According to Google search statistics, Google images receive 10.1% of all Google traffic. Every day, around 1 billion people search for an image and click on it. That is approximately 11.5k per second. This statistic can probably give you an idea of how traffic and income may increase if image optimization is used for your e-commerce stores. This article will contain 10 Image Optimization Tips to leverage your e-commerce website. Let’s discover eCommerce Website Images affection.
What is Image Optimization?
To improve user engagement, images must be produced and delivered in the best image format, resolution, and size. For web crawlers to read images and grasp page context, it also entails appropriately identifying them with metadata.

As per HTTP Archive, in 2018, photos accounted for 21% total weight of an average web page. That percentage has climbed as image use has increased significantly in recent years.
Also, images consume more bytes than web elements such as headers, footers, etc. Thus, images affect site performance substantially.
The user experience and website load times increase when you can minimize the size of photos without sacrificing quality. This may help boost search engine rankings, raising consumer engagement, conversions, and retention rates.
How to Optimize Images for your E-commerce website?

Let’s get into the image optimization tips that will leverage your e-commerce performance and SEO ranking:
1. Resize the images
Resizing your product photos is one technique to lighten their load. Keep in mind that larger images take longer to load on websites, which decreases the likelihood that visitors will stay on your page.

You can resize images in two different ways. First, you may choose to compress images with and without loss.
Image compression with loss will reduce the image’s size, quality, and of its data. Additionally, once this process has been carried out, it cannot be undone. Therefore, you should create a backup version of the original image before resizing.
On the other side, lossless compression shrinks the size of an image without sacrificing quality, making it an essential technique in product photo editing service where maintaining high resolution and clarity is crucial.
FURTHER READING: |
1. Ecommerce Website Builder: Choosing the Right Platform for Your Online Store |
2. How to Choose the Best eCommerce Platform for Your Need? |
3. What are Cloud eCommerce Solutions? |
2. Make clear, direct image names
Only save images with generic, incomprehensible names like most e-commerce site owners.
Frequently, they snap a picture of their camera and submit it directly to their website.
While naming your product images, think about how your buyers describe the product in a web search. Using analytical image optimization plugins, you can also find out what keywords your clients frequently use.
To maximize the effectiveness of your product photographs, you must use descriptive image titles. The primary approach to tell Google and other search engines what your product image is about is through its name.
Search engines rank web pages according to their content. In this instance, content refers to more than simply web text; this also includes the names of image files.
Recommended reading: The Future of Shopping is Here: AI-Powered eCommerce Mobile Apps
3. Ensure that your alt attributes are optimized
They come in handy when the visitor’s browser cannot load the image or when the visitor’s browser cannot render the image correctly. They can then clearly see what is in the picture.
Alt messages increase a website’s accessibility. For those who use a screen reader and are visually handicapped, this is quite helpful. The screen reader reads out the alt attributes to the user’s hearing while they browse the page.
The SEO impact of your website also includes alt texts, and using keyword phrases in your alt tags raises the visibility of your website in search results. The most straightforward technique to optimize your images so that they appear in search results is with alt texts.
4. Select the appropriate image format
Using photos in their native format makes it simpler to create your product page. But, it might only be the logical way to go if you understand the variations between numerous image file kinds.
You have a choice between three different sorts of image formats. They are GIF, JPEG, and PNG files.
The most used image format on the internet is JPEG. Images in this format allow for the most color compared to other format types and make it simple to strike a balance between image quality and image size.
GIF images are simpler than JPEG images but have inferior quality. They work well for little icons and thumbnails. This format supports animations. When they are smaller, they use colors more effectively.
PNG images are the only picture format that permits translucent backgrounds, and they were developed more recently than JPEGs and GIFs. They create more excellent-quality photographs, but their file sizes also tend to be larger.
5. Evaluate product photography carefully
You can only have good product photographs if you put the necessary effort into your product photography. Consider a few things, whether you choose to do it yourself or hire a professional product photographer.
You want to demonstrate your product to buyers from several perspectives. Customers love to view products from many angles to help them make decisions because product photos are all about marketing your product.
You will require fewer pictures and will only need to submit so many images to the website if you take your photos from the finest angles.
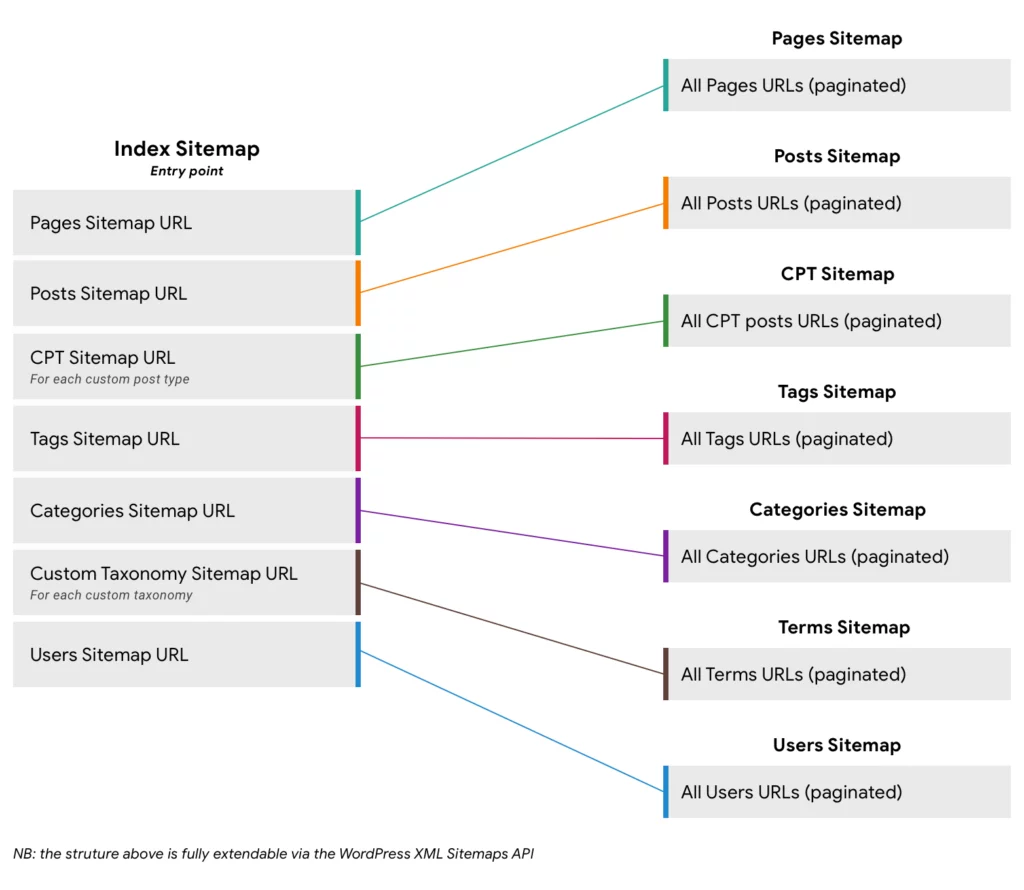
6. Implement image sitemaps
Sitemaps for images are tools that offer more details about the pictures on your website.

