What Is a Web Application? What Business Must Know

Chances are that you did access a web application at least once ever since starting to use the Internet but never noticed it, and now you want to develop one for your own business but don’t know how and where to begin. So, if this is a problem that might bother you, let us give you a quick introduction to web applications!
In this article, we will take you through 4 parts:
- What is a web application?
- How does a web app work?
- Pros and cons of using a web application
- And how to build a web application based on Designveloper’s experience
What Is a Web Application?

A web application seems a bit similar to a website. Nevertheless, the only thing they share in common is running on web browsers. Basically, a website merely shows and focuses on content such as images, texts, and links, and most of the time, you can only go from one page to another without any other actions to do. A web application, on the other hand, offers you specific functions and features to interact with.
So, this blog is a website. Facebook.com is a web application (you can comment, like, or share posts, etc. here). TheGuardian.com is a website. Amazon.com is a web application (you can zoom in on the photos, order items, and make purchases here).
At the moment, a lot of desktop apps and software have their own web application version to optimize their user experience. For instance, you can easily access Slack on Chrome or Safari instead of downloading the whole 67-Mb package.
10 Types of Web Apps

In this part of the article, we’ll talk about the different kinds of web app development. Choose the option that works best for you and meets the needs of your business.
1. Static Web Applications
The content of a static web application is sent to the end user’s browser in a way that doesn’t change if JavaScript is changed on the server. Static web applications are easy to make on the web, but they are not as adaptable as dynamic web applications.
For static web app development, you need to know HTML and CSS, plus jQuery and AJAX to make things easier. Most of the time, rich websites that deliver dynamic content by using technology in the browser instead of on the server are “static web apps”. This can include sites that don’t change much, like a company’s website. These are great for use in book publishing businesses because they work without an internet connection and don’t need software from a third party.
2. Dynamic Web Applications
A dynamic web application creates data in real time based on what the user asks for and how the server responds. Let’s look at an example of a dynamic application to help us better understand how it works.
When you sign in to your Netflix account, the service will show you movie suggestions based on movies you’ve seen. If you choose to watch a romantic comedy, Netflix will give you more suggestions for romantic comedies.
Most of the time, a control panel called CMS is used to manage these apps. From this panel, app administrators can change the text and graphics inside the app. Using a wide range of web languages, it is possible to make online apps that change over time. PHP and ASP are the most common languages for organizing information. This is because they are much easier to understand than other languages.
3. Single-page Applications
A single-page web app gives you a single web document instead of a whole new page. JavaScript programming interfaces (APIs) like Fetch and XMLHttpRequest can help change the content of a single-page web app.
For example, when you use a web app to check your email, the headers and sidebars do not change. Single web apps are much faster than standard web apps because the logic of the program is implemented directly in the web browser instead of on the web server.
Some typical examples include Gmail, PayPal, Google Maps, Airbnb, and many others like them.
4. Multi-page Applications
It is a type of web application that has more than one page. It also reloads the whole page when a user goes to a different page within the application.
For example, if you want to buy a laptop from Amazon, you have to click on the laptop you want to buy. When you add a laptop to your shopping cart and then click the “next” button, the online store will take you to the next page. After that, click “Buy,” and you’ll be taken to a page where you can pay with your card.
Aside from Amazon, organizations like Trello and eBay also have online applications with more than one page.
5. eCommerce Web Applications
eCommerce web apps let people buy and sell things over the internet. Integration of payment and transaction processing, a user-friendly interface, adding order carts, posting and deleting products, and having a user-friendly interface all make eCommerce web applications complex, hard to design, and hard to manage.
eBay, Amazon, and Walmart are all examples of eCommerce sites that also focus on web app development
6. Portal Web Applications
A portal app is a type of website that lets you get to many different sections and categories from the home page. This page has a lot of information, such as about emails, chats, forums, user registration, and other similar things. These apps usually have a lot of different parts and categories, and they usually need you to log in from a safe place.
Portal applications let users customize how they access and move through the site based on their needs. There are many different kinds of portal applications, such as university portals, portals for patients, and portals for clients.
Coursera and Udemy are both well-known educational portal web apps that let people all over the world learn from a distance. These programs include everything from classes to help you learn new skills to college degrees.
7. Progressive Web Applications

