How to Build an eCommerce Website Fastest in 2025

Digitally, even tiny enterprises must fight for audience attention. Smartphones make traveling purchases easier. Because of that, your firm needs an online storefront more than a physical one to adapt to the changing times. Whether you sell sunglasses or bakeries, you need online marketing solutions. This article will tell you how to build an eCommerce website fastest to help you get started in the right direction.
Do you know what could be more challenging than developing a website for an online store? The strategy of maintaining the status quo while one’s rivals expand their operations overseas. E-commerce has become one of the most profitable services recently. However, not everyone could make their business go big. There are many factors that could affect your sales but below are 4 significant features that can make or break your e-commerce website.
The 9 Necessary Steps to Build an eCommerce Website
In this part of the article, we’ll show you all of the important and necessary steps that go into making an eCommerce website. Because of this, you will have more information and the tools you need to run an online store successfully with little work.
1. Choose a Domain
Start by registering a domain name. It’s not always clear or necessary to keep your business name, unless you run a traditional brick-and-mortar store and want to add an online solution to increase your sales channels. In this case, you have to keep the same name for your business. In this case, we suggest that you choose a domain name that makes it easy for customers to connect your online store with your traditional store. Make sure the domain name is easy to say and spell, doesn’t take too long, and is easy to remember. It is better to avoid using hyphens and capitalization that is used more than once.
There are a lot of well-known registrars, such as Google Domains, A2, and GoDaddy. You can go to any of these sites, search for the domain name you want, and look through the suggestions that come up.
2. Select a Platform
When you design your eCommerce website, the content management system (eCommerce platform) you choose will have a big effect on how successful the site is. Consider the size of your website when choosing a content management system (CMS) or an eCommerce platform. This is true, of course, both for the products and for the customers.
Each eCommerce platform has its own set of system requirements that you must follow in full to make sure that your website runs smoothly and without any problems. If you go ahead and use a SaaS eCommerce solution, you won’t have to worry about hosting because the company that’s giving you the service will take care of that for you.
If you hire a professional eCommerce development company like Designveloper, they will help you choose the hosting that fits your project’s budget and needs the best. This is because they know how to make sure that an eCommerce website keeps working normally. If you don’t feel comfortable with the hosting company you’ve chosen, don’t be afraid to ask questions.
3. Design
Most people agree that the design of your eCommerce store’s home page and products page is the most important part of an eCommerce website development tutorial. The first one gives people a first impression of your brand and the things you sell, and the second one helps people decide if they want to buy from you or not. When people come to your store, you should work hard to make them like you. You should also try to keep them as customers and turn them into buyers in the best way possible. So, you should pay special attention to how these two pages are laid out.
The ability to use mobile devices has been a huge boost for the eCommerce industry. Because of this, it is very important to make sure that a website is optimized for mobile use. If your website’s design doesn’t adapt to different screen sizes, you may lose most of your visitors. On top of that, your website won’t show up in the results of mobile searches. Because of this, Google gives preference to websites that are mobile-friendly.
4. Add Product Photos & Descriptions
For an online store to be successful, both the pictures and descriptions of the products need to be carefully made. Customers who buy from you online won’t be able to touch, feel, or try out your products before buying. Use high-resolution photos and specific details to try to recreate this event as accurately as you can.
Include a lot of pictures taken from different angles, as well as the product’s weight, size. You could even add video tutorials and step-by-step guides. Also, make sure that the titles and descriptions of your products include SEO keywords so that interested customers can find them easily.
Describe and show in detail what makes your items interesting and what they are worth. Your pictures and descriptions of your products need to make them stand out and make people want to buy them.
5. Add Support Pages
You might also wish to include a frequently asked questions page, a size guide for apparel or footwear, mentions in the media, or perhaps a blog. Make sure that your meta description and URL are included on each and every page that you build.

A connection with your target audience and an increase in the number of conversions via the use of well-written content that reflects the voice of your business. In addition, responding to customers’ inquiries and concerns builds trust in your brand and reduces the number of calls and emails received by your customer care department.
6. Website Testing
You can start testing your eCommerce website as soon as it’s done being designed. It is almost certainly the most important part of building a website. Testing should be done both manually and automatically to make sure there is no room for error. There’s no such thing as too much testing, though. Customers who visit your eCommerce site and find mistakes or other bugs are likely to be unhappy, as are customers who already use your site.
