Ever seen a product page so stunning, it made you click “buy” before you even finished reading the description? Yeah, that’s the magic of product page design.
But you may wonder “What exactly is a product page?” The article will give you a detailed answer to this question.
Whether you’re just curious about product page design or seeking inspiration for your designs, this article is your cheat sheet, packed with the secrets of successful pages.
In this article, Designveloper will break down what “beautiful design” means in this context, show you how to judge a page like a pro, and then, the grand finale – unveiling the top 10 product page design examples of 2025!
So, ready to transform your product pages from snooze-fests to conversion champions? Buckle up, because we’re about to take your online store to the next level!
What is a Product Page?
A product page is a specific page on an eCommerce website that presents a product in detail. It’s the online equivalent of a salesperson in a physical store, thus providing potential customers with all the information they need about a product.
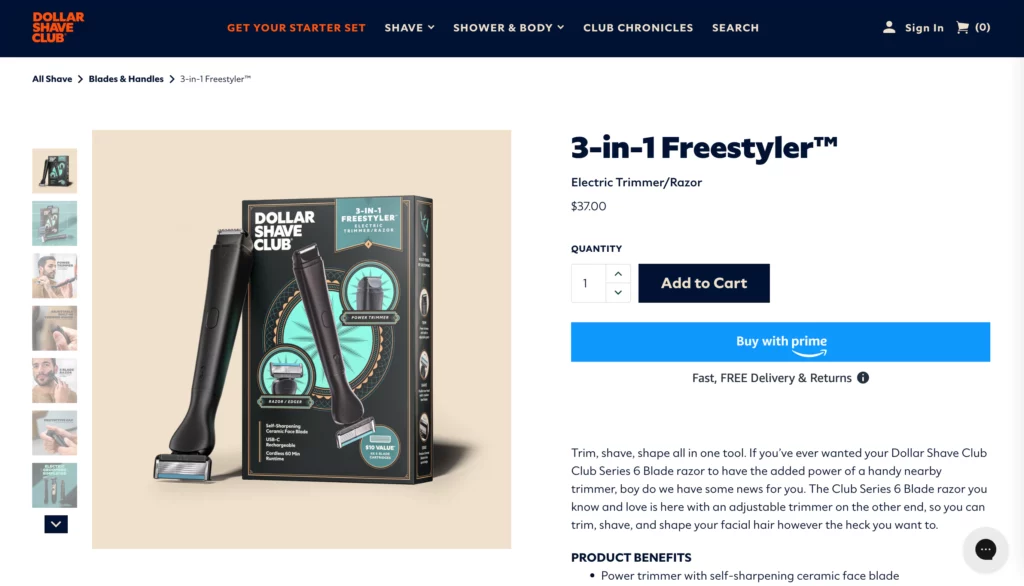
Below is one of the typical product page design examples:

Each product page typically includes the product’s name, images, a detailed description, price, and an “Add to Cart” or “Buy Now” button. Some product pages may also feature customer reviews, related products, and other interactive elements to enhance the shopping experience.
The role of a product page in eCommerce is crucial. Particularly, it serves as the final point of decision for customers, where they decide whether to make a purchase. Besides, a well-designed product page can effectively showcase the product, answer potential questions, and persuade customers to make a purchase.
The Importance of Product Page Design
In eCommerce, a well-designed product page is your secret weapon for online success. Here’s how:
1. Good First Impression: 94% of first impressions regarding your website are influenced by its design. Just like meeting someone new, a product page serves as your first chance to make a lasting impression on shoppers. A sleek, user-friendly page exudes professionalism and trust, hence convincing potential customers to make a purchase.
2. Trust and Customer Loyalty: According to Salsify, a good product detail page (PDP) is the primary driver of brand trust in eCommerce. A meticulously crafted product page, including elements such as customer reviews, vivid product visuals, and detailed material descriptions, serves as a powerful tool for cultivating trust and enhancing the customer’s lifetime value.
3. Better User Experience: Nobody enjoys a bland product page. Research indicates that given 15 minutes to read content, 66% of people would choose to engage with a website that boasts an attractive design. So to captivate and hold the attention of potential customers, your website must offer a visually immersive experience that delights your visitors.
A well-crafted product page is about more than just looks. It provides customers with a clear understanding of the product’s features and how they meet their needs. This then can increase the chances of making a purchase and encourage repeat business.
By transforming casual browsing into actual purchases, a well-designed product page can boost conversion rates, create happier customers, and ultimately, increase your profits.