Even though they are web apps, these programs act like native apps. You can save them to your mobile device and use them even without connecting to the internet, but they don’t need the same technologies as native programs.
PWAs are built with common web technologies like Javascript, HTML, CSS, and others. The main goal of these kinds of apps is to make online apps more flexible, even when the internet connection is slow.
PWAs are used a lot, and Starbucks, BMW, and Spotify are just a few well-known examples.
8. Content Management System (CMS) Web Applications
A CMS web application allows you to create, edit, and manage content on a website without needing extensive coding knowledge. It provides a user-friendly interface for updating text, images, videos, and other media. Further, it helps you control how that content is displayed on the website.
This type of web application enables anyone with editing permissions to update the website without relying on developers. Besides, it streamlines content creation and publishing processes as well as handles growing websites with increasing content volume. Some typical examples of CMS web apps include WordPress, Wix, Joomla, and Drupal.
9. Rich Internet Web Applications (RIAs)
RIAs are web applications developed to deliver a user experience closer traditional desktop software solutions. They utilize multimedia, dynamic content, advanced interactivity to give a rich and engaging experience within a web browser.
Further, RIAs can integrate some features like drag-and-drop functionality, complex animations, and data visualization tools. Some of them can function to a limited extent even without an internet connection.
Some outstanding examples of RIAs are Google Maps and some online photo editors.
10. Animated Web Applications
An animated web application heavily leverages animation to provide visually appealing and interactive experiences. They can range from simple banner ads with basic animations to complex games and interactive storytelling platforms.
One visible benefit of animated web apps is their eye-catching animations can grab user attention and enhance interactivity. Further, animations can be a powerful tool for effectively communicating your brand messages and ideas, thereby leading to improved user engagement.
Trends of Web Applications

The landscape of web applications is constantly evolving, with new technologies, design patterns, and user demands shaping how these apps are built and experienced. Here are some key trends dominating the world of web apps from 2024 onwards:
- Integration of Artificial Intelligence (AI): AI is transforming how you interact with web apps. Since the introduction of generative AI like ChatGPT, chatbots are becoming increasingly sophisticated. They provide 24/7 customer support, tailored recommendations, and even basic problem-solving capabilities.
- Improved Security: Cybersecurity remains a top concern for web applications. Developers are executing robust security measures to protect user data and prevent cyberattacks. This involves secure coding practices, regular vulnerability scanning, multi-factor authentication, and web app firewalls (WAFs). Accordingly, the global market for WAFs is predicted to grow at a CAGR of 14.2% from 2023 to 2030, dominated by F5 BIG-IP Application Security Manager (ASM).
- Voice User Interfaces (VUIs): Voice search is becoming increasingly popular with a projected CAGR of 19.2% from 2023 to 2033. This leads to increased adoption of voice-based interactions with web applications.
How Does a Web Application Work?
To make this easier, let me tell you a story.
One morning, John feels that he must go online and see if his favorite singer – Rihanna – has released a new album. So, he accessed Twitter searched the word “Rihanna” and read all the tweets related to this singer.
Basically, that’s how this web app works under the eyes of a user. However, let’s take a look at some technical details.
First, John accesses Twitter via his browser, which could be Safari, Chrome, or whatever he prefers. This action triggers a request to the web server over the Internet.

Then, the web server forwards John’s request (in this case, it’s to access Twitter) to the web server. And the web server will perform that task.
After that, the web app will send the result back to the web server.
The final step is that John’s requested information will be delivered to his devices and appear on the screen.
Advantages and Disadvantages of Using a Web Application to Assist Your Business
With the explosion of web applications, companies of all sizes are faced with a critical decision: are web apps a game-changer or just another fad? While their popularity is undeniable, there’s a bigger question at play: can they truly benefit your business?
In this section, we’ll dig deep into the pros and cons of using a web application in your business. By understanding the impact on your specific needs, you’ll be better equipped to decide whether the app is the right investment for your company’s success.
Top 5 Advantages
First, let’s discover what benefits a web application can bring to you:
1. Flexibility
Since a web application can run on various browsers, users don’t need to worry about compatibility. You can just open it on Chrome, Safari or Firefox, etc. and interact with that site without worrying if your current OS or device could handle this application.
In short, it does not matter what your users are using, the web application is still operated well (of course if your web application is developed properly).
Recommended reading: Web Application Examples and Definition for Beginners
2. Save space on disks
It’s a fact that you don’t even need to install such software on your computer or phone thanks to the availability of the cloud. This way, users don’t need to waste any space on disks to perform activities that could easily be done on browsers.