And you need to do a lot of different tests, like making sure it works in different browsers, resolution testing, load testing, scalability testing, stress testing, integration testing, performance analysis, security analysis, functionality analysis, cookie usage analysis, and database testing. Professionals in the field have said that this stage should only take up 20–25 percent of the total time spent building an eCommerce website.
7. Set Up Payment & Shipping
Your forward-thinking plan should be to provide customers with the most flexible shipping rates. For example, you may offer free shipping to customers spending a certain amount of money per order, or to ones that order regional shipping. Or, perhaps you can give them the option to upgrade to faster shipping if they need the product faster.
In addition, you definitely need a payment gateway. To provide your customers with the best user experience, you should give them numerous payment options. You can connect your website to PayPal, Stripe, or both, or you can use a built-in tool like Shopify Payments. Before you officially launch your store, make a test payment to ensure your system is functioning properly. Once you’re ready to accept payments, it’s time to publish and market your online store.
8. Marketing
In reality, digital marketing is a part of a quintessential eCommerce website development tutorial. People are very unlikely to just happen upon your online store by chance. So, if you want people to visit your website and buy things from it, you will need to promote it on a number of different platforms. In fact, you should have your marketing plans ready well before your website goes live so that you can start online marketing and promotions as soon as your website is up and running.
If you don’t want your website to be ignored, it’s important that your marketing efforts for it are successful. If you have the right plan, put it into action at the right time, and bring in new customers, you will definitely be successful.
9. Load Optimization
Last, but not least, is optimizing the performance of eCommerce. Why is this question important? Eighty percent of customers have said that a website that takes a long time to load is the most annoying thing about it. Also, if a page takes longer than five seconds to load, one out of every three online shoppers will leave the site. If you spend money on website design, development, and customization, and pay close attention to usability improvements, but don’t optimize your store to make it faster and more appealing for customers, that would be a strategic mistake.
FURTHER READING: |
1. ECommerce Business: Definition, Models of Transactions, and eCommerce Environment |
2. What is B2B Ecommerce? All You Need to Know about B2B Ecommerce |
The 4 Significant Features of eCommerce Website Boost Sale
This feature is one of the most important parts of every e-commerce website. As a developer, it is easy for you to click through levels of the navigation to find things, however, no matter how perfect the hierarchy and navigation are, some users just won’t understand them.
1. Search engines
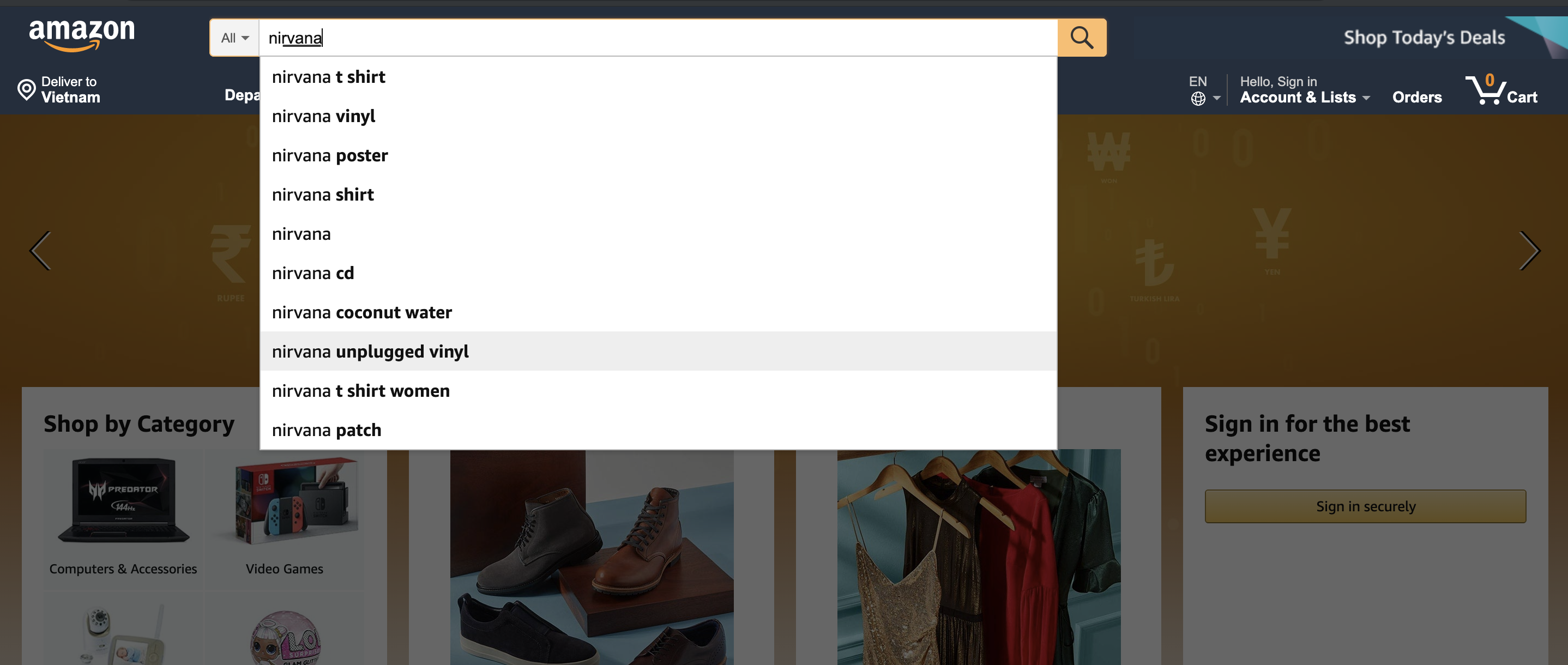
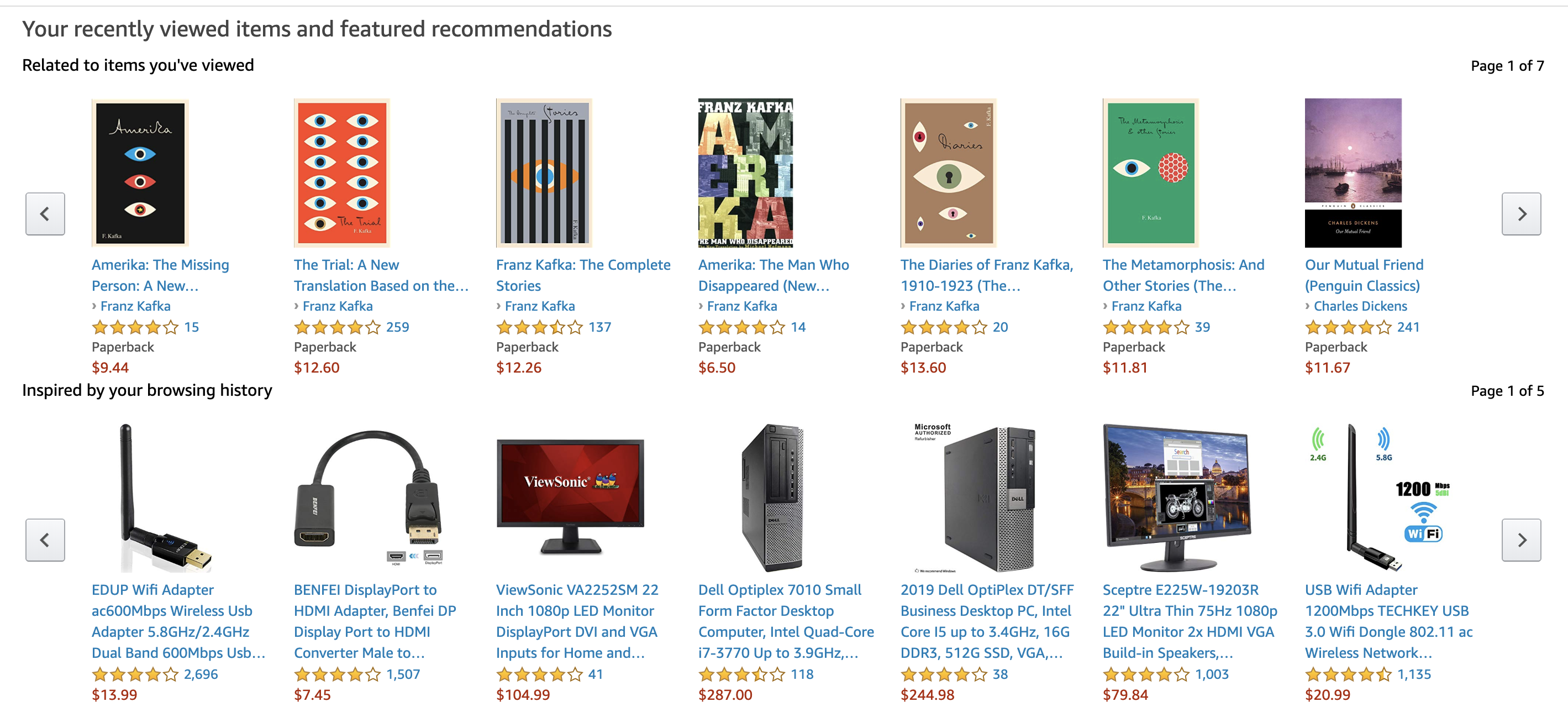
On the other hand, do you know that more than half of all users are search-dominant? This happens due to the fact that search bars are the primary and easiest way to use the website. Let’s take the example of Amazon.com. Honestly, who uses the navigation to look for what they need anymore? All we need to do is type in the search bar and… voila!
