Two years ago, Microsoft made a big splash with its support for Progressive Web Apps (PWAs) on Windows. Within the same year, Apple quietly added support for PWAs to Safari in the 11.3 updates. And lately, in April 2020, Google replaced some Android Apps in Chrome OS with PWAs. There must be a reason why these three tech giants respectively turned to PWAs. Here and there, we also heard people regarding PWAs as the future of web apps. So, what is it about PWAs that make them the “Next Big Thing”?
A Brief History of Progressive Web Apps
What is a progressive web app? Well, it was Steve Jobs who first mentioned the possibility of Progressive Web Apps, during the iPhone introduction in 2007:
“you can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. And guess what? There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today.”
Steve Jobs
In the beginning, he did not intend to let third-party developers build native apps for iOS. Instead, he directed them to make web apps for Safari web browsers.

Recommended reading: 6 Best Progressive Web Apps Examples (PWAs) over the Past Decade
Then why didn’t Apple initiate this?
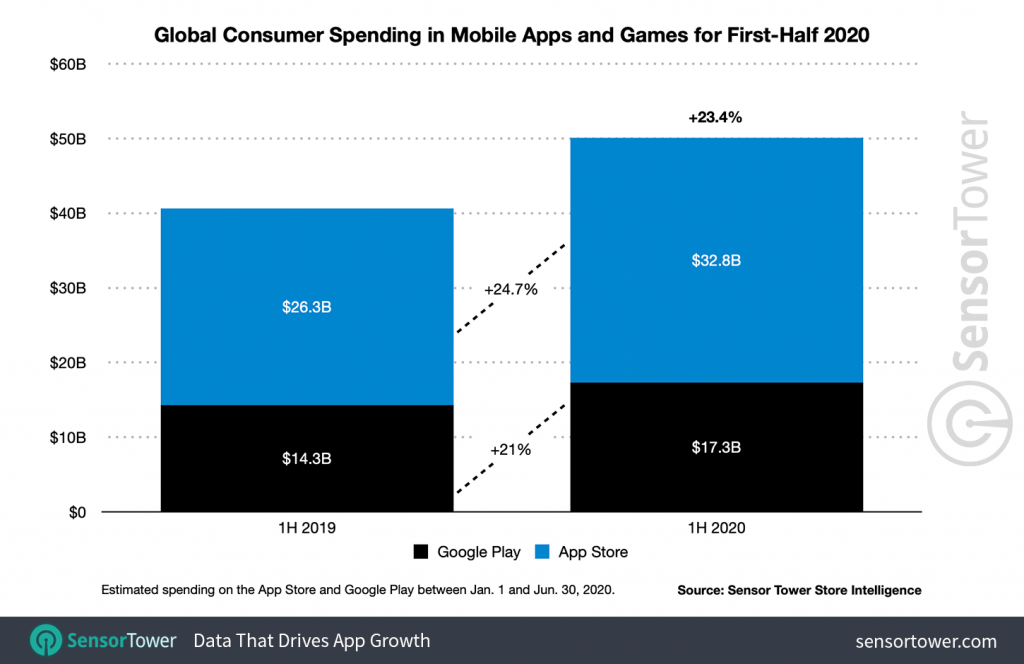
Well, developers didn’t like this idea, and Apple also reconsidered it. Eventually, in February 2008, Apple introduced the iOS SDK. It allows developers to get access to various functions and services of iOS devices, such as hardware and software attributes. And thus, it facilitates the development of native apps on iOS. And pretty soon after, in July 2008, they presented App Stores. This turned out to be a brilliant decision; during the past ten years, Apple has earned a lot of money with that.