3. Does not need to be approved by app stores
As we have mentioned in “Android App Development Guide: A Comprehensive Guide”, the submission stage takes a lot of time and is kind of complicated. As a publisher, you have to sign code on the AppStore and the Play Store and follow their rules and regulars if your product is a mobile app. Nevertheless, when it comes to a web application, you can just publish it without any need for approval.
4. Users can access such a product easier
Another advantage of web applications is that your users can open your product anywhere, anytime. Thanks to this convenience, your potential customers won’t have to spend their precious time and effort to experience your products/services.
At the same time, every user will be on the same page, or more exactly, they will all use the newest version of your software and there is no need to download it.
5. Reduce cost
Cost is one of the most important factors that make businesses pour their little budget into developing a web application. With web apps, you don’t have to develop your software for various operating systems like macOS, Windows, or Linux. In other words, this is a one-for-all application. As a result, the development and debugging stage will not be a big issue.
On the other hand, your design team doesn’t have to customize the UI design for each device, OS, etc.
Top 5 Disadvantages
Along with all the good things, there are always some downsides. Businesses should consider these to decide if they should develop a web application.
1. Too dependent on the internet connection
Due to the fact that users must use a browser to access your product, connection loss will be a common issue for any web application.
However, don’t be so desperate since, at the moment, the amount of time people spend using the Internet is increasing rapidly. According to DataReportal, a person uses the Internet for an average time of 6.5 hours/day.
2. Security
Cloud is a perfect place to host your web app. However, the risk of data breaches and cyberattacks is increasing as well. Since they reside on remote servers, sensitive data can be vulnerable if security measures are not robust. Therefore, you business needs to carefully evaluate the security practices of any web app you plan to use.
Recommended reading: Web Application Architecture: Types, Components, and Tools to Creates
3. Slower Speed
Again, the cloud might be the reason here. Because of it, your web application is likely to run slower than other types of applications that are hosted on a server locally.
Apart from the cloud, this may happen due to the slow server and loading, low bandwidth, DNS issues, and network connectivity.
4. Rely on web browsers
Web applications, by definition, live entirely within the confines of a web browser. While this browser dependence provides benefits like accessibility and ease of use, it also comes with some limitations. If the web browser encounters issues, so too does your web app.
5. Lack native functionalities
Web applications aren’t native, so their non-native nature can sometimes present limitations. Unlike native apps designed for a certain operating system (e.g., iOS and Android), web applications can face some challenges when interacting with the hardware or functionalities of different devices (e.g., camera or finger sensor).
How to Develop a Web Application With Designveloper

