What Is UI? The Overview for Beginners

To help you start a good UI design career path, people at Designveloper have carried out a concise fundamental guide to cover everything related to UI design. Here, we’ll elaborate on the following points:
- What is UI and its goals?
- Why is UI design important?
- How can you make a good UI design?
- What are the UI designer’s tasks?
- Some best practices every UI designer should know
What Is UI?
UI (User Interface) is the point where a user interacts with a website or an application. This can include display screens, keyboards, a mouse, and the appearance of a desktop. There are various types of UI, like Graphical User Interface (GUI), Command-Line Interface (CLI), Voice User Interface (VUI), or Touch User Interface.
So, when it comes to UI design, we often think of a combo of tasks that need to be completed to create these interfaces. Accordingly, UI designers will use their skills, experience, and essential tools to create icons and buttons, typography and color schemes, spacing, imagery, and responsive design.
UI Design’s Missions
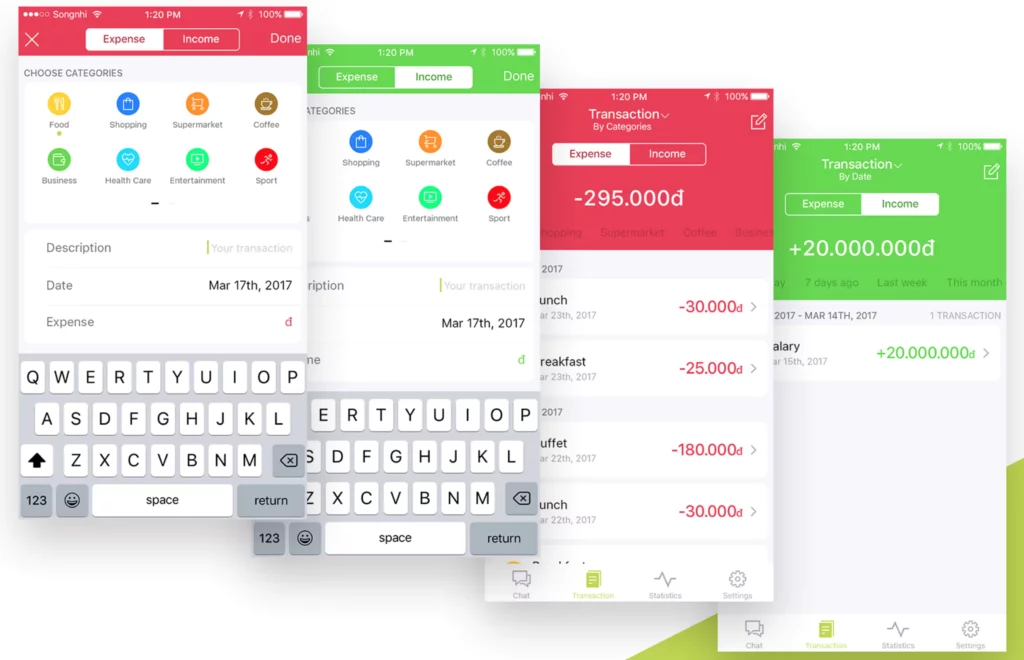
The UI design process will produce an effective control and operation of the product from the user end. To master this field, first of all, you should dive into UI design’s five key factors. They include color, grid system, composition and balance, typography, and contrast. Here’s an example of a financial virtual assistant, Song Nhi, developed by Designveloper:

