If you are looking for a framework that allows swift development and adjustment to small-scaled applications without the least amount of hassle, look no further as Meteor would be a superb choice for your project development. So what is Meteor framework?
What is Meteor?

Meteor, also referred to as MeteorJS, is an open source full-stack framework for building web and mobile applications. It is a hybrid web framework that is partly owned, and mostly free and open-source, isomorphic JavaScript.
The elegance of Meteor is that it enables developers to build the front and backend of applications using the same code. This means you can develop in one language, JavaScript, in all environments: application server, web browser, and mobile device are the common ones.
Another important aspect of Meteor is data on the wire. Traditional web pages send HTML while Meteor sends data which is different from the usual web page. This makes it possible for the client to render it and offer the user a smooth experience.
Meteor is also famous for its full stack reactivity. This feature enables your user interface to represent the state of the world as it is with little or no coding. It is as if you have a replica of your database at the client side which is refreshed as soon as possible.
Also, Meteor is not bound to any specific front end. This means you can select the front-end framework of your choice, be it React, VueJS, Blaze, Svelte, or Solid. It also supports creating apps for Mobile with React Native or Cordova, or Desktop with Electron with the same code base.
Meteor 3.0, the latest version as of now, runs on Node. js. It has TypeScript pre-configured, which means that you can feel how TypeScript inference helps to increase productivity for your full-stack application.
FURTHER READING: |
1. What Are Git Concepts and Architecture? |
2. What Is ECMAScript and the 5 Latest ECMAScript Features |
3. What is Big O Notation? |
What is Meteor Framework?
Now let us answer the question, “What is Meteor Framework?” Meteor, or MeteorJS, is a full-stack JavaScript framework for building web and mobile applications. It is a partly closed source, mostly open source isomorphic JavaScript web framework developed using Node. js.

Meteor is good for prototyping and generates code that can be used on multiple platforms. This means you can build applications for Android, iOS, and the Web with the same code. It is a set of technologies for creating connected-client reactive applications, a build tool, and a set of selected packages from the Node. js and the general JavaScript community.
One of the interesting aspects of Meteor is that it uses data on the wire. Instead of the server sending the HTML, it sends the data and the client side renders it. This approach lets your UI be a true mirror of the real world with little effort in development.
Meteor is front-end framework agnostic, you can select your favorite front-end framework like React, VueJS, Blaze, Svelte, Solid etc. It also supports TypeScript, which increases productivity for your full-stack application.
Meteor makes it very easy to provide real-time updates. Real-time features such as chats and collaborative apps can be easily created by utilizing publications and subscriptions. It also includes the package of accounts login that is integrated with your application and is ready to use.
Meteor has been in the making for more than a decade and is used by large corporations. It enables you to develop and grow your business in a very efficient manner. Some of the companies that are using Meteor for their medium and enterprise e-commerce apps include Dispatch, Honeywell, IKEA among others.
The Products Built on Meteor Framework by Designveloper
At Designveloper, we have applied the Meteor framework to build modern and optimized web applications. What is Meteor framework? It is a node.js based, server-side JavaScript runtime environment which is used to build real time web applications. This technology makes it possible to create the front-end and back-end of applications with a single codebase.
Our projects
When you type in “What is Meteor Framework?” you are inviting yourself to a world of opportunities. Meteor is a full stack JavaScript framework that has been adopted by developers globally for more than a decade. It is popular for the real-time updates, no need to configure and the support of the most used front-end frameworks.

Now, let’s consider the Meteor combined with the talent of Designveloper – a software development company in Vietnam. At Designveloper, we have completed more than 100 projects using more than 50 technologies in 20 industries. We have worked with Meteor before, and we know how it can help to speed up the development.
A project that we have developed is Lumin which is a document platform that enables users to view, edit and share PDF documents. It works with cloud storage solutions, so it is convenient to work with documents regardless of the user’s location. This project demonstrates our capacity to use Meteor’s real-time capabilities and compatibility with other tools.
Another example is Bonux, which is a crypto wallet that enables the investors to hold, trade and invest within the wallet. This project proves our competency in developing applications that are both secure and efficient in the Meteor framework.
How to Utilize Meteor

