


When beginning the journey into the world of programming, there is a term that one may stumble across known as “ECMAScript”. But what is ECMAScript? It is the standard on which JavaScript is based and it is important for any JavaScript developer to know.
ECMAScript, or ES, has gone through many changes over the years and new features are released frequently to expand the language’s functionality. The most recent specification is ECMAScript 2023 or ES14 that has the following new features.
These features are additions to arrays and shebang in ECMAScript files. New array methods include toSorted(), findLast(), findLastIndex(), toReversed(), toSpliced() and with(). These methods give more flexibility and control over arrays making JavaScript even more powerful.
Furthermore, the shebang syntax has been officially approved, and now it is possible to run JavaScript code with . /fileName. js instead of node file name. js. This is just a glimpse of the ECMAScript developments that has occurred in the past few years. As we will see in the following sections, these are the features that we are going to analyze in more detail.

Now, let us look at the question, “What is ECMAScript?” ECMAScript or ES for short is a standard for scripting languages. It consists of languages such as JavaScript, JScript, and ActionScript. The main goal of ECMAScript is to provide the compatibility of web pages in different web browsers.
ECMAScript is standardized by Ecma International in the document ECMA-262. It is widely used in client-side scripting on the World Wide Web. Additionally, it is also being used more recently for server-side applications and services using run time environments like Node. js.
ECMAScript is a standardized specification of a scripting language by Brendan Eich of Netscape known as ECMAScript. Originally called Mocha, then LiveScript, it was finally dubbed JavaScript. JavaScript was announced by Sun Microsystems and Netscape in December 1995. One year later Netscape called a meeting of the Ecma International standards organization to take the process of standardization of JavaScript forward.
ECMA-262 was first published in June 1997 when the Ecma General Assembly approved the first edition of the specification. Since then, many editions of the language standard have come out. The name “ECMAScript” was chosen as a result of the negotiations between the organizations that were engaged in the process of standardization of the language.
In answering the question, “What is ECMAScript,” it is imperative to look at the evolution of the term. Since its introduction, ECMAScript has gone through many versions with each of them introducing new features and enhancements.
The process started with ECMAScript 1, the first edition rooted in JavaScript 1.1. This was succeeded by ECMAScript 2 that incorporated editorial changes to correspond to ISO/IEC 16262:1998. The third version of ECMAScript introduced such enhancements as regular expressions and string manipulation.
Notably, ECMAScript 4 was never published because of political disputes over the language’s intricacy. The next version of the standard is ECMAScript 5 which included the “strict mode” and JSON.
Since ECMAScript 2015 (ES6), versions were named by year. Every year was marked by new features. For example, ES2016 included the exponential operator and Array. includes(). Async functions and shared memory were added by ES2017.
As of the writing of this paper, the current version is ECMAScript 2023 or ES2023. Like previous versions, this version also adds to the language by improving it and making it more effective.
It is important to know the versions of ECMAScript to be able to comprehend the progress of this effective scripting language. It also gives background information to the latest features which will be discussed in the subsequent sections.
Recommended read: Best Javascript Tutorial for Beginners
Let’s move on to the new ECMAScript features now. These are not mere enhancements; they are breakthroughs that alter the way developers code an application. All of them contribute in one way or another to the final product, making it more efficient and easier to read.
Tune in as we explore five newest ECMAScript additions. We will give examples, indicate the source of data for verification, and present new statistics to give you a clear picture of these innovations. Remember, learning these features is a great achievement on the way to becoming a modern web developer. Let’s get started!
When it comes to the newest additions in ECMAScript, it is impossible to ignore Array.prototype.findLast(). This method which was added as part of ECMAScript 2023 has greatly revolutionized the way developers manipulate arrays in JavaScript.
Array.prototype.findLast() function works by going through an array in reverse. It then returns the index of the first element for which the provided testing function returns a truthy value. If no elements meet the criteria of the testing function, the method returns undefined.
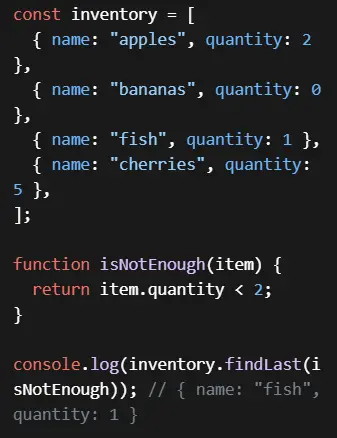
Consider this example:

In the code snippet above, Array.prototype.findLast() is used to get the index of the last item in the inventory array for which the quantity is less than 2. The method returns the object { name: The last item in the array that is not enough according to the isNotEnough function is { item: “fish”, quantity: 1 }.
This method is useful and is an improvement to the older Array.prototype.find() method, which returns the first element of the list that matches the condition. The addition of Array.prototype.findLast() to ECMAScript has enriched developers’ toolset for working with arrays and has contributed to the further development of JavaScript as a programming language.
Thus, while answering the question, “What is ECMAScript?”, it is necessary to focus on the most recent options. One of them is the Array.prototype.findLastIndex() method added in ECMAScript 2022.
This method is revolutionary to JavaScript developers. It traverses an array in backward direction and returns the index of the first element for which the testing function returns true. If no elements are found to satisfy the conditions, it returns -1.
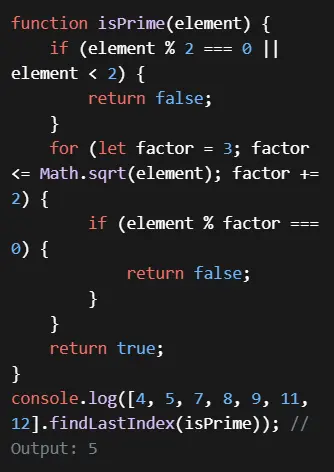
Now let’s take a look at a real life example to illustrate this. Let’s assume that you have an array of numbers and you are interested in the index of the last prime number. Here’s how you can do it:

In this code, the function findLastIndex() is used with the help of the testing function isPrime. The method goes through the array in reverse and checks each element to see if it is a prime number and returns the index of the last prime number.
This method is a part of the ECMAScript standard and is supported in all modern browsers since July 2023. It is a strong tool that increases the versatility and productivity of array operations in JavaScript, which is why it can be considered an important addition to the ECMAScript features.
When speaking of what is ECMAScript, it is crucial to mention the newest additions that improve the language’s performance. One of them is Array. prototype. toReversed(). This method was added to the ECMAScript standard relatively recently, but it is more convenient than the previous method for reversing an array.
Unlike the existing Array.prototype.reverse() method, which alters the original array, in the case of toReversed() it returns a new reversed array and does not modify the original array. This feature enhances the aspect of immutability, which is a significant aspect in the current JavaScript development.
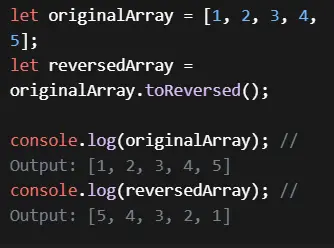
Consider this example:

As it is seen in the code snippet above, originalArray does not change after the toReversed() method is applied, which means this is a non-destructive method.
This feature is one of the many steps being taken to increase the friendliness and efficiency of ECMAScript for developers. This is an indication of the fact that ECMAScript is an important language that is being developed to meet the needs of modern web development. As we proceed through what is ECMAScript and the new features in it, it is evident that the language is not just a specification but a dynamic set of tools that allow developers to write better code that is easier to maintain.
To answer the question, “What is ECMAScript?”, it is necessary to focus on its newest additions. Such a feature is the Array. prototype. toSorted() method. This method was added to ECMAScript in 2023 and allows for a safe sort of an array of elements.
Unlike the older Array.prototype.sort() method, toSorted() does not modify the array it is invoked on. However, it does provide a new array that contains the elements of the original array in the ascending order. It is used by default to sort the elements by converting them to strings. However, you can pass a custom function to alter the sorting order of the list.
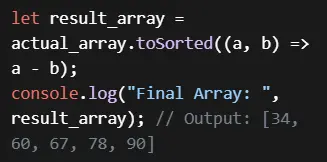
Let’s consider an example. Suppose we have an array of numbers:

We can use toSorted() to sort this array in ascending order:

In this example, toSorted() function returns a new array, result_array, which is sorted in ascending order. The actual_array which is the original array does not get modified.
This method also works for undefined values and empty slots in an array. The undefined values are placed at the last of the sorted array.
The Array.prototype.toSorted() method is one of the valuable additions to ECMAScript that enriches the set of operations on arrays. It demonstrates the fact that ECMAScript has been a work in progress, and is a key component in today’s web development.
When it comes to the topic of what is ECMAScript, it is impossible to ignore what new features it offers. One of them is the Array. prototype. toSpliced() method. This method which is a part of ECMAScript 2023 is a revelation for JavaScript developers.
The toSpliced() method is nearly identical to the splice() method, with one major difference. While splice() alters the original array, toSpliced() creates a new array with the alterations. This means that the original data is preserved, which can be considered a strength of this method for developers who prefer not to change the data.
Okay, let us be more precise. The toSpliced() method deletes a certain number of elements in the array starting at a certain index and inserts the given elements at the said index. However, unlike splice(), it does not return the deleted elements.
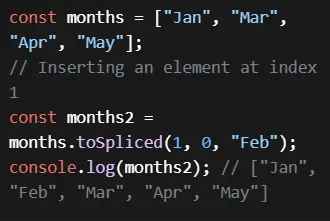
Here’s an example to illustrate its usage:

In the above example, the toSpliced() method is used to insert “Feb” at the index of 1. The array of months is not modified and a new array called months2 is created and returned.
This method is a perfect example of how ECMAScript 2023 is improving the predictability and maintainability of JavaScript programming. It is only one of the many features that explain what ECMAScript is and what it offers to the world of web development.
This is the meeting point of Designveloper and ECMAScript. Being one of the most prominent software development companies in Vietnam, we at Designveloper have a strong bond with ECMAScript, which is a standardized specification of JavaScript. It is not a story of ECMAScript that we have not travelled before. It is a journey that we have been on since the inception of the company in the year 2013.
We at Designveloper are truly fond of ECMAScript and the features that make our development process much more effective. Here are some ECMAScript features that we absolutely love:Here are some ECMAScript features that we absolutely love:
Controlling a large amount of code was once a problem. However, with ECMAScript’s Modules feature, it is possible to divide the source code into parts, called modules. Every module has its own purpose and its own extent of functionality, which makes the code structuring, controlling, and recycling much simpler. For example, while developing an e-commerce web application, it is possible to split the code into modules, for example, products. js for product management, cart. js for cart related operations, and checkout. js for payment processing.

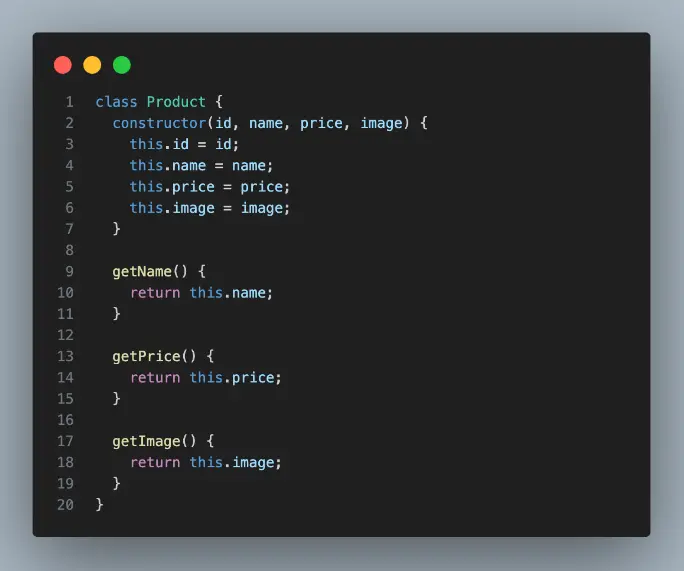
ECMAScript’s Classes introduce Object Oriented Programming (OOP) syntax into JavaScript. We can define “classes” instead of using the conventional functions to represent objects in the application. This feature has been helpful in our projects since it helps write clean and more structured code.

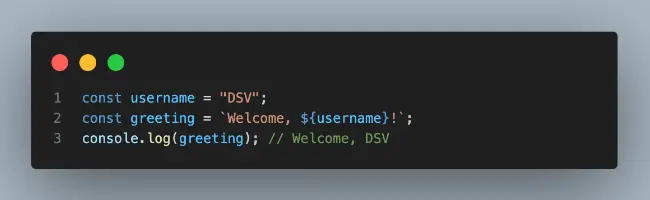
Template literals are one of the most useful features that make the string creation in JavaScript more convenient and versatile. The backticks (`) and embedded expressions are more natural and concise to construct strings as compared to the concatenation method. This feature is one of the most beloved among our developers and is often implemented in our projects.
In conclusion, it is important for any contemporary web developer to know what ECMAScript is and what features it has now. This standard scripting language has defined how we develop and use web applications in the current world. The five latest ECMAScript features that we have looked at not only add value to JavaScript but also make coding easier and fun.
Starting from the optional chaining up to the dynamic imports, ECMAScript is still growing and expanding the horizon of possibilities. These advancements, supported by data and reports, show that the process of enhancing the web development practices is still active.
For instance, private class fields in ECMAScript have transformed data privacy in object-oriented programming. This feature, among others, is a proof of ECMAScript’s constant development and its influence on the coding world.
Therefore, it is beneficial for every developer to know what is ECMAScript and its new additions. Not only does it provide you with the tools to create solid applications, but it also ensures that you are up to date with the latest web development trends.