Some may argue that we can use site:siteaddress.com to get what you want. However, as stated above, not everyone is tech-savvy and knows that trick. So, if you want your customer closes your website and finds the product on Google, well… there you go!

The reason behind the search habit may be varied but the high chances are that Google is the one to blame. Ever since this almighty tool was launched, people are so used to the searching activity that navigation becomes a complex thing.
But it is not easy to create a perfect search bar. There are some factors you should take into account when drafting the search tool on your website:
The location
We have to be sure that the search box is easy to find and is on every page, not only the home page. Just for your information, the best practice for locating the search box is to put it on the header.
The appearance
The color of your search box should contrast with the background’s color so that users can detect it in plain sight. Furthermore, the search bar must be wide enough that your client could know what they are typing. It is recommended that the width should be 27 characters.
Grammar and spelling
The thing is that nobody is perfect so typos happen from time to time and we cannot avoid them. All that we can do is to autocorrect your customers’ errors or suggest other terms so that they don’t need to type the whole thing again.
Recommended reading: How To Outsource SEO & Web Design Processes?
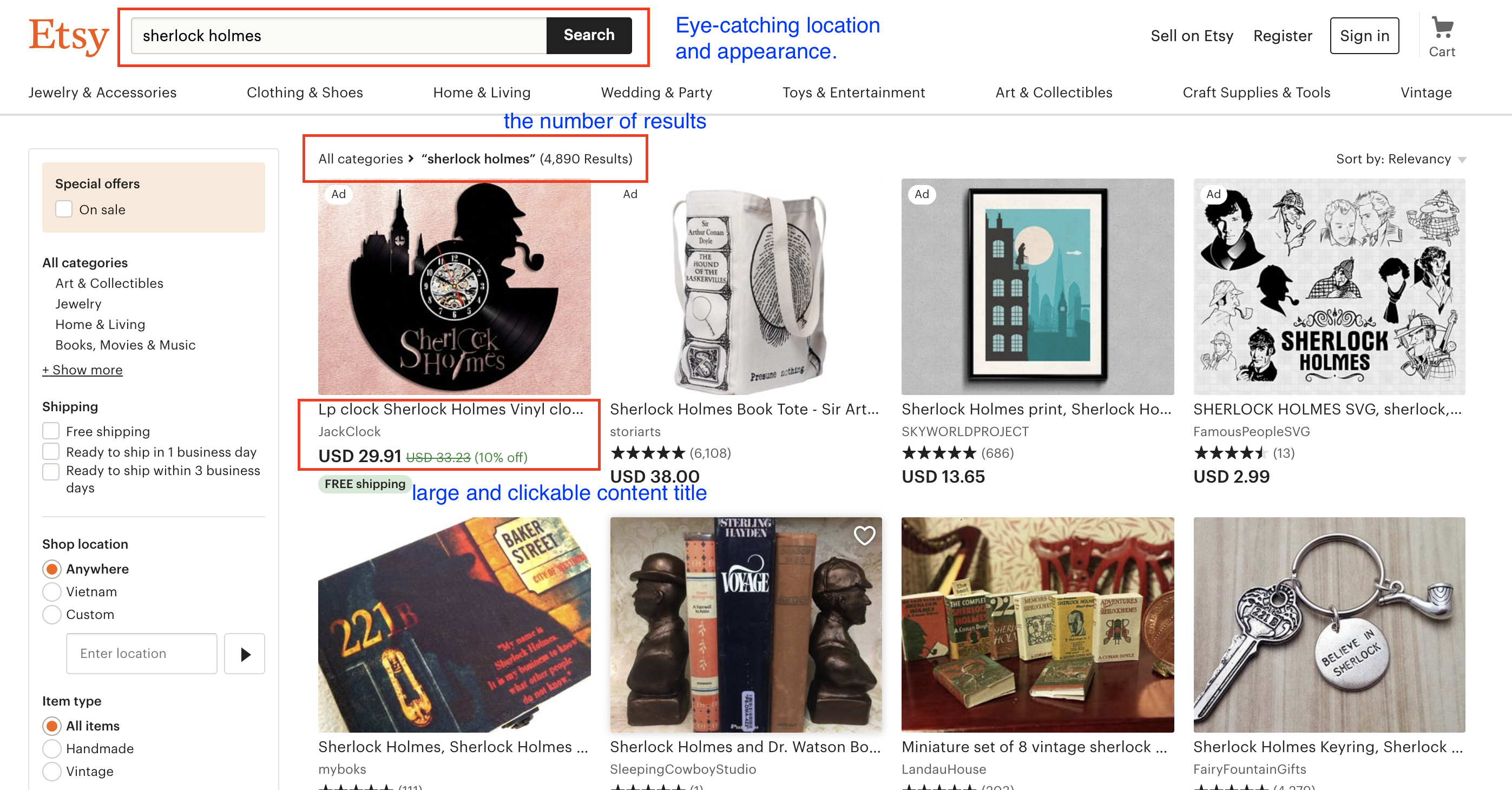
Search engine results page
This is another important thing that could affect your user’s behavior. No matter how the content is, the display of this page should be clean and clear and contain these elements: the search bar with the content that was searched, the number of results, large and clickable content titles, advanced search, etc.

