In today’s fast-paced digital world, the role of UI/UX (User Interface and User Experience) design is becoming increasingly pivotal. Your product’s design not only influences aesthetics but shapes how users engage with your platform. With rapidly advancing technology, UI/UX paradigms are continually evolving, compelling businesses to stay agile. Let’s explore the ten key paradigms reshaping user experience this year.
What is a UI/UX Paradigm?

Before getting into our list of UI/UX paradigms today, let’s learn the definition of UI/UX paradigms first! A UI/UX paradigm is a set of standards that instruct designers on how to create interfaces or experiences for the users, considering their needs in the end. It focuses on the most important aspects such as:
- User-Centered Design: A UI/UX paradigm puts users at the heart of the design process. It accordingly tries to understand their demands and pain points to design appropriate products.
- Usability: It guarantees that the product works properly and is user-friendly.
- Aesthetics: Users would evaluate the creditability of a website or an app through its overall aesthetics. Therefore, designing a visually pleasing and consistent UI can both retain your end-users and enhance the overall user experience.
- Accessibility: A good UX/UI design allows you to make products that are suitable even for the handicapped. This entails adhering to the accessibility requirements and making the products friendly to assistive devices.
- Consistency: A well-designed UI/UX uses consistent visuals like typography, color themes, and interaction patterns. Ensuring consistency throughout your design helps users navigate and understand its functions more easily.
- Efficiency: A good UI/UX paradigm ensures your product’s optimal performance, page load, and responsiveness. This will lead to a seamless customer experience, enhanced satisfaction, and higher retention.
10 Key UI/UX Paradigms that You Should Know
Paradigm 1: The Rise of Minimalism

Minimalism has transformed from a fleeting design trend into a foundational aspect of effective UI/UX. This paradigm emphasizes a cleaner, straightforward interface, shedding superfluous elements to spotlight essential functionalities. Minimalistic design offers users fewer distractions and eases the completion of tasks, subsequently enhancing user satisfaction and engagement. Amidst the digital chaos, less is increasingly becoming more.
Paradigm 2: Dark Mode Trend
The introduction of dark mode across apps and operating systems marks its acceptance and growing popularity. This paradigm is not merely a stylistic choice but an ergonomically effective one, reducing eye strain in low-light environments and conserving battery on OLED screens. Businesses adopting dark mode are observing higher user retention and engagement rates.
Paradigm 3: Voice User Interface (VUI)

Voice User Interface (VUI) is rapidly gaining traction, bolstered by the proliferation of smart home devices. Technologies like Siri, Alexa, and Google Assistant are making everyday tasks more convenient. This paradigm allows for a more natural, intuitive form of interaction and has demonstrated its usefulness in customer service, voice search, and accessibility features.
Paradigm 4: Biometric Authentication
Balancing security and user convenience is a continual struggle, but biometric authentication is emerging as an effective solution. Facial recognition, fingerprint scanning, and other biometric methods are gradually replacing traditional password systems. While enhancing security, these methods expedite the authentication process, improving the overall user experience significantly.
Paradigm 5: Augmented Reality (AR) and Virtual Reality (VR)