Criteria to Evaluate Product Page Design
Looking at all successful product page design examples today, you may discover they all focus on two key aspects: functionality and aesthetics. A balance between these two factors ensures that the page is not only pleasing to the eye but also serves its purpose effectively.
In the following sections, we’ll delve into the specific criteria that make up these two vital components of product page design:
Aesthetics

Aesthetics play a crucial role in the overall user experience and perception of a brand. It includes several elements:
Overall Layout
When looking at your product page’s aesthetics, evaluate its whole layout first. A well-structured product page should be intuitive and easy to navigate. It includes the arrangement of different elements on a page and how they interact with each other.
Visual Appeal
The visual appeal of a website or product is often the first interaction a user has with a brand. Product page visuals often include photos/images, videos, and even animation.
Product details and images have a significant impact on buying decisions for 85% of shoppers.
So, it’s essential to make a strong first impression with a clean, engaging, and user-friendly design.
Further, focus on using high-quality photos, stunning product shots, and captivating videos to please the eye and evoke positive emotions. These elements should showcase the product in its best light, highlighting its features and benefits.
Typography
Typography is another essential aspect that all good product page design examples can’t ignore.
The choice of fonts, sizes, spacing, and line lengths can significantly impact readability and user engagement. 26.9% of web designers from SMEs believed that bad typography is considered one of the biggest mistakes in web design. So, choosing typography that is easy to read and complements the overall design is essential.
Brand Consistency
Does your page speak the same language as your brand? Regardless of the industry you’re working on, brand consistency across web pages is always essential.
Consistency in design elements like color schemes, fonts, and graphics helps in building a strong brand identity. It ensures that the brand is easily recognizable across different platforms and provides a cohesive user experience.
Functionality

According to Top Design Firms, 42% of respondents would abandon a website due to bad functionality. This number highlights the importance of considering functionality when designing a product page, which is affected by various criteria:
Ease of Navigation
A well-structured, intuitive navigation system is crucial for a good product page. It guides users intuitively, with clear menus, logical categories, and a functional search bar. This ease of navigation, accordingly, allows users to find their way around a product page like seasoned explorers.
If a product page is not easily navigated, users may struggle to find the information they need. This could lead to a high likelihood of them leaving your page out of frustration. A study by GoodFirms proved that poor navigation is among the top reasons compelling visitors to leave a website (61.5%).
So, when you design a product page, focus on how visitors find it easy and simple to move around.
Searchability
Similar to ease of navigation, a functional product page must help users find specific information on a website with ease. That’s why you should invest in seamless internal search and relevant filters. These features then help lost visitors find their way back to your product.
Information Clarity
The primary goal of a product page is to showcase a product and inspire visitors to make a purchase.
Unfortunately, 10% of large eCommerce sites fail to provide adequate product descriptions. This leaves potential customers feeling uncertain about the product’s suitability and hindering their purchase decisions. This lack of product information can lead to users abandoning the page or forming incorrect assumptions about the product.
Information clarity doesn’t only allow visitors to understand your products better. But it’s a factor in evaluating brand trust. According to Salsify, nearly half of the consumers highlighted “detailed product descriptions” as a key factor in trusting a product online.
To make your product information clear to all, use high-quality product descriptions, bullet points, and FAQs, and avoid jargon.
Mobile Responsiveness
Did you know that mobile devices account for a staggering 65% of new users and an impressive 74% of returning visitors?
As the world becomes increasingly mobile, failing to prioritize mobile responsiveness can put you at a competitive disadvantage, potentially costing you valuable customers.
Therefore, it’s essential to ensure your page is capable of adapting its layout and functionality to various device sizes, with a particular emphasis on mobile devices. This way, your product page can stay ahead of the curve and cater to the needs of your growing mobile user base.
Call-to-Action (CTA) Effectiveness
When learning from successful product page design examples, you may see that brands often involve CTAs as an integral part of their design strategy. Effective CTAs are strategically placed and visually appealing on your product page to encourage visitors to purchase. So, test whether your CTA buttons are put in a suitable place and how they make visitors take action.
Page Loading Speed
Slow page loading is the main reason behind high bounce rates (88.5%). Nobody likes waiting too long for a page to load. A fast-loading page keeps users engaged and prevents them from clicking away in frustration.
So, make sure your page content, including visuals and texts, will be loaded smoothly to enhance user experience, conversions, and user trust.