Recommended reading: eCommerce Business: Definition, Models of Transactions, and eCommerce Environment
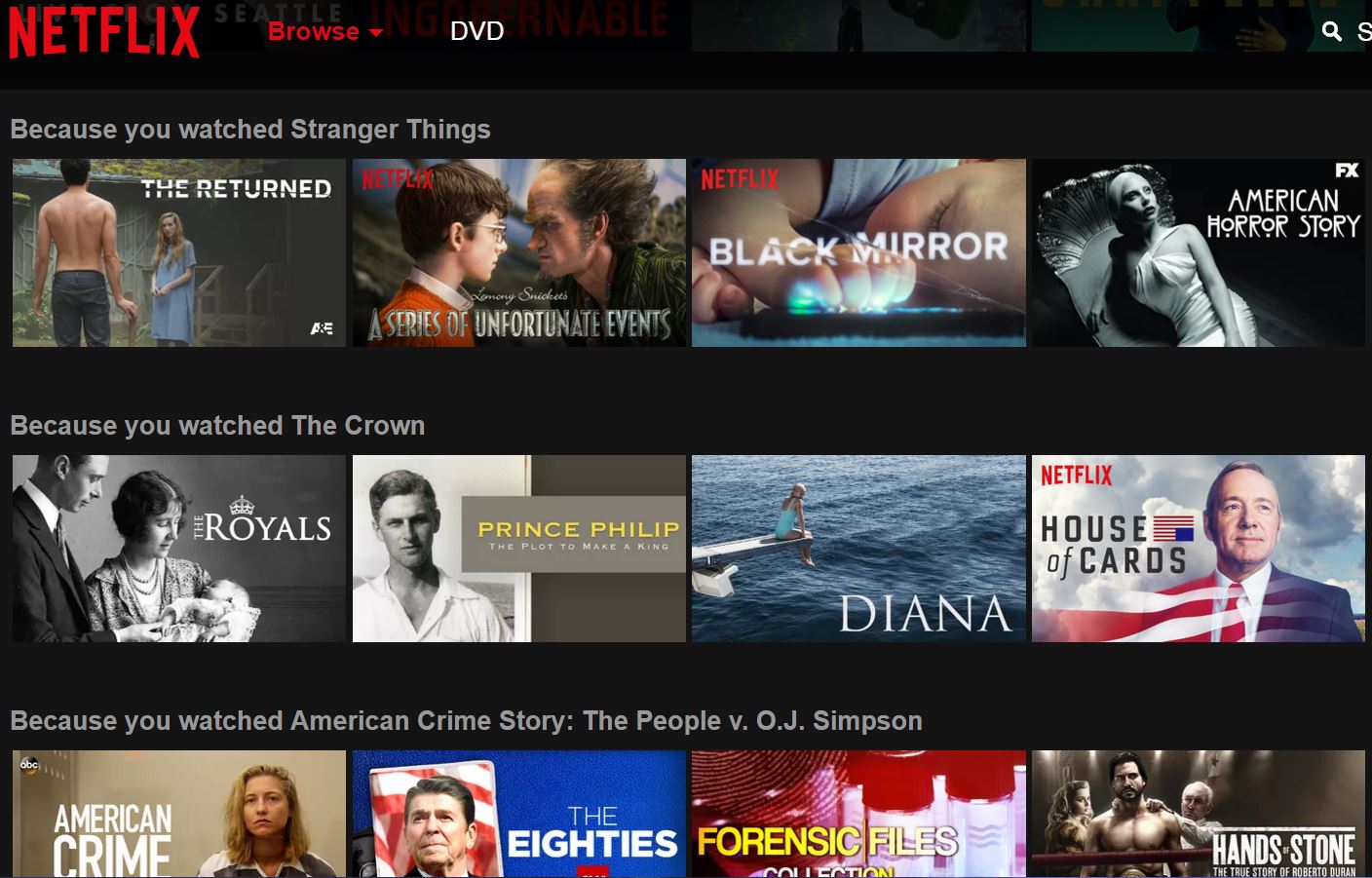
2. Recommender system
This is the tool that uses data to boost sales. Generally, this system will predict customers’ interests and suggest related items to them. For example, based on the viewing and rating activities of one user, Netflix is able to recommend new content to that very person.

And when it comes to e-commerce, a recommender system could enhance the customer experience. Furthermore, this tool can speed up searches and help users access content that they are interested in easier. What’s more? This system also helps you gain a competitive advantage and avoid the threat of losing customers to your competitors.
That’s why 35% of made purchases on Amazon happened thanks to the recommender system? At the same time, Alibaba – the biggest e-commerce company in China – generates more than 20% of their conversion rate by using personalized landing pages.

There are 2 types of recommender systems:
- Characteristics information: based on users’ interested keywords, categories, etc.
- User-item interactions: based on rating, purchasing habits and liked items, etc.
However, before developing any recommender system you should have a strong base of data so that your engine can work better.
Some of the recommender system SaaSs suggested by Github for e-commerce software are:
- Peerius: closed, product and e-commerce focused for live and email recommendations. Active and seems very interesting, although little information about the actual product and how it works is available.