When a person is going to start with web development, he or she might be curious to know about Meteor framework, which is a full-stack, open source platform for building web and mobile applications with JavaScript. It is based on concepts of other frameworks and libraries to enable the creation of prototypes of applications.
Installing Meteor
Now, let’s get down to the nitty-gritty: installing Meteor is another way of getting the application up and running. This process is quite simple, but very important for your path in learning this tool. First of all, check that the system corresponds to the necessary requirements. Meteor runs on OS X, Windows, and Linux and Node.js is a prerequisite.
1. OS X / Linux
To understand what Meteor framework is, one has to learn how to install it. Meteor is a full-stack JavaScript platform for building web and mobile apps in today’s environment. It’s built on Node. js and includes a command line tool which helps to create, develop and manage Meteor applications.
The installation process is relatively simple for the OS X and Linux users. Open your terminal and run the following command:Open your terminal and run the following command:
curl https://install.meteor.com/ | sh
This command installs Meteor by downloading it, unpacking it and preparing the environment on your computer. To ensure that the installation is correct, type `meteor` in your terminal. It should show some instructions and examples.
2. Windows
To begin to comprehend what is Meteor framework, installation is an essential step to take. For the Windows users, the process is quite easy and simple to follow.
Firstly, ensure that Node. Js is installed on your system. Meteor supports Node. js versions >= 10 and <= 14. If you are in doubt of your Node. js version, you can check it by entering the command node -v in your terminal.
Once Node. if js is confirmed, you can install Meteor directly from your terminal. The command for this is:
npm install -g meteor
This command installs Meteor on your machine and gets it ready for use.
There are situations when you may face permission problems when installing global binaries. If this is the case, you can add `–unsafe-perm` to the above command. However, it should be noted that when working with Node. It is recommended that js or Meteor with root permissions is not used.
Once you have installed successfully, you can check it by typing the word ‘meteor’ in your terminal. This should show some instructions and examples.
Your first Meteor app
To create a Meteor app, simply open your terminal and run this command:
meteor create hello-world

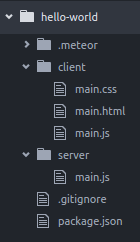
Then you will see a folder named hello-world and several files have just been created.
client/main.js # a JavaScript entry point loaded on the client client/main.html # an HTML file that defines view templates client/main.css # a CSS file to define your app's styles server/main.js # a JavaScript entry point loaded on the server package.json # a control file for installing NPM packages .meteor # internal Meteor files .gitignore # a control file for git
Now try to run your first Meteor app:
cd hello-world meteor

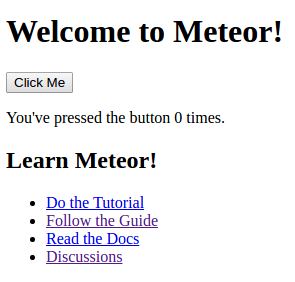
Let’s check it out using your web browser: http://localhost:3000/
You can play around with the demo app. Open your favorite editor (like Atom, Sublime Text, WebStorm…) and try editing the file client/main.html, then you will see your web page change immediately without refreshing. This is called hot code push since Meteor uses data on the wire: the server sends data, not HTML, and the client renders it.
The 4 Advantages of the Meteor Framework
1. Real-time feature
The real-time feature is built into the framework’s core. Along with a set of automatic features, users automatically receive the latest updates right after the database is updated without manual efforts from the developer. Such innovation could help developers save lots of time drafting a development scheme for the upcoming product.
2. Smartly designed full-stack JavaScript platform
The framework offers an integrated JavaScript stack that stretches from the database to the screen of end-users, cutting down on processing time and generating more value for users.
3. Cross-device coding
Meteor allows developers to multitask on all of their devices, including Web, Android and iOS. Thanks to the cross-device feature, developers can code and make adjustments to their product development on the go, allowing developers to use the same set of codes everywhere they travel.
4. Next to no time to publish a minimum viable product (MVP)
The open-source Meteor enables developers, especially newbies, to set up their programming with user-friendly tutorials, getting rid of hassles in developers’ learning curve since adapting to a new framework is not always an easy task. The inclusion of tutorials provided within the framework was designed from the perspective of users, aka developers. This would come in handy when developers have limited resources, like time and budget, when in need of creating a brand new application.