10 Best Product Page Design Examples
Having mastered the fundamentals of product page design, you are now ready to delve into our curated selection of product page design examples:
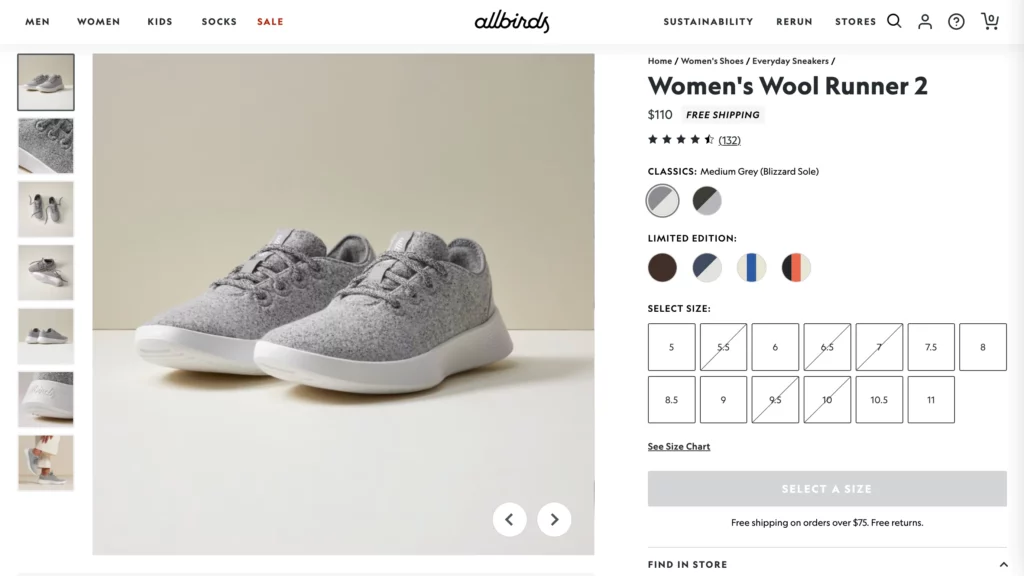
Allbirds Tree Dashers

The first one in our list of product page design examples is Allbirds Tree Dashers. This brand focuses on providing sustainable sneakers for style-conscious eco-warriors.
Let’s see how its design excels at both functionality and aesthetics:
Functionality:
- Crystal-clear product descriptions with size guides and sustainability details
- Intuitive navigation with minimalist menus
- Lightning-fast loading speed
Aesthetics:
- High-resolution product photos on diverse models against natural backdrops
- Product shots focusing on product details from different angles
- Minimalist design that reflects the brand’s eco-conscious ethos
FURTHER READING: |
1. |
2. Top 10 Animated Website Templates & Providers |
3. Top 10 Website Designs in Gaming |
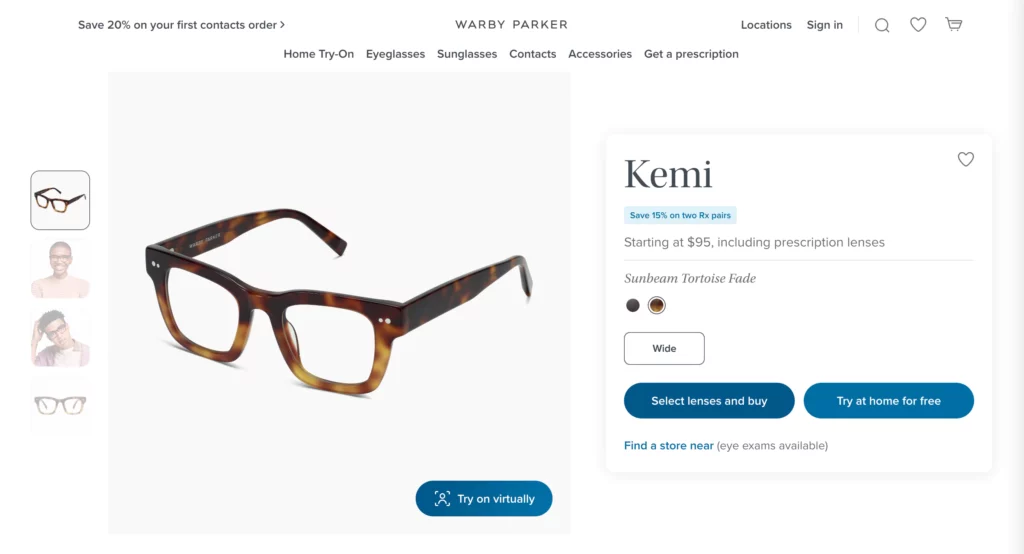
Warby Parker

Warby Parker is a renowned company in the eyewear industry. They offer high-quality eyeglasses, sunglasses, contacts, and eye exams at an affordable price.