The incorporation of AR and VR into UI/UX design marks a revolutionary change. These immersive technologies provide new opportunities for user engagement, from virtual product try-ons to interactive 3D advertisements. This paradigm offers a novel, captivating user experience that can transform various industries, from e-commerce to education.
FURTHER READING: |
| 1. How Are UX Design Agencies Transforming the World of Design? |
| 2. Optimizing UX Design Workflow With PDF Conversion Tools |
Paradigm 6: Adaptive and Responsive Design
The emergence of various screen sizes—such as foldable phones and smartwatches—has made adaptive and responsive design essential. One research stated that the global value of responsive web design services will reach $1.12 billion by 2030, after increasing by 6.4% annually from 2024 to 2030.
This paradigm ensures seamless user interactions across different devices and screen sizes. It not only ensures that your interface is visually appealing but also functionally effective across platforms, elevating user experience and widening your audience reach.
Understanding the importance of responsiveness, our teams at Designveloper have adopted this UI/UX paradigm across our projects. Here are some challenges we encounter during product development and how we can resolve them:
Spreadsheet Information
- Difficulty: Optimizing font size and displaying full information on small screens are a big challenge, especially for products with large amounts of data.
- Solution: We’ll analyze and set some data as key values. This allows these key-value data points to be always prioritized for display on smaller screens. For example, we’ll fix the position of rows or columns containing the key value to ensure that this data will be displayed on the spreadsheet, regardless of screen size. Less important data, meanwhile, will be placed in a scrollable area. This ensures the display of crucial information while keeping the full amount of information.
Display Divided by Tab
- Difficulty: Many tabs can’t all be displayed at once, especially on small screens. This makes it hard for users to switch between tabs.
- Solution: If the number of tabs is around 5-7, we’ll use the horizontal scroll solution for smaller screens. But if the number of tabs exceeds this threshold, we often leverage dropdown or accordion options. This time, optimizing the display space for each tab and switching between tabs become easier on mobile devices.
Calendar & Events
- Difficulty: Displaying event details on small screens is challenging, especially when there are too many events. This limits the full display of these events within data boxes.
- Solution: On mobile devices, we’ll use modal full screens to display the event list or event details. This time, the display space will become larger, ensuring that touch and swipe interactions are no longer limited to date frames on the calendar.
Paradigm 7: Emphasis on Accessibility
Accessibility has moved from being an afterthought to a primary consideration in UI/UX design. This paradigm revolves around creating interfaces accessible to people with disabilities, adhering to the Web Content Accessibility Guidelines (WCAG). Implementing accessibility features not only broadens your user base but also enhances your brand’s social responsibility.
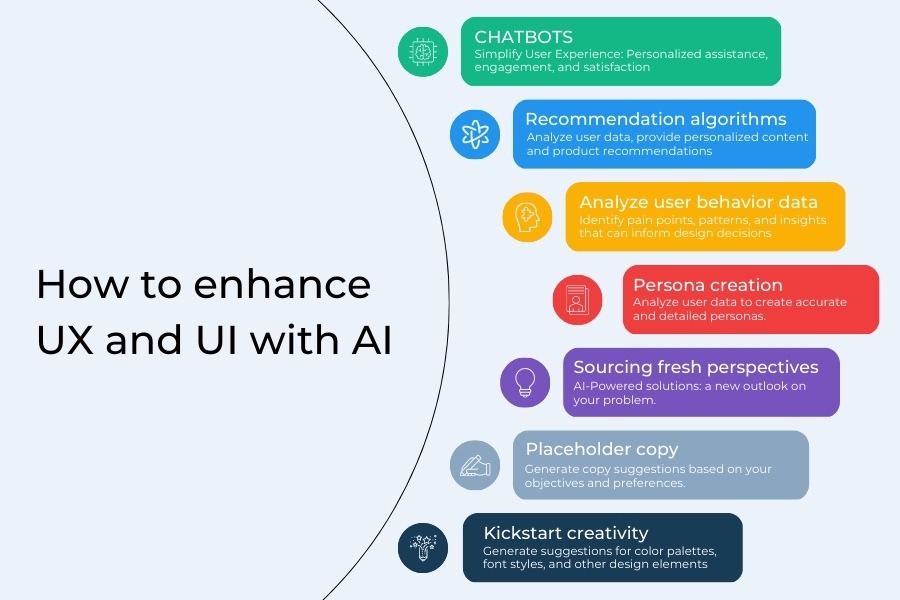
Paradigm 8: AI and Machine Learning in UI/UX

AI and machine learning technologies are no longer mere buzzwords but are integral to modern UI/UX design. Chatbots, personalized content, and predictive algorithms are transforming the way users interact with platforms. This paradigm employs data analytics to adapt and predict user behavior, resulting in an individualized and intuitive user experience.
Paradigm 9: Mobile-First Design
As the name states, this paradigm focuses on customer experience on mobile devices instead of beginning with a desktop-based design and then adapting it for smaller screens. Indeed, as of early 2024, global users spent roughly 57% of their time accessing the Internet via mobile phones. Therefore, investing in mobile-first design is becoming a modern trend to catch up with people’s growing mobile usage.
By designing for mobile experiences first and then adapting to larger screens, you can remove unnecessary elements and focus on crucial features to create an intuitive mobile experience. For this paradigm, design easy-to-navigate interfaces that optimize touch gestures (e.g., swiping) and ensure fast load times with seamless interactions. As mobile devices have different screen sizes, testing your design on different mobile phones is crucial to avoid compatibility and performance issues.
Paradigm 10: Microinteractions
This paradigm refers to using small, subtle animations within user interfaces. These animations can be simple transitions or complex visual effects. They can make interfaces more engaging and dynamic, hence offering a more enjoyable user experience. Unique micro animations can even help your brand stand out and leave users with a memorable impression.
Despite their immense benefits, microanimations can cause a counteracting effect if they’re overwhelming or distracting. So, keep them as subtle as possible and use them purposefully. Further, you should ensure consistent animations throughout the interface to generate a cohesive experience. Also, test and iterate your microanimations with real users to evaluate whether they’re effective and adversely affect user experiences.
Conclusion
The year ahead stands as a critical juncture in the development of UI/UX design paradigms. The incorporation of minimalism, dark mode, VUI, biometric authentication, AR/VR, adaptive and responsive design, accessibility, AI, microanimations, and mobile-first concepts into the UI/UX strategies is elevating the stakes for businesses striving for an exceptional user experience. To thrive in this evolving landscape, focusing on these key paradigms is not merely wise—it is indispensable.
If you’re committed to staying ahead of the curve in this digital evolution, investing in cutting-edge UI/UX design is non-negotiable. The landscape is rapidly shifting, making adaptation imperative. In case you want to outsource the design process and create an immersive, modern design that fits your specific needs, contact us and discuss your idea! Our experienced designers are here to bring your idea to life!






Read more topics