A fast-performing Mac and the right coding tools can boost your web development workflow. Several easy steps help keep your computer running smoothly, enhancing your productivity. Clear cache and use activity monitors to manage your development resources. Use coding programs that offer extensive libraries and features making them one-stop tools. Learn effective Mac keyboard shortcuts and use automation tools for workflow customization. Adopt multitasking using macOS built-in features such as Spaces and Split View. Here are tips to improve development workflow on your MacBook.
Use an optimized system for web development on Mac
An optimized macOS system presents minimum lag, works efficiently, and performs at maximum output. The process ensures your Mac does not waste resources and runs smoothly. It increases your development workflow productivity. Mac optimization includes effective memory, CPU, and disk usage management. It involves keeping your computer well maintained through regular updates ensuring it is stable and reliable. Take care of its privacy and security settings and do regular cleaning using productive Mac cleaning tools.

When updating your MacBook, you may experience a Mac update stuck, this is common on macOS Sequoia since it has been recently launched. A stuck during an update can happen due to conflicting software but the issue is easy to fix. Shut down the computer and restart in Safe Mode. To do this, press the startup key and then press and hold the Shift Key once the Apple logo appears. Check whether there are corrupted files causing system conflicts by running a diagnosis with Utility Disk. An updated macOS is critical for developers because it ensures development tools are compatible.
Recommended reading: Mastering Photos App on Mac: Tips and Tricks
FURTHER READING: |
1. Gemini vs ChatGPT: The Key Differences in 2025 |
2. The Evolution of eLearning: Trends, Benefits, and Challenges |
3. Best Online Courses for Beginner Programmers |
How to optimize Mac to improve developer productivity
- Upgrade the system by installing the latest macOS or through software updates.
- Maintain your Mac regularly through disk cleanup, startup items management, and closing resource-demanding tools.
- Protect your Mac from privacy and security compromises. Configure privacy settings to block illegal access. Install protection software against viruses, malware, and other threats.
- Use responsive development software to optimize your Mac.
1. Use the right tools for coding on a Mac
The right coding tool choices let you enjoy smooth coding on a Mac. Many Mac-friendly web development tools enhance your productivity. Here are examples.
Version control tools
Version control tools allow developers to make and track changes in the codebase. They use these tools for collaboration and documenting changes. These tools help developers maintain code consistency and quality. Popular versions for this goal include GitHub Desktop, Git, and Tower.
Text editing and IDE tools
Text editing and IDE tools meet different development workflow goals on your Mac. They boost the development and coding process. Text editors let developers write and edit text in code. They contain features such as multiple cursors, syntax highlighting, and code completion for quick development.
IDEs make the entire development lifecycle smooth. They contain building and compilation, project management, integrated debugger, and other tools. Here are spoiled text writing and IDEs on a Mac.
- Xcode
- Sublime Text
- PyCharm
- Visual Studio Code
- IntelliJ IDEA
- Atom
- Eclipse
Package management tools
Package management tools let developers automate web development workflow on a Mac. They automate processes such as updates, installation, and configuration. The tools also manage development libraries and software packages.
This simplifies the process of handling complex development environments. You can use them to set up your Mac for managing multiple software package versions and custom installation paths. Popular package management software for development workflow includes NPM, Homebrew, and MacPorts.
2. Learn to use Mac web development workflow keyboard shortcuts
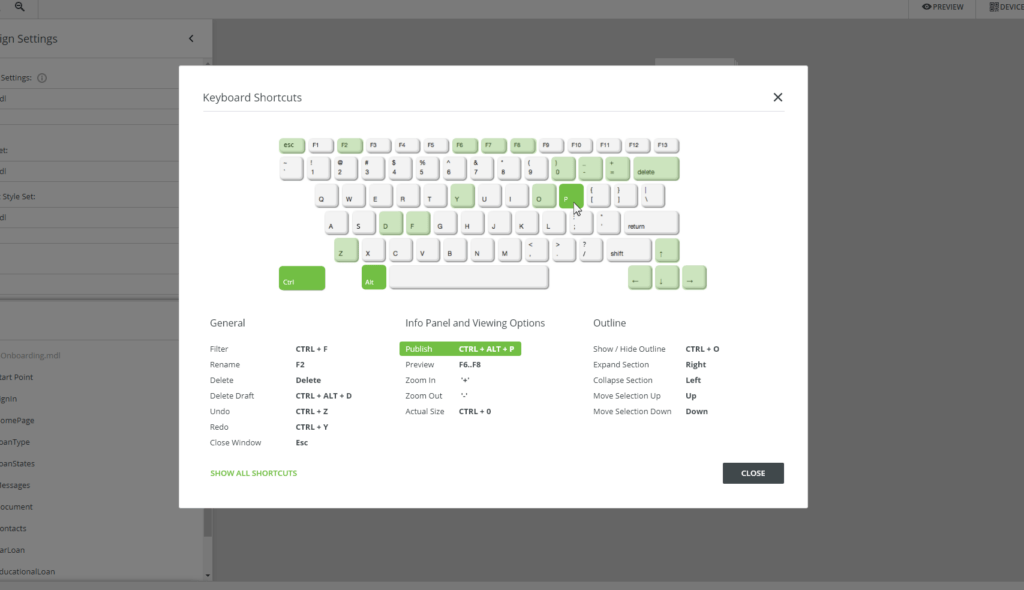
Keyboard shortcuts for the development process speed up output and lower stress levels. Developers can swiftly and effectively explore the coding applications with each shortcut. Using them improves your creativity and expedites the overall process. You can improve your development experience by using these tips. Here are some examples of keyboard shortcuts for the Mac development workflow.