So, why is this brand’s product page design worth considering in this list? Here are the reasons:
Functionality:
- Interactive virtual try-on tool seamlessly integrated within the page
- Clear call-to-action buttons for “Try on virtually”, “Try at home for free”, and “Select lenses and buy”
- Intuitive search by frame shape and color
Aesthetics:
- High-quality close-up photos of glasses models
- User-generated content showcasing real people wearing the glasses
- Vibrant color palette
- Playful animations for the virtual try-on feature
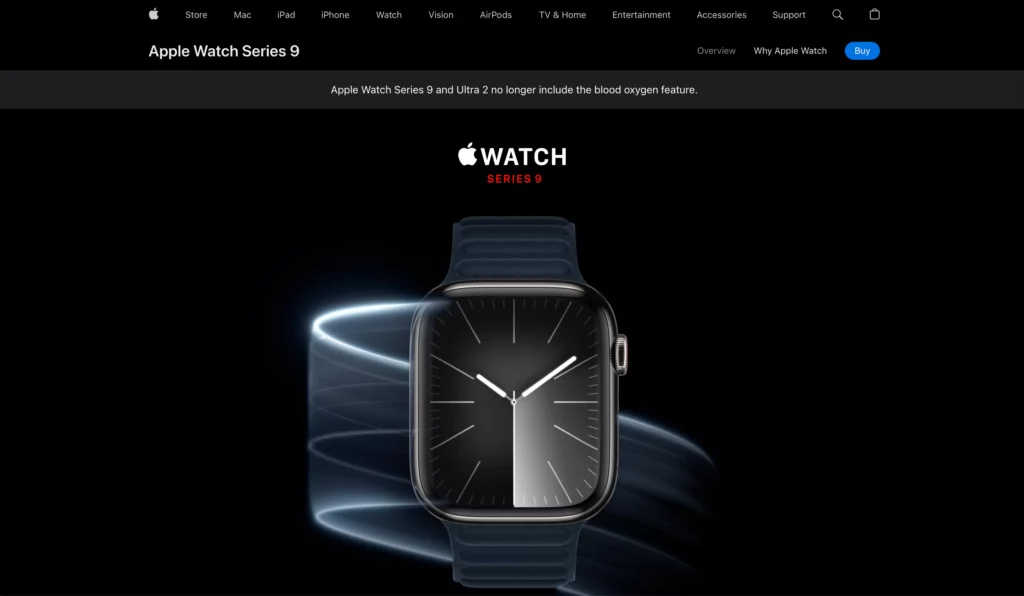
Apple Watch

The Apple Watch is a smartwatch designed for a healthy life. It incorporates health-focused features to let you seamlessly track fitness and also integrates with other Apple products. And Apple’s product page is designed to highlight these benefits.