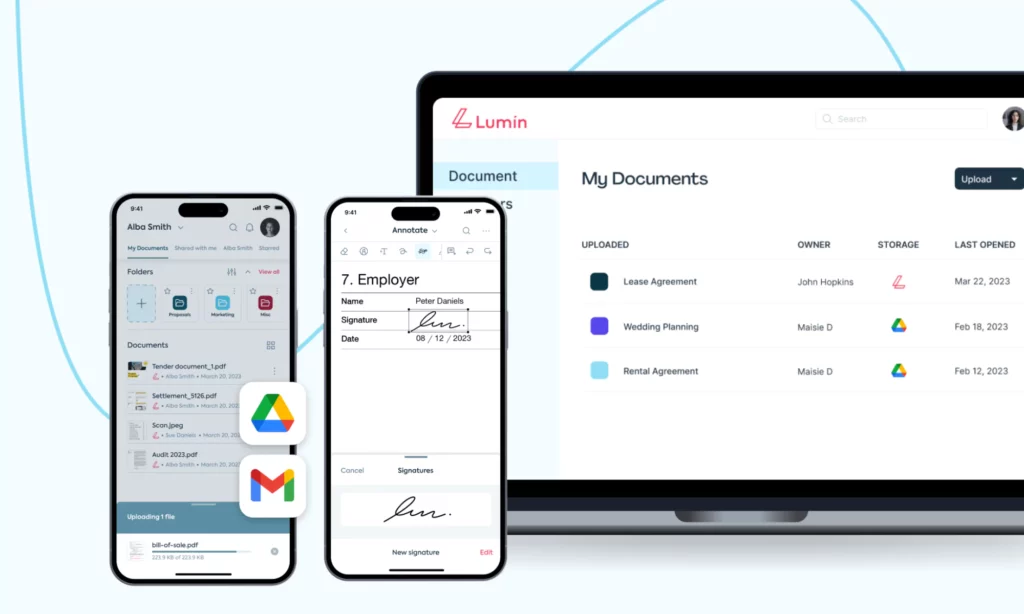
Here at Designveloper, apart from traditional web applications, we also focus on a PWA (Progressive Web Application). One typical example is our Lumin project. The choice of PWA for this project results from some key reasons as follows:
- PWAs leverage new APIs to interact directly with devices. This allows Lumin to access and edit files locally without needing to upload them to the cloud. Especially for a PDF Editor like Lumin, opening files directly from devices not only reduces file loading times but also ensures user privacy.
- PWAs provide a native-like user experience. Further, it offers features like offline functionality and push notifications. This turns Lumin into a strong default PDF editing tool across multiple operating platforms (e.g., MacOS or Windows).
- Developing and maintaining a native desktop app for each operating system can be a big investment. So PWAs come as a cost-effective alternative. Why? By leveraging the existing web app codebase and extending it with PWA functionalities, Lumin can avoid the need for separate teams for different platforms. This translates into significant cost savings for Lumin.
The PWA Development Process at Designveloper
The PWA is heavily dependent on techs supported by the Chromium engine (Google) and the existing web infrastructure. Therefore so the early stages of the PWA development process can be less well-defined compared to traditional web app development.
After identifying the client’s business idea, our development team will create a POC (Proof of Concept) to test its technical feasibility. This essentially means building a basic, functional version of the idea to see whether it can be realistically developed.
There are two main paths forward based on the POC results:
- Technical Feasibility Confirmed: If the POC showcases technical viability, the project will move to the design phase (if needed). This design phase refines the user experience and visual elements of the application.
- Technical Challenges Identified: Otherwise, our development team will collaborate with the BA (Business Analyst) to explore adjustments and identify whether the idea can be reworked to become viable.
After the BA and Design phase, we’ll develop and complete the app’s features based on Business and Design. However, during this stage, some technical limitations may emerge and we then discuss with BA and the Design team to make some proper changes.
Next is the testing phase. The QA/QC team will test the completeness of Lumin. As the PWA depends much on the user’s browser (e.g., version or OS), our development team can support the QA/QC team in this phase.
Finally, we come to the deployment phase. We’ll prepare configuration for the PWA and deploy Lumin to the production environment. In case it’s necessary to release Lumin on the app store (E.g., Microsoft Store), we’ll build a corresponding PWA version for Windows and submit it to the store.
Challenges and Solutions of Building a PWA
We encounter some challenges when developing a PWA like Lumin:
- As we mentioned, PWAs depend heavily on support from specific techs within browsers. This can make it hard to determine potential technical challenges during the initial stages of development.
- Finding existing PWAs, especially those similar to Lumin’s functionalities in the PDF editing space, can be tricky. Most current PWA use cases are for mobile, not for desktop like Lumin.
- PWA features can be influenced by the user’s browser and its version. Updates to browsers like Chrome or Edge can sometimes cause compatibility issues. For example, an update in Edge could lead to the automatic uninstallation of the PWA on the Microsoft Store.
- The PWA developer community is still relatively small. This means troubleshooting technical issues could require contacting the PWA developers directly for solutions or searching for alternative solutions.
To resolve all the given problems, we have to proactively contact the PWA developers and seek support from the PWA community. Sometimes, when we can’t find support, we need to find another approach. Further, most issues come from technical limitations. Therefore, our development team must be more proactive in collaborating with other teams (e.g., BA or Design) to look for the best solution.
Our Advice on Developing a New PWA
When building a new Progressive Web Application, you should:
- Double check to see whether the PWA is suitable for the app you plan to develop. In case the app relies heavily on hardware or advanced functionalities, it’s better to develop native apps instead.
- Your development team should be proactive in collaborating with other teams when developing PWAs. It’s because most limitations you may encounter are technical.
- During development and testing, you should focus on the browser version because PWA depends a lot on the Chromium platform. So, several issues sometimes occur due to version updates.
- PWAs work well mainly on Chromium-based browsers (e.g., Chrome or Edge). Other browsers like Apple’s Safari may not support PWAs.
A Conclusion on Web Application Development
People at Designveloper hope that the article helps you understand the concept of web application development successfully. As always, don’t forget to follow our Facebook, Twitter, and LinkedIn.
And in case you want to create a web app for your business, Designveloper might be the one! Our services range from web app development to mobile app development, and business consulting. Give us your idea and we will realize it for you!