome flows and targeted checklists, your app will guide new users to the infamous “aha” moment. Tooltips, slideouts, and hotspots will help you drive awareness of new features and encourage users to try something new.
FURTHER READING: |
1. UX Design Process: What You Need To Know? |
2. What Does a UX Designer Do to Make the Best Product? |
3. UX Design Careers: What You Need to Focus On? |
2. Choose a smart app design software
There’s another tool that you need in your arsenal if you want to make the onboarding design more effective, as well as make the entire development process simpler. With a small investment, you can create a mobile app with the top tools for app design. Good software tools of this kind will give you the right examples and features to use to optimize your app.

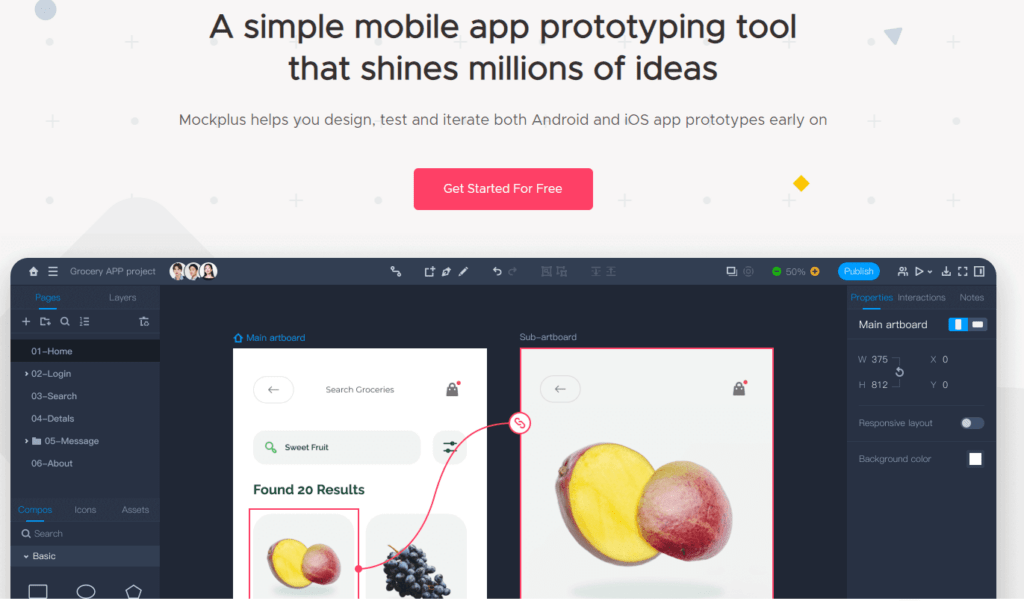
With a smart design software platform, designers can create smarter interfaces, therefore facilitating the use of the app for those that download it. Consider investing in tools like Mockplus or Marvel for the quick creation of prototypes and wireframes.
3. Segment your app users
The entire idea of app onboarding is to show the person using it some value. How can you do this if you do not know who the person is and what they are looking for?
Apps usually have diverse users, so the same approach cannot work for all. Some of the values you offer might not interest an entire group of users, which is a group that you’ll lose in the process.