Let’s detail how its page design works well:
Functionality:
- Interactive 360° product view
- Sleek scrolling for exploring different features
- Clear product information with technical specifications
- Comparisons with previous models
Aesthetics:
- Minimalist design with high-resolution imagery highlighting the watch’s sleekness and functionality
- Animated displays showcasing different user interfaces
- Cinematic video showcasing the watch in action
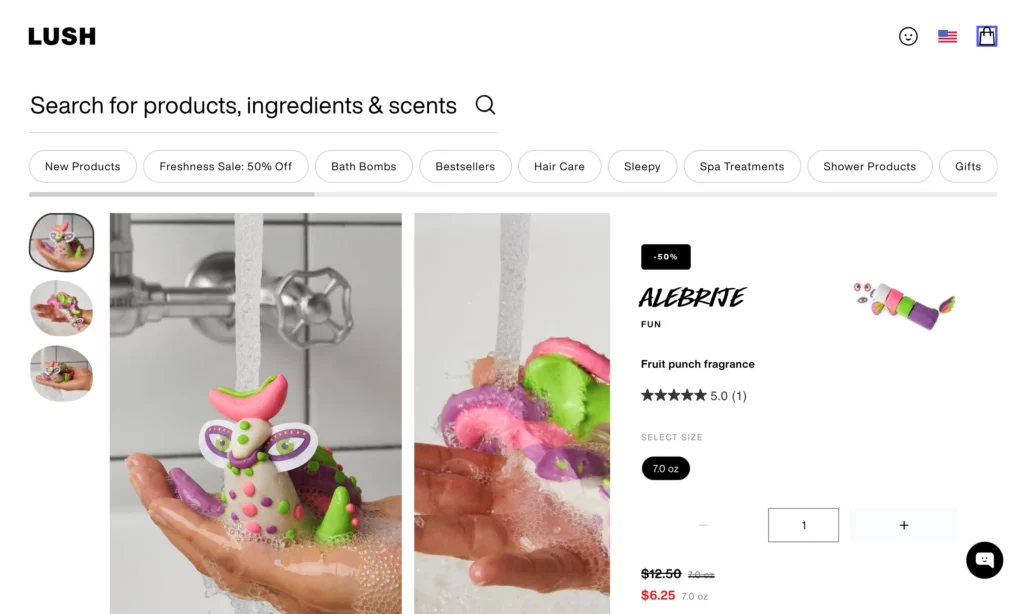
LUSH Cosmetics

LUSH is a cosmetics brand famous for its fresh and handmade products. The brand offers a wide range of products including bath bombs, soap, face masks, hair care products, and more.
Its webpage design is a good source for inspiration for these reasons:
Functionality:
- Clear, concise product information with hashtags
- Details of product ingredients proving it’s 100% vegetarian and cruelty-free
- User reviews and ratings prominently displayed
Aesthetics:
- High-resolution photos showcasing textures and colors
- Vibrant product names and descriptions that evoke a sensory experience
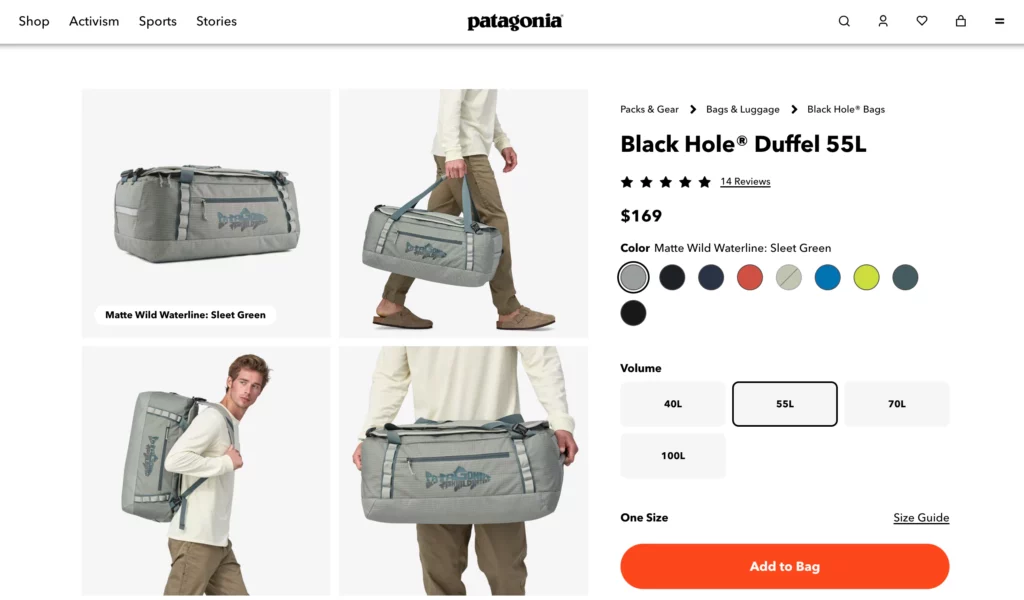
Patagonia

Patagonia is a designer of outdoor clothing and gear for activities like climbing, surfing, skiing, and snowboarding. The company is known for its environmental initiatives and its products are made with recycled polyester or recycled wool.
Patagonia is among the best product page design examples for some reasons:
Functionality:
- 360° product view with interactive zoom
- Detailed descriptions highlighting specific features like water resistance and durability
- User-generated photos and videos demonstrating real-world usage
Aesthetics:
- High-resolution photos in action-packed outdoor settings
- Focus on product details like rugged zippers and reinforced stitching
- Subtle animations showcasing the product’s functionality.