As can be seen, you can add your income and spending, with description, categories, and date, to Song Nhi. Song Nhi then automatically computes the total of all your money in and out. The screen is colored green for Income, while Expense displays the red color.
The second goal of this process is to create an easy, effective, and aesthetic product. Indeed, a UI designer should provide minimal materials so that users can achieve the results. In the meantime, all undesired outcomes must be minimized. Like the way Song Nhi did above, its UI design is simple and easy to navigate. This allows users to manage their finances effectively and achieve their financial goals easily.
Besides, designers should deliver a UI design that can:
- Be enjoyable, useful, and friendly.
- Give users an idea about what the brand is doing and what its values are.
What’s the Difference Between UX and UI Design?
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a software product and work closely together. But despite their professional relationship, the roles themselves are quite different, referring to very different aspects of the product development process and the design discipline. Let’s take a look at the table below to better understand their key differences:
Recommended reading: Healthcare UX Design: Innovative Approaches to User Experience
| User Interface (UI) | User Experience (UX) | |
| Definition | The point of interaction between the user and a digital device | The process of creating a fast, seamless, and easy-to-use user experience |
| Focus | The interface’s visual & interactive elements | The overall feel of the experience |
| What does it create? | Visual elements (layouts, typography, color schemes, and icons), Interactive elements (buttons, forms, and navigation components), Aesthetic appeal (imagery, animations, and transitions), Branding (branding integration and cohesive theme), Responsive design (adaptive layouts), etc. | User journeys, Information architecture (site maps or content strategy), Interaction design (wireframes, prototypes, and user flows), Visual design (style guides and mockups), etc. |
Why Is UI Design Important?
Firstly, good design means good business. The way you create interfaces for your product will tell how serious and professional your business is through every element such as color scheme, layout, tab, button, typography, etc. As a consequence, the website or app is able to gain a user’s trust. Furthermore, businesses should execute this properly as no one notices a good visual but everybody will find out and criticize you if there is a tiny awful-designed button!
Secondly, we can grab a user’s attention easier with a beautiful interface rather than a badly designed one. Who wants to scroll (or more exactly, suffer) a web like this?

Many of us designers do, for one reason – learning from the ugly.
Last but not least, since we are living in the world of Google, it’s best to keep your users scrolling through the page as long as possible for SEO purposes. That’s why good UI matters. People will stay at your website when the content is cool, the experience is smooth, and especially the visuals are pleasant to look at.
The importance of UI design, accordingly, has increased the global revenue of its services. Accordingly, UI design services are projected to reach a value of over $23 billion by 2024. This revenue will continue to grow at a CAGR of 9.22% from 2024 to 2032, mainly propelled by a broader variety of applications across different industries.
How to Make a Good UI Design
At the moment you understand how UI works, let’s start to discover some practical things like how other UI designers could beautifully deliver great UI designs! So, below are the top 8 UI design principles you should follow to create an aesthetic, yet easy-to-use interface:
- Clarity: Everything must be clear in UI design through content, hierarchy, flow, etc.
- Concision: It’s important to make a concise design that only includes enough elements on a screen. Though you have to make things clear (as the first quality suggests), don’t aim to clarify everything. If so, users cannot find what they are looking for easily. To create a concise design, we here at Designveloper leverage Agile methodologies like SCRUM and Kanban. These approaches allow us to focus on the most critical elements of a design, then continuously improve and update based on user feedback and market shifts.
- Familiarity: Your design should have a recognizable look. This way, your design can give users a safe and comfortable feeling. Therefore, they can predict what happens next.
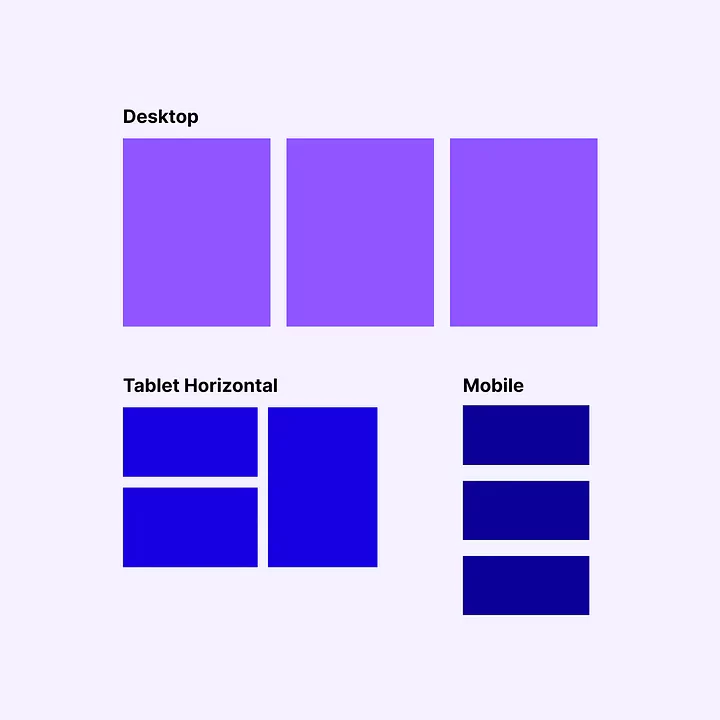
- Consistency: Consistency in design means the elements in UI are uniform in terms of the look and the behavior across platforms and devices. Thanks to this, your web design would make no surprise and difficulties when users are navigating the sites. Here’s a typical format of our responsive UI design in desktops, mobile phones, and tablets:

- Response: Your product’s interface should respond well to users about what’s happening and whether their actions are being processed properly.
- Aesthetics: As stated above, users will not bat an eye when your work is good. But, they’ll do everything to show you their frustration if they ever find an error on the website. That fact does apply to UI design as well.
- Efficiency: This means a good design should offer shortcuts, clear content, and intuitive ways of using their users because time is important, and wasting your users’ time is the biggest sin of all.
- Forgiveness: Put yourself in your user’s shoes and imagine how it feels when you use a product the wrong way and cannot figure out a way to process it. Desperate, isn’t it? As a result, a UI design should help users navigate the product as easily as possible. Also, it needs to correct the action if users misuse it by, let’s say, pop-up instructions or tips to handle the product.
Recommended reading: Mobile App Design Process: How does it change in 2023?
What Is a UI Designer’s Task?
When working in a small company, UI designers sometimes have to take on the responsibilities of UX designers even though they’re two very different roles with distinct skill sets. This happens because many businesses would like to cut down their expense or perhaps, they assume these tasks could be nicely done by only one person.

Therefore, people at Designveloper have conducted this part to clarify what a UI designer actually does. This helps businesses better understand the job and establish a great team of web designers themselves.
In short, UI designers aim to bring UX design to life. Sound simple, right? However, in fact, their tasks vary across different companies, depending on specific requirements and scale. Having said that, UI designers still work around two basic duties as follows:
1. Design:
UI designers have to draft screens and create visual touchpoints and interactivity. During this process, they must maintain a consistent look for the whole product in terms of color scheme, icon style, typeface, etc. The next stop is a short to-do list for a UI designer:
- Design layouts, and screens, and put design elements and visual patterns together.
- Make the design responsive across platforms and devices.
- Create or choose suitable design elements such as sliders, buttons, icons, color schemes, fonts, etc.
- Construct the interactivity of the above elements. For example, how/what would they appear after a user touches this CTA?