A lot of companies have been using Meteor in the production of their application products, including Fashion United – an Amsterdam-headquartered B2B fashion platform, Tech Stack – an international IT service provider, Edools – a SaaS e-learning service provider, Asia – a Philippines-based logistics company and Hazeorid – an Indonesia-based company providing identity management services.
What Does It Take to Master Meteor?
Starting a development project does not have to be time-consuming and programming-intense. The Meteor could be efficiently taken advantage of if you need a quick launching of your products, you want to save time from going full-on technical. Meteor also can help you go a long way if you need something with automatic features on an open-source platform that allows the website browser and the server to communicate in the same language, which saves the hassle of hiring a specialist on both ends.
1. Tech Community
People at Designveloper recommend you check out the following educational materials if you wish to familiarize yourself with the way around Meteor the next time you need to build a real-time application:
Along with getting your way around the Meteor framework, you might want to revisit your JavaScript coding skills as it would bring you a comprehensive outlook on the development process of your application. It is “Learning by Doing” which proved to be efficient most of the time web – designers and developers at Designveloper take up new projects.
The Internet is an amazing space where you could get basic skills training for free. You could check out the following sources for enhancing your JavaScript coding skills:
2. The 4 Other Resources to Learn Meteor

- Codecademy For coding rookies and those who wish to revisit the fundamentals of JavaScript.
- Khan Academy If you are a self-learning junk, you should be familiar with Khan Academy by now. The courses can articulately lay out with graphic examples and relatable case studies.
- Java for Cats Faces it, cat-obsessed creature. If you have an unwavering passion for your pet meow, you should definitely check out this cat-inspired JavaScript tutorial.
- JavaScript Garden If you find yourself a little too advanced for the abovementioned training materials, check out JavaScript Garden. You would get to gain a more in-depth understanding of certain aspects of JavaScript that not everyone takes notice of.
The Urge to Create a Real-Time Application (RTA)?
The major social media big guns like Facebook, Google, and Twitter have somewhat shifted the user experience trend, from approaching new information to approaching new information instantaneously. Time literally means the money in the coming era of digitalization – whoever receives information first holds a competitive advantage.
This is also the very why the creation of real-time applications is crucial to the increasing population of mobile users, signaling a huge demand for designers and developers who are capable of developing real-time software applications.
1. In the ongoing and upcoming time of information-hunger
The seemingly-endless frenzy of keeping oneself updated. The launch of a real-time application can substantially earn your users’ loyalty. With a high rate of user engagement if you log real-time information onto the application or RTA.
Sharing with his Medium followers, T. Sharma – a developer and a book author on JavaScript did a record of creating an entire RTA from scratch within 4 hours using Meteor framework development. You could check out thousands of stories that answer the question “what is Meteor?”, where designers and developers self-learned the skills of the master Meteor and incorporate the framework into their daily software development.

One of the most common applications that mobile users could not see themselves without on daily basis is RTA providing public transport details such as estimated time of arrival (ETA), estimated time of departure (ETP), recommended routes, traffic news, and the incorporation of Google Maps and Google Weather.
2. One of the content contributors at Designveloper has currently migrated to the Netherlands
Where RTA reached a whopping proportion of the Dutch population on a daily basis. Considering the Dutch prefer public transport more than any other developed country. From the age of 8 to 80, as long as the Dutch own an iOS, Android, or Windows smartphone. There are at least two RTAs, including public transport applications and shopping deals in the nearest shops, installed and actively accessed every hour every day. The three most commonly used RTAs in the Netherlands are RET, 9292, and NS.
RET app, 9292, and NS have transported tracking applications widely used by more than 100,000 users. The application can aim at tracking information from over 400 trains, subways, trams. And bus stations across the entire territory of the Netherlands. The application serves 5 percent of the nation’s total Dutch and ex-pat population in their day-to-day travel with the public transport system.
3. Considering the rising hunger for instant information in the mobile ecosystem
It is pivotal for designers and developers to get on top of the game and master the skills to create such a supply ahead of time. This could diversify the mobile development taxonomy. And advance user experience which is sustainable and highly recommended among user experience specialists.
Conclusion
In conclusion, knowing “what is Meteor framework” brings a lot of opportunities for developers. This JavaScript platform is well known in the field of web development since it can make the most complicated tasks easier and increase efficiency. The latest reports and statistics prove that Meteor is gaining more and more popularity among developers all over the globe.
For example, let us look at the example of Rocket.Chat, an open source team chat software which is very popular and developed using Meteor. This real-world example goes to show that Meteor has the capability of creating scalable and solid applications.
Therefore, learning Meteor can be the turning point for any developer who wants to be on top of his or her game in the highly competitive world of web development. This is not just about asking “what is Meteor framework?” but about using it to develop solutions that will make a difference. Just like every journey starts with the first step, knowing Meteor might be the first step towards your web development journey.






Read more topics