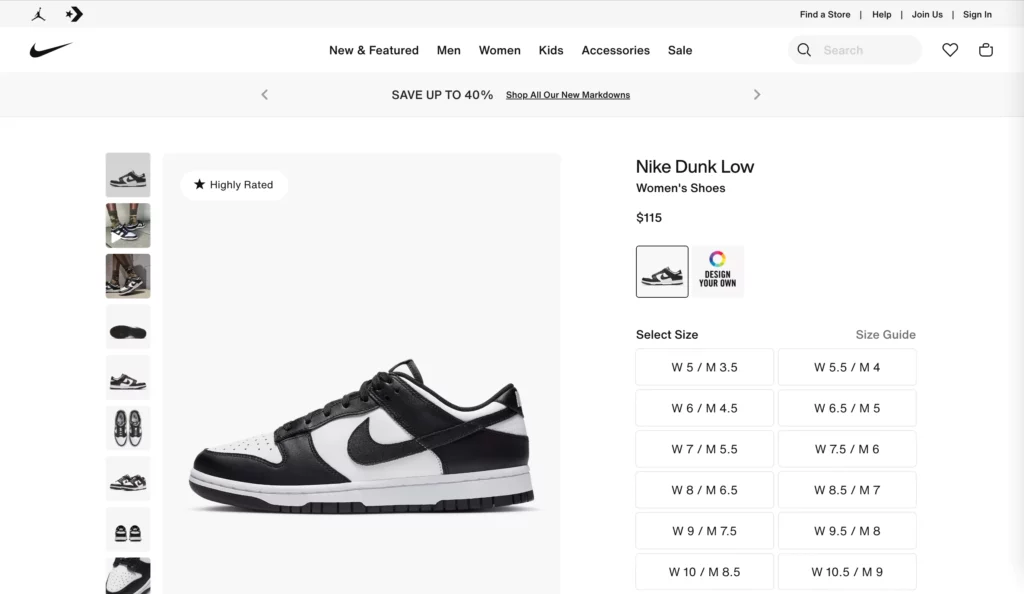
Nike

Nike is a multinational corporation that is known for its design, development, manufacturing, and worldwide marketing and sales of sports products.
Let’s take a look at how Nike’s product page is well-designed:
Functionality:
- Interactive zoom function on details
- Technical specifications with reviews, and clear delivery & return policies
- Clear CTA buttons “Add to Bag” and “Favorite”
- Allow customers to upload the photos of them wearing Nike products on the product page
Aesthetics:
- Cinematic video showcasing the boots in action on the field
- High-resolution close-up photos highlighting innovative features
- Dynamic color palette against the white background
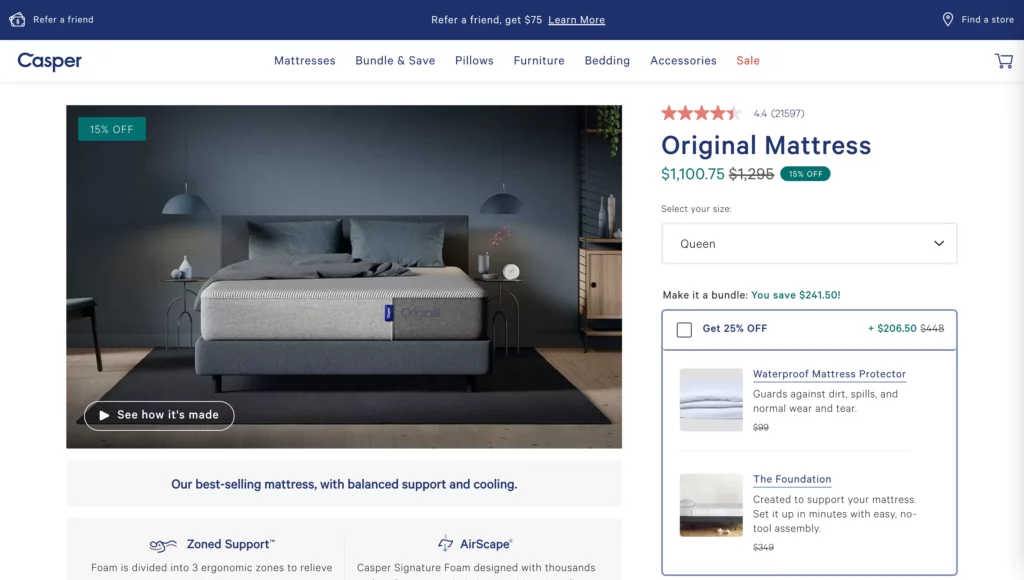
Casper

Casper is a company that sells sleep products online, including mattresses, pillows, and other sleep accessories.