They aid in the optimization of your product photos for Google’s search algorithms. For example, web crawlers can traverse your e-commerce site more effectively if you use sitemaps.
7. Make your thumbnails better
You can effectively preview multiple products on a single web page using thumbnails. And if they’re not optimized images, they could have the opposite effect.
They may slow down the loading of your web pages because of their large file sizes.
Before you upload images, you can reduce them in size to optimize them. To prevent your thumbnails from becoming indexed by search engines, you may also change the alt tags on them, or better yet, just omit them entirely.
8. Utilize an image CDN
Image CDNs (content delivery networks) are among the greatest image optimizer tools on the market. Web.dev claims that it can even reduce the size of an image file by 40–80%.
The image URL specifies which picture to load and details like size, format, and quality, serving all of the CDN-loaded images.
9. Enable responsive images
Another technique to improve your site’s customer experience and loading speed is optimizing your photos for mobile.
The term “responsive images” refers to a group of methods to load the appropriate image for the user’s desktop, tablet, or mobile device. You can determine that using the network connection, page layout, screen size, orientation, and device resolution.
You may improve performance and user experience by using the srcset and sizes attributes to make your photos responsive. It operates as follows:
srcset describes the exact width of the file, while sizes inform the browser of the intended width of the image’s screen display.
10. Avoid using flashy images
Websites frequently contain various ornamental images, including backgrounds, buttons, and borders. Any graphic not directly tied to a product is probably considered decorative.
Even having decorative images can significantly enhance a web page’s aesthetic appeal, but they might cause a big total file size and sluggish load times.
As a result, consider looking more closely at your decorative photos to ensure that they won’t hinder the potential of your website to turn visitors into consumers.
Conclusion
Optimizing your photographs for a quicker load time and higher SEO ranking is easy. There are many image optimization tools for improving the quality of images. However, you still should know what to do with those tools.
The ten recommendations we’ve provided in this article will make it much simpler for you to optimize product images for your e-commerce website.
FAQs
What is image optimization?
Image optimization is the process of minimizing the size of the file of your photographs without compromising quality to maintain a fast website load time.
What is a good JPEG size?
JPEG is typically saved at 2400×1600 pixels to be optimized.
Can a JPEG be of high resolution?
You can create a high-resolution JPEG by compressing more data into available pixels.
Does optimizing image sizes help your site speed?
Yes, optimizing image sizes dramatically reduces the site load time, increasing its speed.






Read more topics