- To open a new document or Finder window, press Cmd – N.
- To search for files and software, use Cmd-Space to launch Spotlight.
- To copy text, use Cmd-C.
- To close open windows or tabs, press Cmd-W.
- Use Cmd-Tab to switch between open files or programs.
- To paste copied text or scripts, press Cmd-V.
- To end an open application or file, press Cmd-Q.
- To end sluggish and unresponsive software, press Cmd – Option – Esc.
Recommended reading: macOS vs Windows: Which System is More Comfortable for Learning?
3. Improve development workflow by using automation tools
Automation tools enhance code quality and accelerate the development process. It increases productivity, enabling developers to produce outstanding code. Teams can focus on problem-solving and creativity instead of laborious processes thanks to these technologies. Developers can utilize a variety of technologies to streamline the development process.

Programs to enhance code quality
Developers may find problems, defects, and flaws early on with the help of these automation tools. They guarantee that the teams produce high-quality code by assisting them in upholding coding standards and best practices. Consistent codebase styling is ensured via a tool like Prettier. ESLint finds and fixes JavaScript code pattern problems.
Web building programs
Programs for creating websites streamline the entire production process. They enable code bundles, transpiles, and minification. Through the automation of dependency handling, a tool like Parcel optimizes the production process. Webpack handles dependencies, optimizes loading, and bundles modules. It enables developers to bundle assets and JavaScript files, increasing production efficiency.
Programs for test automation
Continuous testing throughout the web development process is made possible by test automation, which saves time and money. These tools improve the dependability, security, and quality of programming. Jest and Selenium are two examples of development automation tools for Macs. Selenium automates web app testing, while Jest offers a testing framework.
Task running tools
Task-running programs automate operations, including code compilation, image optimization, and test runs. Examples of the tools are Grunt, Gulp, and NPM Scripts. NPM Scripts creates and executes scripts, Gulp employs code-over configuration, and Grunt configures files automatically.
4. Apply the built-in development features of macOS
Web development workflow is greatly enhanced by built-in tools in your Mac operating system. These characteristics offer a welcoming atmosphere for web development to developers. These features include, for instance, Split View which allow developers to utilize various apps concurrently. Zsh and Terminal are additional features that enable developers to use a variety of command-line tools.
They may change scripts, themes, and plugins with these tools. The development toolkit in MacBook Safari is extensive. They help debug, analyze network activities, and adjust the development environment. Additional macOS development tools include AppleScript and Automator. They enable groups to automate processes like image resizing, file batching, and code distribution.
Other tools are Time Machine, Spotlight, and Finder. Time Machine lets teams create automated backups during web development workflows. This lets teams create recovery points and save copies of their work. Spotlight lets the team find software and files quickly. Finder lets them keep workflows and files organized.
Conclusion
The team should focus on sustained productivity and high code quality. This is possible through consistent testing, reviews, and error fixing. Tools such as GitLab, GitHub, Sentry, and Rollbar allow the teams to do reviews and fix errors. The team should document the process and maintain a clean record for reference. They should improve their skills and share their knowledge to allow better collaboration and feedback.
Web development teams can achieve better outcomes by ensuring they use a healthy Mac computer. Maintain clean storage and updated applications to ensure your computers run faster and more smoothly. We are wise when choosing development software and use your Mac keyboard shortcuts productively. Keep your computer clean from privacy and security threats and use macOS built-in tools for development workflows.






Read more topics