Here’s how their product page design works on functionality and aesthetics:
Functionality:
- Interactive 3D model of the mattress showcasing different layers and materials
- Detailed comparison chart with other Casper models
- Ease of navigation around the website
- Detailed product descriptions, coupled with customer reviews and frequently asked questions about the product
Aesthetics:
- High-resolution photos of the product in serene bedroom settings
- Videos of how the product is manufactured
- Animations of how the product is used and give customers a good sleep experience
- Calming color palette and typography
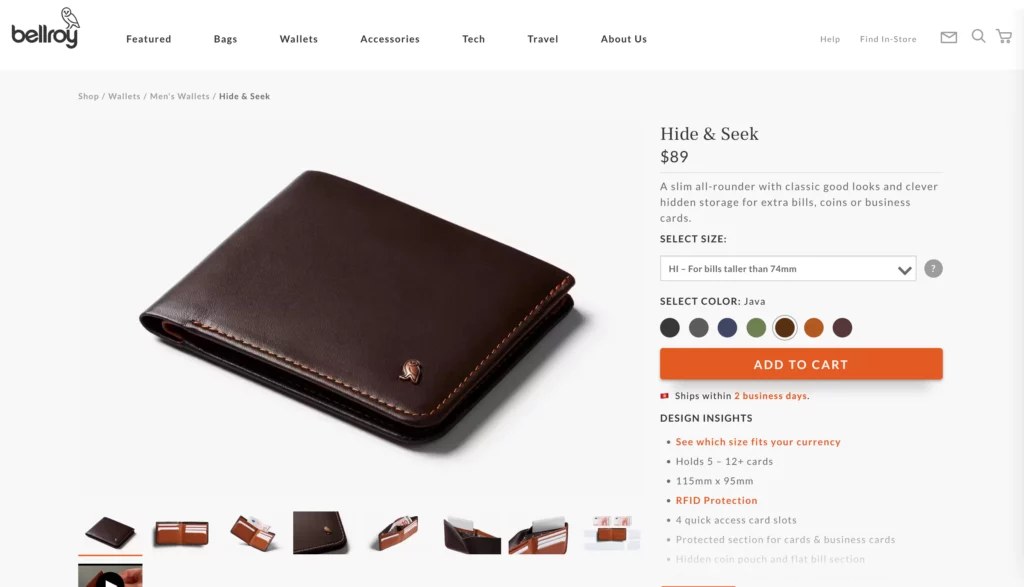
Bellroy

Bellroy is an Australian-based accessories brand that specializes in crafting high-quality, design-centric carry goods. They primarily focus on wallets, bags, phone cases, and other everyday essentials, all with a commitment to sustainability and ethical manufacturing. This feature is prominently displayed on their website, appealing to environmentally conscious consumers.
Here are the reasons why they’re considered one of the outstanding product page design examples:
Functionality:
- Easy to navigate around with clear categories for different types of products
- Clear product descriptions, including storage, specifications, shipping & returns, and warranty
- Interactive section that visually compares Bellroy wallets with others
Aesthetics:
- Clean and minimalist design with high-quality images
- Focus on natural models showcasing the product’s subtle impact
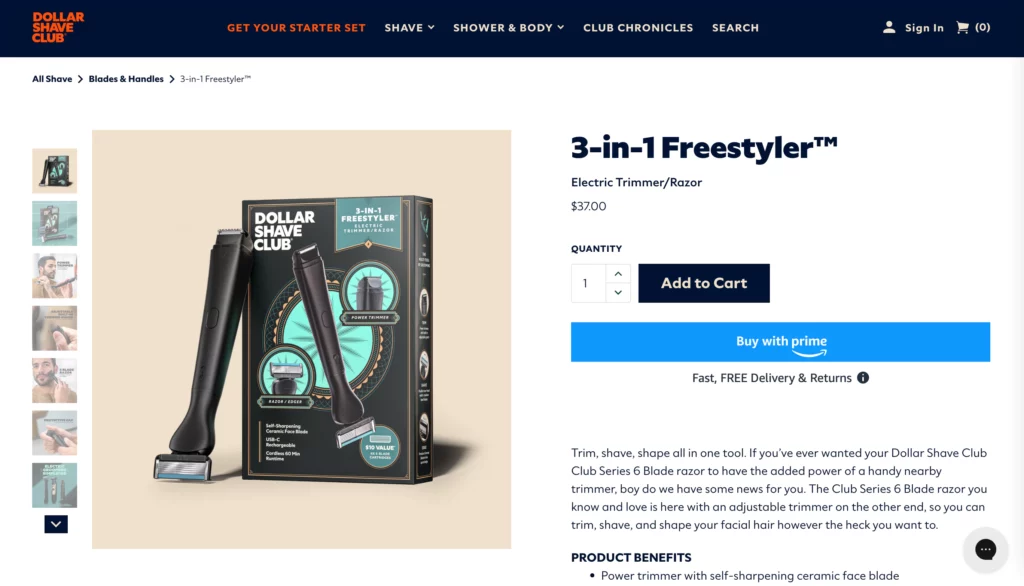
Dollar Shave Club

Dollar Shave Club is a company that provides everything you need for an amazingly smooth shave, including a range of razors, shave aids, and other grooming products.
