Web Development Process: How Does Change Happen?

The web development process often includes a wide range of tasks. These tasks often cover planning, designing, testing, launching, and even maintaining. For this reason, this process involves various professionals who need to work together to build a website from start to finish. So, if you want to develop and design a page effectively, having a clear plan of action from the start is a must.
Are you curious about how a typical web development process looks? Why should you learn about it? Keep reading and discover with Designveloper in today’s article!
Why Understanding the Web Development Process is Crucial

The landscape of web development is ever-changing, with over 1.13 billion websites worldwide in 2025. Recently, numerous trends have emerged to reshape website development. These trends range from integrating blockchain technology and AI/ML to adopting Progressive Web Apps (PWA) and Internet of Things (IoT). And we believe that with advancements in these technologies, these trends will continue to grow in 2025 and further.
The web development industry is on a trajectory of 8.03% annual growth (2025-2033). The higher demand for websites and web applications, as well as the growing popularity of eCommerce are two key drivers behind this trend. So, if you want to get involved in this market, understanding the web development process is crucial. This understanding gives you the following benefits:
1. Clear Vision
Developing a website is never as easy as you thought. There’s a lot to care about web development, from initial concepts and design to development and testing. However, how can you ensure your website will be deployed on time and within your desired budget? Or how can you assure your website brings the right audience what they truly need?
Developing a website is like traveling. There are unexpected obstacles that appear on your way, like flight delays, luggage damage, or bad weather. By establishing a careful itinerary, you can foresee these challenges and plan accordingly, for example, searching for the airline’s customer service number for contact upon arrival or taking umbrellas alongside.
The same also applies to web development. With a well-defined process, you can envision the path ahead, prepare for possible hurdles (e.g., ever-changing customer demands), and ensure success. For instance, you want to build a big eCommerce website to improve customer experiences and boost sales. The web development process guides you through steps smoothly and helps determine which key factors should be included in the site (e.g., personalized product recommendation or clear navigation).
2. Realistic Expectations
Once you understand a web development process, you’ll know that development is not an instant process and that each phase requires certain time and effort. This allows you to develop realistic expectations about the project’s costs, timelines, and possible setbacks. So, when anything happens out of your plan, you’ll not feel frustrated or pissed off.
3. Effective Planning
With the realistic expectations mentioned above, you can make effective project plans for different stages and milestones. Normally, building a website or web app usually involves front-end development (creating the user interface), back-end development (creating the server side), managing databases, and testing.

Knowing the web development process helps you define feasible timelines and distribute resources (e.g., labors, time, or tech stacks) effectively to each stage. This also enables your business to manage project scope effectively by aligning goals with available resources and capabilities to avoid scope creep. Further, to meet evolving user preferences and adapt to new technologies, you need to review and adjust the process over time.
4. Budget Management
Understanding the web development process helps you manage budget effectively. You can estimate costs needed for each stage to avoid hidden fees and unexpected expenses.
How? A well-defined process allows you to know exactly what your website aims at (e.g., enhancing your digital presence), which features it needs to achieve this goal (e.g., clear navigation), and perhaps which tech stacks you need to build these functions. Accordingly, you can weigh the costs and benefits of different options and choose the best one for your needs.
Further, understanding the process gives you a stronger position when negotiating with outsourcing vendors. Particularly, knowing the process enables you to anticipate possible challenges in each stage and negotiate fair pricing for your project.
5. Quality Assurance
You build a website that you thought your audience would like. But in fact, they don’t, let alone lots of issues incurred (i.e., perhaps due to component incompatibility or lack of responsiveness). That’s why testing throughout the Software Development Life Cycle (SDLC) is a must to ensure your website works well as expected.
By understanding the development process, you’ll know when – we mean, in which stage – you should target testing efforts. In other words, you can prepare comprehensive test plans early in the cycle to ensure enough resources for testing, maximize testing efficiency, and minimize possible issues. For example, usability and accessibility testing needs to be implemented during the design phase while the development stage requires a focus on functional testing, security testing, and performance testing.
6. Communication
When your business understands detailed steps to build a website, communication and collaboration with the development team will become easier. Particularly, this understanding allows you to speak the same language with the team, ask informed questions, understand technical explanations, and offer constructive feedback. Further, this helps you actively track work progress, participate in discussions, and avoid miscommunications that may result in costly rework.
3 Prerequisites of a Web Development Process