Then what are the tools a UI designer should use to fulfill these tasks easily and effectively? If you want to pursue this creative career, we suggest you learn about InVision, Zeplin, Sketch, Figma, and Adobe XD. These platforms are the most popular for UI design. They empower you to collaborate, share files, or open others’ files effortlessly.
FURTHER READING: |
| 1. How Are UX Design Agencies Transforming the World of Design? |
| 2. 8 Key UI/UX Paradigms Redefining User Experience This Year |
| 3. Optimizing UX Design Workflow With PDF Conversion Tools |
2. Collaboration
One can never accomplish a task alone. It works the same with web design: UI designers must closely cooperate with the client and the UX designers.
At the beginning of a project, you must study and do research on your client’s domain business (e.g., healthcare, financial, dating app, etc.) to understand end-users as well as the industry’s trends and best practices.
Further, UI designers need to figure out personas with clients. They then need to discuss with clients the possible flow of the product, what a user would expect to be the next action, and how they move around your designs.
UI designers also need to work with other teams, especially developers, to support them if there are bugs and errors related to interfaces and the product’s visuals. In addition, this collaboration helps maintain design consistency across different parts of the product. Moreover, it also helps both teams easily discover possible issues and make improvements before significant resources are invested.
Recommended reading: UX Design Process: What You Need To Know
Five Best Practices Every UI Designer Should Know
Before you embark on this UI design career path, you should remember the best five practices as follows:
1. Mind the Focal Point
The focal point is an element or area of dominance that is prominent throughout the whole design. On the one hand, it’s used to grab viewers’ attention and make the web more scannable. Moreover, this element helps pass on messages quickly and effectively. On the other hand, focal points should address answers to every question users might have about the page.
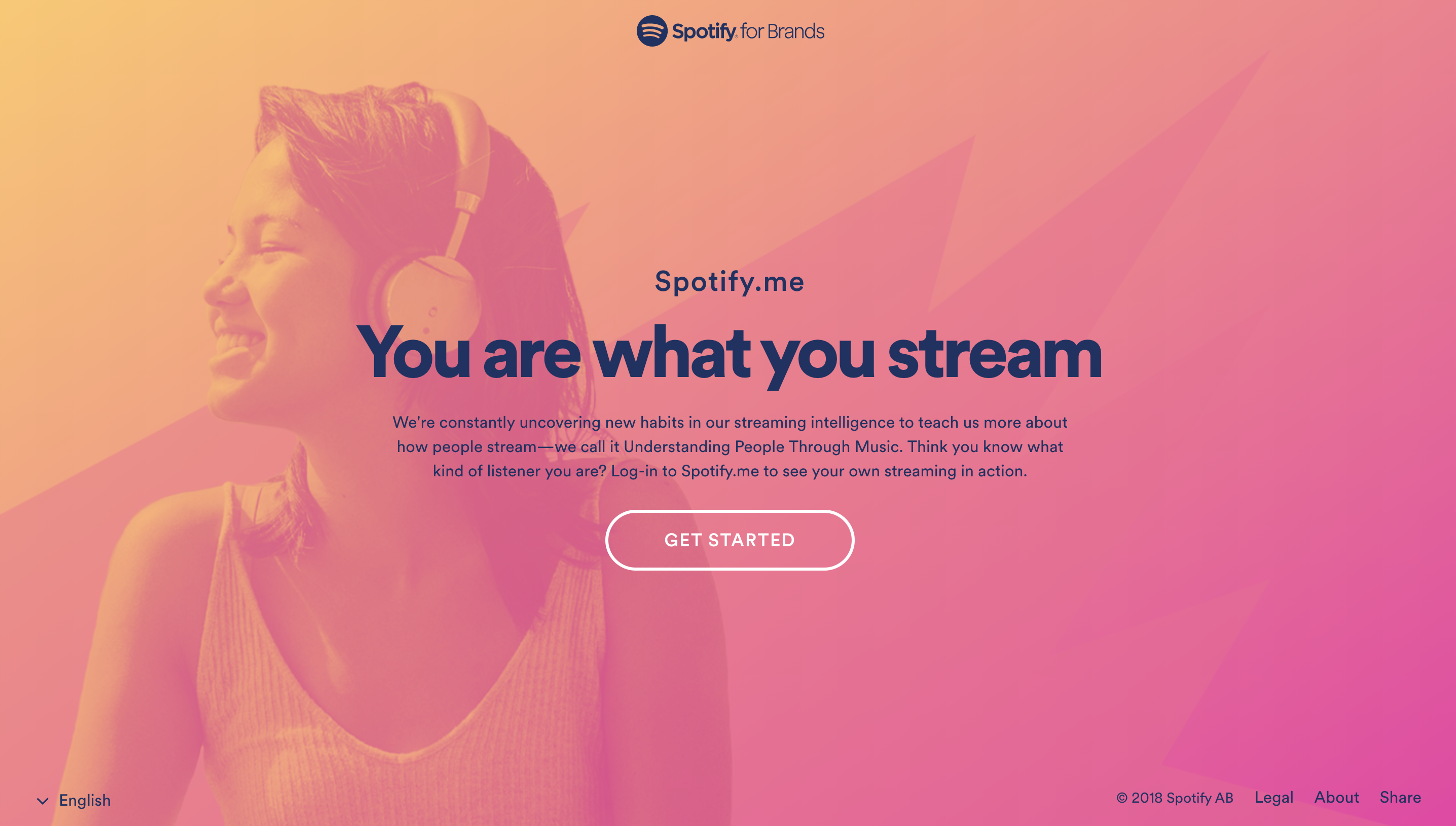
Let’s observe the heading of spotify.me. The designer stressed the message “You are what you stream” by using bigger font size and making its weight line thicker. Meanwhile, they used a contrast set of colors between the text (navy/dark blue) and the background (orange/pink).