If you want to find the best product page design examples for this niche, Dollar Shave Club is a good reference:
Functionality:
- Clear product descriptions with usage tips
- Easy-to-use search function
- Recommendations for compatible products
Aesthetics:
- Bold colors create a lighthearted brand experience that resonates with the target audience
- High-resolution product shots showcasing product details
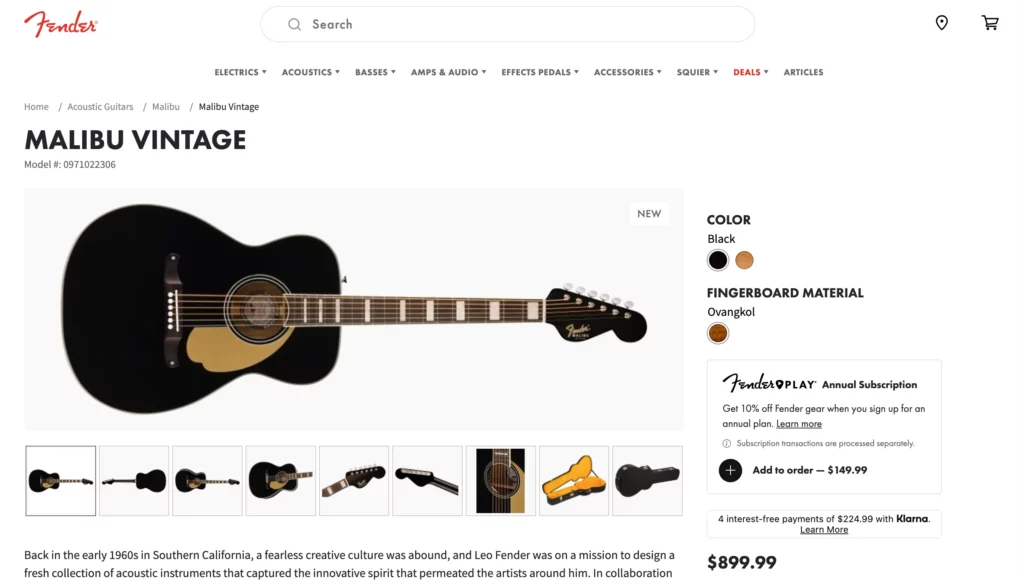
Fender Guitars

Fender Guitars is a renowned manufacturer of stringed instruments and amplifiers, which has been transforming music across various genres since 19461.
The company’s product page design is an inspirational source for website designers for some reasons:
Functionality:
- Easy to navigate around with the search bar placed in the top middle of the website and search filters
- Detailed specifications, coupled with instruction manuals
- Personalized quiz to find suitable instruments
- Accompany with online tunes, courses, and app for players
Aesthetics:
- High-quality product shots showcasing iconic models
- Minimalist design with classic color palettes
Conclusion
In this article, we’ve unveiled the basics of a product page and the best product page design examples for inspiration. These examples show the magic of a well-designed product page that can transform your online store into a conversion champion.
Remember, a beautiful design is more than just looks – it’s about functionality, user experience, and making your customers click that “buy” button.
If you’re inspired to take your product page design to the next level, don’t hesitate to contact Designveloper. We’re ready to help you create a stunning and effective product page that will set your online store apart. So, are you ready to make your product page a standout example in 2025?






Read more topics