Now, you’ve understood the importance of understanding a web development process. But wait! Don’t hurry to jump into this process if you still don’t get to know the following preconditions before kickstarting:
1. Clear Project Goals
Clear project goals are essential for a successful web development process. They tell you what to do to complete the process effectively, and all team members are well aligned with that. In other words, a well-defined project goal can streamline the web development process and improve efficiency.
So, what goals should you define? Our advice is to set up clearly specified, measurable goals from the very beginning. This clarity ensures you don’t end up scope creep and keep the project going as expected. It also gives developers a chance to concentrate on providing high quality results which fulfill customer expectations.
Suppose you want to increase website loading speed. Setting a particular goal, for example, decreasing a load time by 2 secs, helps the development team to build a task list of steps and allows applying performance optimization techniques successfully. Not only does this improve user experience but it also helps with higher conversion rates.
In summary, clear project goals are the foundation of a successful web development process. They make sure everyone on the project knows what the project’s about and everyone is on the same page while trying to achieve those outcomes.
2. Understanding the Target Audience
Understanding the target audience is crucial in the web development process. This ensures your end product is targeted properly towards its users needs and expectations. Here are some key aspects to consider:
- Demographics: Target audience’s age, gender, number, location and income level all help with the design and the functionality of the website. For instance, a website for young adults might have bright colours and interactive features and a website for professionals might be sleek and simple.
- Behavioral Patterns: It’s important that you understand how your target audience uses websites. It consists of their browsing habits, type of content they prefer to interact with, and their favorite devices. For example, you should focus on mobile-friendly designs if your audience spends more time on smartphones.
- Goals and Needs: You can get a user-centric website by identifying the main goals and needs of the target audience. It can include doing surveys, or analyzing user feedback to collect insight. For instance, if your users prefer an eCommerce website that is easy to navigate and has a seamless checkout process, try to focus on that.
- Competitor Analysis: Checking competitors’ websites will allow you to see what does and doesn’t work. It lets you identify better opportunities to stand out.
- Accessibility: Ensure the website is accessible to anyone, including those with disabilities. It includes following web accessibility practice guidelines and using some screen readers tools to make the content accessible.
- SEO and Keywords: Optimizing your website for search engines is the key to reaching the target audience. That is, using relevant keywords and making the website indexed correctly by search engines.
3. Choosing the Right Technology Stack
Selecting the right technology stack is crucial for a successful web development process. It impacts the project’s performance, scalability and maintainability.
First, you have to see and understand the needs of the project. The tech stack will depend on what it’s building and its requirements. For instance, a static website may just need HTML, CSS, and JavaScript. Whereas a dynamic web application may necessarily call for a full stack solution like MEAN (MongoDB, Express JavaScript, Angular, Node.js).
Secondly, the techs you choose have to be performant and scalable. In other words, you should opt for those that can handle the anticipated load and grow as the project grows. Adding a lightweight framework like React.js to your front end development can enhance performance and scalability at the same time.
Another very important factor is development speed. The project can be delayed if you use technologies with a high learning curve or long desired development period. Frameworks such as Ruby on Rails or Django, with an included set of features and conventions can increase speed in development.
Also, consider development and maintenance expenses in addition to the cost. Reducing costs with open-source technologies may have to come with more customization. Therefore, it’s crucial to evaluate the total ownership cost of the chosen stack.
Finally, consider whether your chosen technologies are compatible with other systems and tools. An example of what would be a good thing would be that a NoSQL database is compatible with the front end framework.
FURTHER READING: |
1. 5 Best eCommerce Website Design Services for Success |
2. 6 Signs It’s Time to Give Your Website an Overhaul |
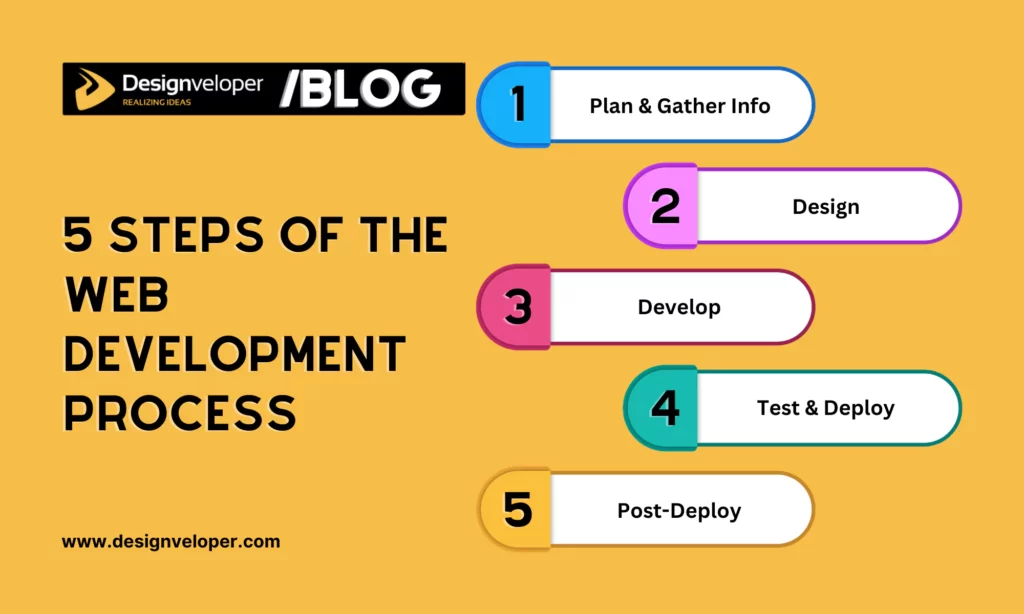
5 Steps of the Web Development Process