This is why your app onboarding needs to have segmentation in mind. The idea is to segment your users by ‘jobs to be done’ i.e. the thing they want to accomplish by using your app.
There might be many segments of your audience, but keep in mind that you’ll need to personalize the experience for each of those groupings. With some effort, time, and the right set of tools, you can ensure that your app offers what every user needs based on their preferences and needs.
Generally speaking, there are three forms of mobile app onboarding based on the objective:
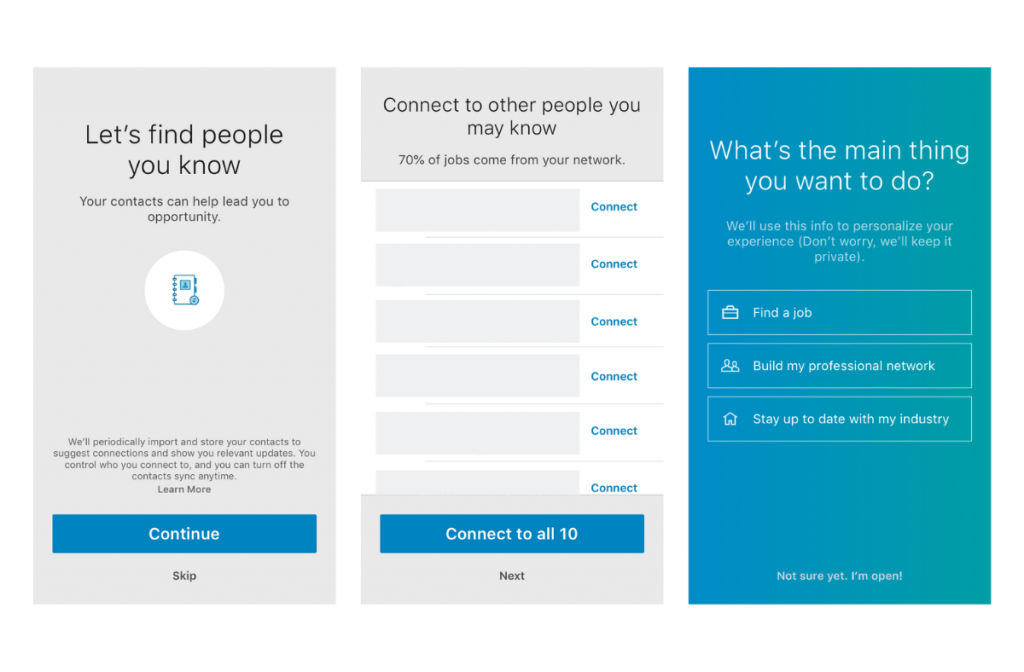
- Progressive. If you use this form, users can progressively navigate through your app. It’s basically a step-by-step process with a CTA in the end. LinkedIn’s app is a great example of this:
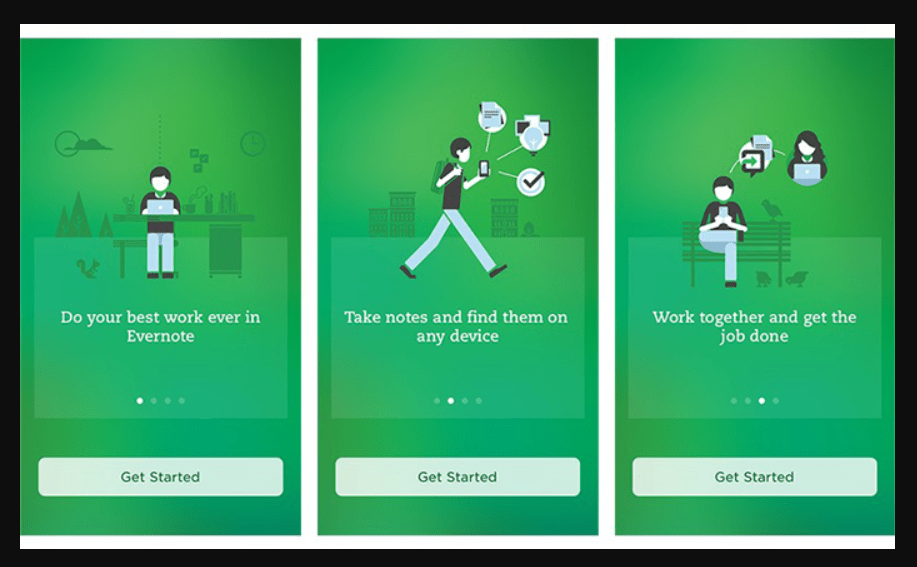
- Function-oriented. This approach explains how the app operates to the users and is mostly focused on functionality. Here is a fine example of this by Evernote:

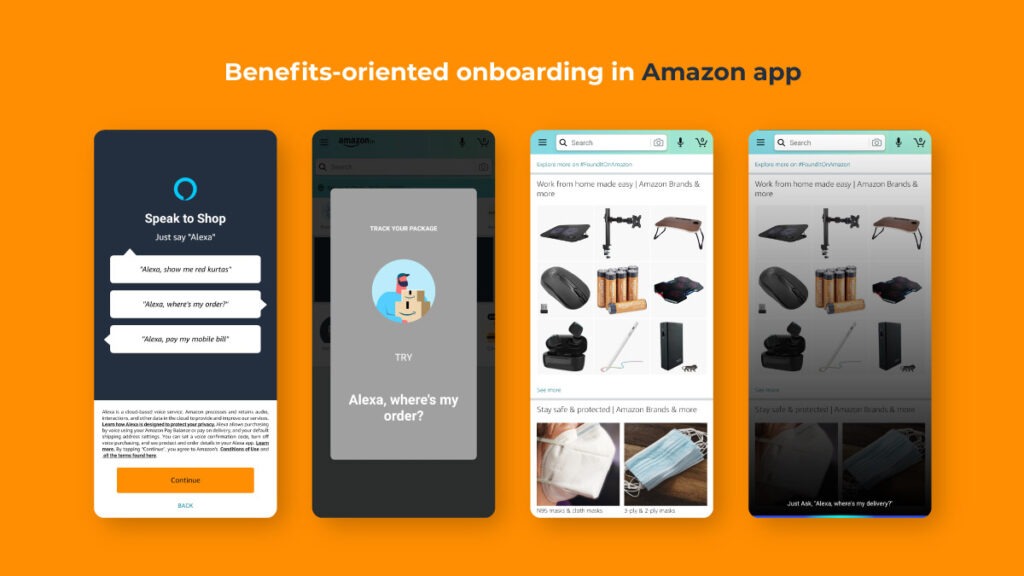
- Benefits-oriented. Lastly, this approach shows the benefits of your app i.e. the value you offer to users. The goal here is to boost conversions and tell what the app does without elaborating on it. Amazon uses this approach here:

4. Gamify the onboarding process on your app
Humans learn best through play, and we aren’t just talking about children. This is why gamification is effective – it offers the users information through entertainment, which helps them understand and memorize things more effectively.
This doesn’t mean that you should turn your serious app into a game, but that you should insert some game-like principles into it. Some degree of gamification is perfect for app onboarding.
For example, you can use elements like points and badges to praise the progress of users and encourage them to keep going. You can add a progress bar to your onboarding screen to show them how much more they have to complete the onboarding process, as well as motivate them to continue.
Duolingo is a great example of this:

5. Grab the user’s attention with modals
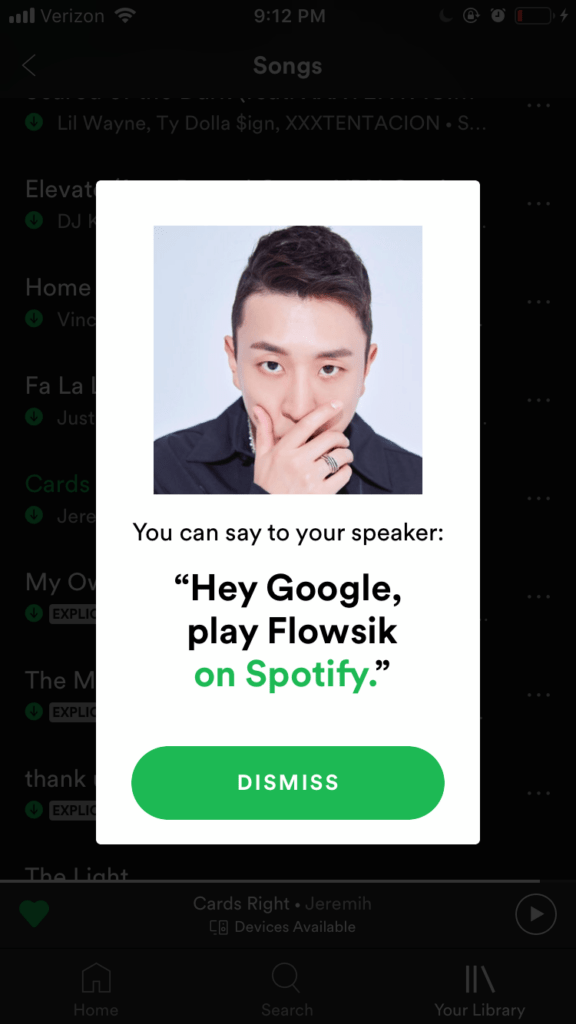
Modals often take a big part of the screen and include eye-catching graphics and engaging CTAs. These are a great way to guide the person that downloaded your app through the onboarding process, offer them something new, or prompt them to take a particular action. Take a look at this example:

Due to their nature, modals are considered rather intrusive and disruptive, so you shouldn’t use them excessively. The idea is to insert one or two of them and combine them with an X button to give the users a chance to close the modal.
6. Test continuously
Chances are, your app will be abandoned and uninstalled many times until you get it right. Even if you invest a lot and go through all the steps, it is easy to miss out on something. This is why research is key to success when you’re designing. It helps you detect the mistakes and shows you the new trends and expectations of users – because let’s face it, they change all the time!

If you want to optimize your user experience on the app and keep it that way, test frequently. Do A/B testing, send out surveys to your users, and conduct deep user research to figure out what works at the moment.
7. Take your time
We’ll let you in on a big secret: app development takes time for even the most experienced developers. It can take a long time to make an app that works, so roll up your sleeves and prepare to get some challenging work done. Here’s an overview of the app development timeline:
- Planning stage: 2 to 3 weeks
- Business analysis stage: 2 to 3 weeks
- Design and pre-development stage: 5 to 7 weeks
- UX design stage: 3 to 4 weeks
- Development stage: 8 to 10 weeks
- Back-end/ front-end development stage: 6 to 8 weeks each
- Testing, finalization, and launch: 2 to 3 weeks
- Post-launch stage: 2 weeks

As you can see, creating an app is not that easy. Since it requires work even after you go through these stages, this makes it a challenging endeavor.
Conclusion
Establishing remarkable user onboarding experiences in mobile apps significantly influences user satisfaction and retention. New data indicates that 63% of users evaluate the onboarding process before opting into a service. Additionally about 74% of possible clients might select an alternative if the signing up process is difficult. These data points stress the necessity for an uninterrupted and thrilling onboarding journey.
We have a proven track record of creating user-centric onboarding methods. Our project Lumin connects with cloud storage services so users can easily view and edit PDFs. This project shows how well we can craft simple and effective user onboarding processes.
Additionally, the healthcare platform ODC we developed lets clients make appointments and request medication through a browser while allowing doctors to organize their documents and prescriptions. Here we demonstrate how our platform effectively develops detailed onboarding processes for both users and service staff.
To validate our claims we point to the UserGuiding report and the Akita report detailing customer onboarding statistics and trends. The insights contained in these reports reveal the recent practices and trends in user onboarding.
Mobile applications depend heavily on tailored user onboarding practices. Your users will receive a seamless and enjoyable journey because Designveloper consistently delivers top-notch onboarding solutions. Count on us to facilitate an onboarding process that exceeds the standards set by your users.






Read more topics