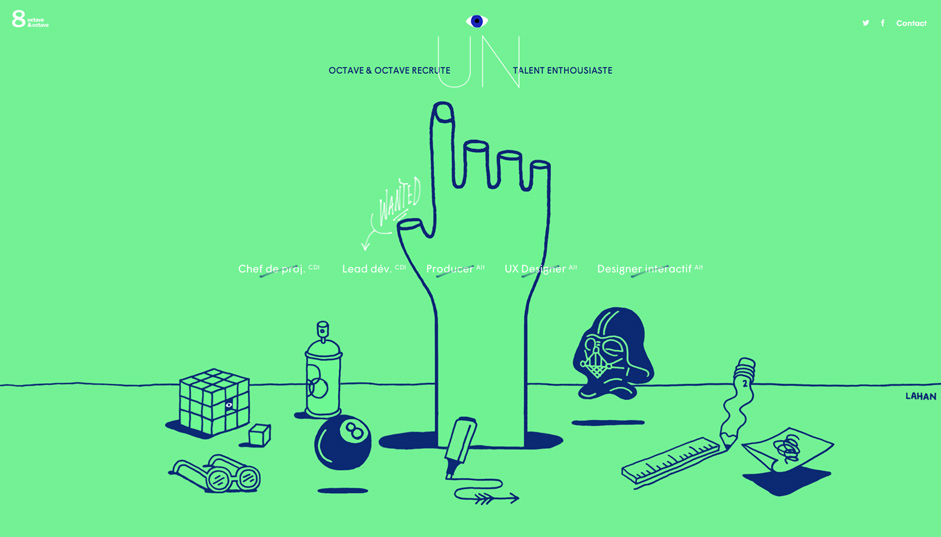
2. Using Custom Illustrations and Animations

Most of the time, illustration is more effective at grabbing a user’s attention than texts. Furthermore, if your illustration is beautiful enough, it will be able to satisfy the need of aesthetics of the human being. As a result, this type of element could encourage a user to keep moving around the page.
Recommended reading: Top 5 Best UX UI Design Companies
3. Try Dark Backgrounds

It comes as no surprise that more and more UI designers are likely to choose dark themes over light one so that the interface they designed would have a stylish and trendy look. In fact, the reasons behind this are various. Maybe it is because of the benefit that dark colors do not strain users’ eyes. Or if the environment encourages using a dark theme, do it.
One example of this is all of Adobe’s products including Photoshop, Illustrator, InDesign, etc. adopt dark interfaces (like black and grey) so that designers could focus on their tasks and their eyes could be comfortable when working for a few hours in a row.
4. Using Negative Space

Negative space was originally used in photography where photographers see it as the area surrounding the main subject. And don’t mind the name, it doesn’t have to be white at all.
When it comes to UI design, negative space will improve and enhance them one way or another. Below are some of its benefits when designers adopt this best practice in their works:
- Keeping the balance between elements like words and pictures.
- Creating contrast by proximity/distance between objects.
- Clarifying the relationship between layout and component.
- Buffering the bond between elements in a layout.
- Making the design less clumsy by strengthening the visual hierarchy.
5. Make It Simple. Make It Memorable

Minimalism (or the art of less, according to Steelkin) is one of the most popular design approaches at the moment. Many experts guessed that this trend comes from the International Style, the style of design which was a trend back in the forties and fifties of the 20th century.
The reasons behind the use of minimalism are various, it may be because minimalism is the biggest trend right now, and it will only get trendier. Furthermore, websites using this kind of technique are easier to make responsive. Plus, your website will load faster due to the fact that there are fewer elements on the page. And last but not least, our visitors will be able to focus on important things like messages, products, services, etc.
Recommended reading: The 6 Factors to Choose a UI UX Design Company
Conclusion
Above are some basic things you need to know about the question “what is a UI?”. However, there is plenty to learn about this topic. If you desire to read more content like this, don’t forget to follow us on Facebook, Twitter, and LinkedIn or subscribe to our blog!
And in case you are finding a web design company, look no further than Designveloper. Tell us your idea now and we will realize it for you!