Once you have a good preparation with clear project goals, the target audience, and tech stacks, it’s time to embrace the web development process. There are five main steps in the development cycle to consider:
1. Planning and Information Gathering
Web developers start the process by planning and making a plan for how to start from the ground up. Discovery sessions, analysis, and research can all lead to great web development success. You can’t get to this point if your development team doesn’t know what your project is about.
The first step in making a well-thought-out plan is to gather all the information you need. By asking the right questions, you can find out what your company needs. The people on your team should think about how a well-designed website could help them reach their goals.
In addition, the development team makes a site map to help people find content more quickly. The site map is like a bird’s-eye view of the website. It also helps you think about how different pages connect to one another and other pages on the site.
2. Design
Next, we’ll start designing the website. We made sitemaps and wireframes first, then a roadmap. A lot of work goes into wireframing and defining layouts, as well as designing the user interface and experience (UI and UX). A basic information layout is a picture that shows how something works and how someone can understand it. When you look at layouts, you can get a sense of how the final product will look. Further, this phase also involves creating all visual content, such as images, photos, and videos.
Also in this phase, end-users you want to reach and relevant stakeholders should get involved. This involvement helps you understand whether the design aligns with your brand identity, business objectives, and end-user expectations.
3. Development
Once you have a detailed design of the website, it’s time to bring it to life by developing its client and server sides.
The front-end:
It’s called front-end development because it makes the client-side app visible to people. The designs from the previous stage are turned into HTML pages with animations and effects. There are JavaScript frameworks and libraries like Angular, React, and many more that are used to make JavaScript more complex than simple JavaScript can do. As so many people use mobile devices, the web app must be responsive and mobile-friendly.
The back-end:
This is making parts of a website that people can’t see. Just imagine the front-end as our appearance and the back-end as what exists inside our body (e.g., our heart or brain). Building the server side is crucial as it ensures seamless data exchanges and communication with the front-end. Accordingly, back-end software developers handle and link all of the business logic and data storage together. They’re also in charge of developing databases and APIs as well as connecting them to the computer system.
4. Testing and Deployment
Before your website can go live, it must go through a lot of testing to make sure it will work. Normally, a quality assurance team conducts tests associated with functionality, usability, compatibility, performance, and other things. These tests are run rigorously and repeatedly to make sure that all problems have been found and fixed. This quality assurance process also involves the collaboration of developers, designers, and other stakeholders to ensure the final deliverable meets all the requirements and is free of defects before going on a server.
5. Post-Deployment
When a website goes live, there is no end to the process of making it. Accordingly, the development team keeps source code and technical documentation and continues working on the site for debugging and feature updates. By listening to user feedback, adapting to the company’s changing demands, and updating the latest technologies, developers can always keep the website relevant and efficient all the time.
Designveloper’s Web Development Process