- Strands is a closed, product and eCommerce focused system. It seems like this SaaS works by including tracking scripts (a la Google Analytics) on the website and recommendations widgets.
- SLI Systems Recommender: A closed recommender system focused on e-commerce, search and mobile.
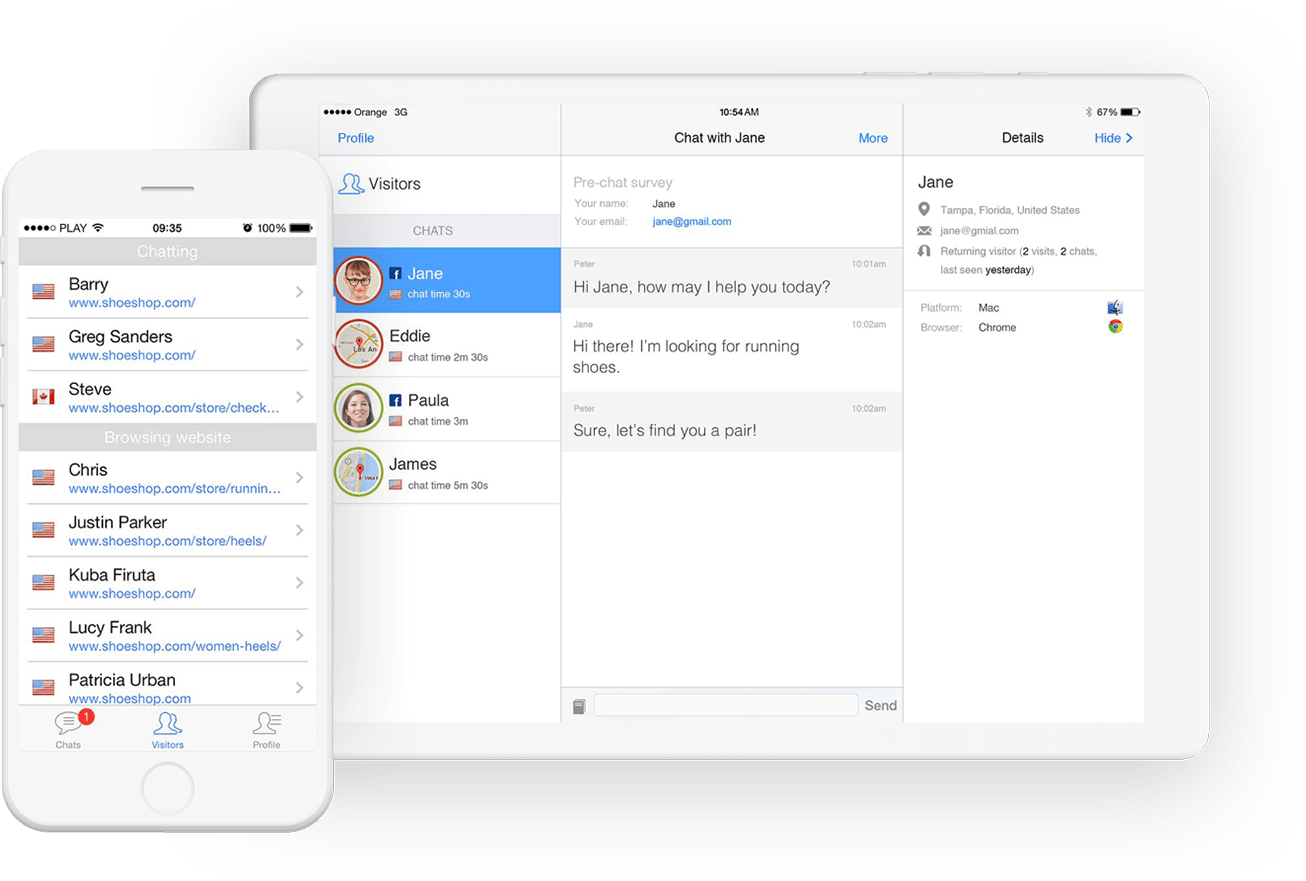
3. Chatbot and live chat
These two tools also matter to your customer service.
First of all, live chat offers convenience to customers. And your business is able to get access to potential buyers because this type of customer would like to know more about the product specifications or want to find special items, etc.

Recommended reading: B2B eCommerce Platforms and 10 Important Features
Research conducted by Forrester showed that 38% of online customers took their purchase decision based on live chat sessions. So, with a good system of live chat, your sales may increase significantly.
Furthermore, you can get instant feedback or update when your customer is facing issues. In fact, 63% of customers who have used live chat tend to come back to your site rather than the ones who don’t.
One more advantage when using live chat is that customers are able to feel a stronger connection between them and your business.
So here are some tips to implement live chat on your website:
- It’s essential to maintain at least one operator at a time.
- Make sure your operators have enough knowledge of the domain so that they can answer customers’ queries quickly and correctly.
- Frequently test and check your live chat tool.
4. Payment process

Payment is the most crucial step when making a purchase. Isn’t it such frustration when you have already picked up every item and then, you could not pay for them? Well, this issue may make your users say goodbye to your e-commerce website one and for all.
Because of its importance, here are some recommendations on how to set up a perfect payment gateway for your e-commerce site.

- Offer a good set of payment methods: You may already know some common payment methods like Visa Card, ATM card, Paypal, etc. However, it is also essential to give local customers more choices. For example, Momo, ZaloPay, and Moca are the 3 most popular payment methods in Vietnam and many Vietnam e-commerce sites include these 3 in their payment process.
- Deliver a seamless process. Testing and checking if your payment process is perfect are the 2 most important phrases. As stated above, your customer may leave for good if there are any issues happening during the purchase.
- Don’t ask for too much information from your users. Let make this information filling step be as simple as possible. It is reported that 11% of U.S. adults left an online purchase because the site asking too many details.
Conclusion
This eCommerce website development tutorial tells you everything you need to know about the process, steps, possible problems, costs, and time it takes to build an eCommerce store. Since every online store is different, you may still have some questions for us.
Please don’t be afraid to get in touch with Designveloper at any time to find out everything you need to know, like how much the eCommerce store development for your industry will cost and how long it will take, or how we work with our customers on projects like these. We can’t wait to hear from you.
Don’t forget to follow our Facebook, Twitter, and LinkedIn to update new blog posts weekly! Cheer!