At Designveloper, we’re dedicated to transforming client ideas into successful projects through our structured web development process. Our process begins with an initial meeting, where we actively engage with clients to understand their needs. This step helps us identify the project’s scope, including desired features and enhancements for existing apps or websites.
After this first interaction, our team, composed of sales experts, business analysts, developers, designers, and quality control specialists, moves on to creating a rough estimation (RE). Here, we gather all the necessary project details and compile a feature list. This results in an RE that clearly outlines the project’s cost, timeline, and required resources.
Once the client approves the rough estimation, we step into the detailed estimation (DE) phase. At this point, we form a dedicated project team focused on providing a DE with specific features, costs, a detailed work breakdown, and a precise development schedule for each project phase. This marks a critical transition in our web development process, shifting from planning to execution.
Our expertise extends beyond planning. We possess a diverse tech stack to cater to various client needs:
- For project infrastructure, we rely on Amazon Web Services (AWS) for its scalability and reliability.
- In web development, we often suggest using React or NextJS, known for their efficiency and adaptability.
- To develop cross-platform mobile applications, we use React Native and Flutter, enabling our clients to reach wider audiences with a single codebase.
- For backend and microservices development, our preference is NestJS, which offers a robust and modular framework. Additionally, we provide MongoDB and PostgreSQL for database solutions, tailored to meet specific project requirements and data management needs.
By following this comprehensive and client-centric web development process, we ensures each solution is customized to fit the project’s objectives, resulting in exceptional and efficient outcomes.
Our achievements

At Designveloper, we take pride in our accomplishments in the web development process. We’ve always displayed a strong proficiency in delivering high-quality projects over time.
- Successful Projects: Since 2013, when we first started, we had already completed over 100 web development projects. Notable projects include LuminPDF, a document platform used by over 9 million users, and various enterprise-level solutions for clients across different industries.
- Client Satisfaction: A high client retention rate (95 %) of our clients means we have been committed to client satisfaction and the quality of our work we deliver.
- Industry Recognition: Designveloper is recognized as one of the best web development agencies in VIetnam. We have received multiple awards for our innovative solutions and exceptional service.
- Technological Expertise: We are experts in web development with the latest JavaScript, HTML & CSS. We keep ourselves abreast with industry trends to offer state of the art solutions to our clients.
- Growth and Expansion: We have over time expanded our services to include development of mobile apps, UI/UX and VOIP. This diversification has enabled us to serve a wider market and further achieve a market presence.
- Global Reach: Having been working with clients from different parts of the world, we have proved the ability to produce excellent results irrespective of the location.
These achievements highlight Designveloper’s commitment to excellence and innovation in the web development process. And, we keep striving for greatness until every project our clients have is successful.
Conclusion
The web development process starts with an in-depth understanding of the client’s needs, a lot of research and analysis, and then design and development. It can take a long time, be scary, and be unpleasant at times. However, because there is so much information on the internet, this is no longer the case. There are a lot of articles and tutorials out there to help people with this process. With this article, we at Designveloper want to help you and your clients better understand the process of building a website.