Since the release of the App Store, we have witnessed the rise of native apps built on iOS and Android. They dominated the mobile network and brought Google and Apple to the forefront. In the meantime, the website owners turn to Responsive Web Design as a stopgap to get their product adaptive to various devices and screen sizes.
Mobile apps and websites have evolved along two different paths; The attempts to bridge the gap between them fell into the periphery.
But PWAs had to wait for their time not only because the pioneers in the industry set it aside, but also because the web technologies were not enough at the time.
In 2015, Alex Russell dug it up and gave it a name in his critical article Progressive Web Apps: Escaping Tabs Without Losing Our Soul. He discussed a possible new class of web pages that could progressively grow to match up to native apps, and he coined the term Progressive Web Apps.
Recommended reading: Progressive Web App Tutorial for Beginners in 2022
So, Technically, What Are Progressive Web Apps?
There is this interesting read from Jeremy Keith in which he emphasizes the need of defining who our listeners are when we try to explain the concept of Progressive Web Apps. If we are to talk to business people, it’s better just to point out the profits that they may gain with PWAs instead of choosing the traditional native apps. However, to those who really need to get a technical outlook of this term, we should put it straightforwardly that a Progressive Web App is a website served over HTTPS with a service worker and manifest file.
First, it’s the web.
So Progressive Web Apps has the “web” in its name basically because it consists of HTTPS, with URLs and links as the core organizing system. Thanks to this, it is accessible to both humans and search engines.
But it could work like an app.
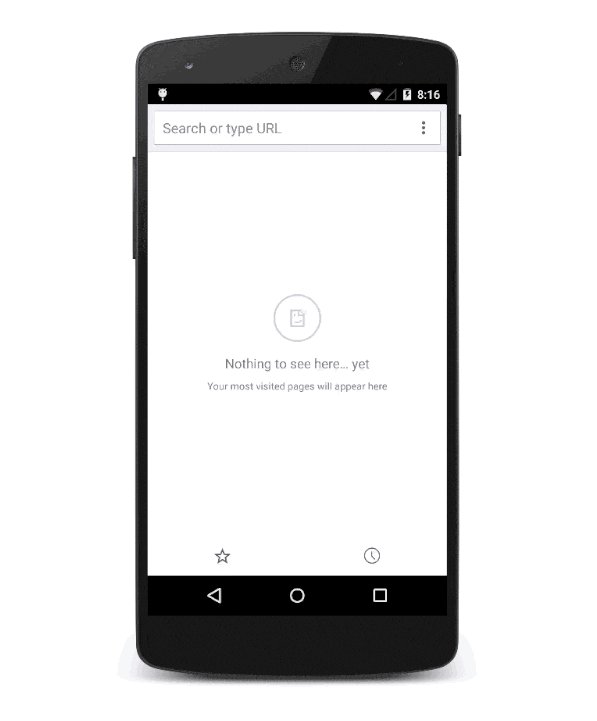
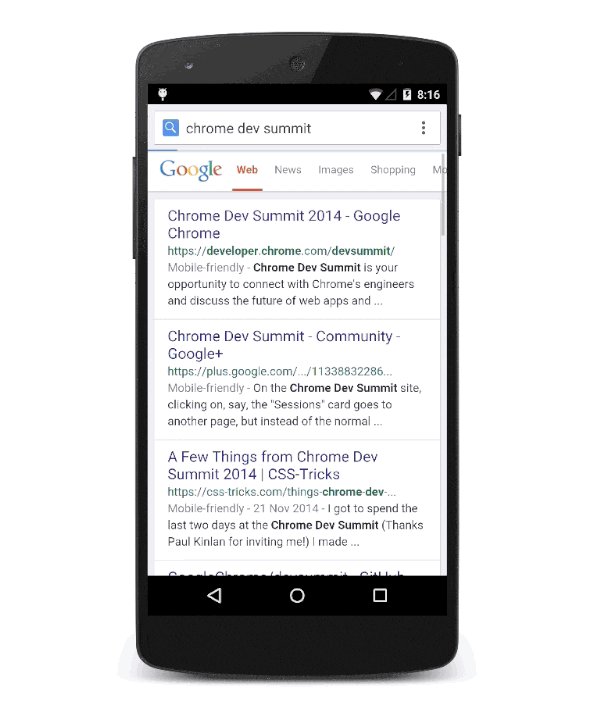
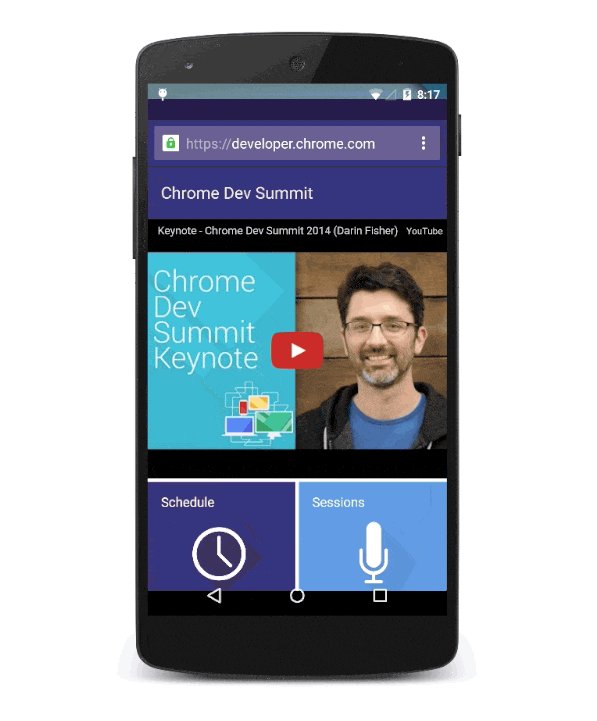
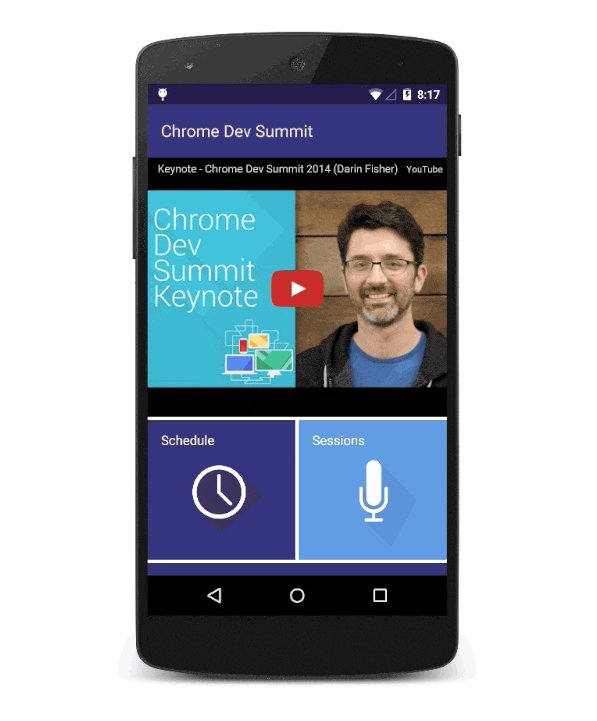
Also, the “app” in its name indicates that this website “escapes the tabs” and works similarly to a native app. You may have a clearer picture of it by looking at the following example:

The browser no longer shows up. With the web app manifest file, PWAs could also be on your home screen. And therefore, they give us an immersive experience as if we are using a native app. With UI Richness and system capabilities, PWAs could work similarly to a native app. It could run in the background, access system APIS, and could also be packaged and distributed through stores.
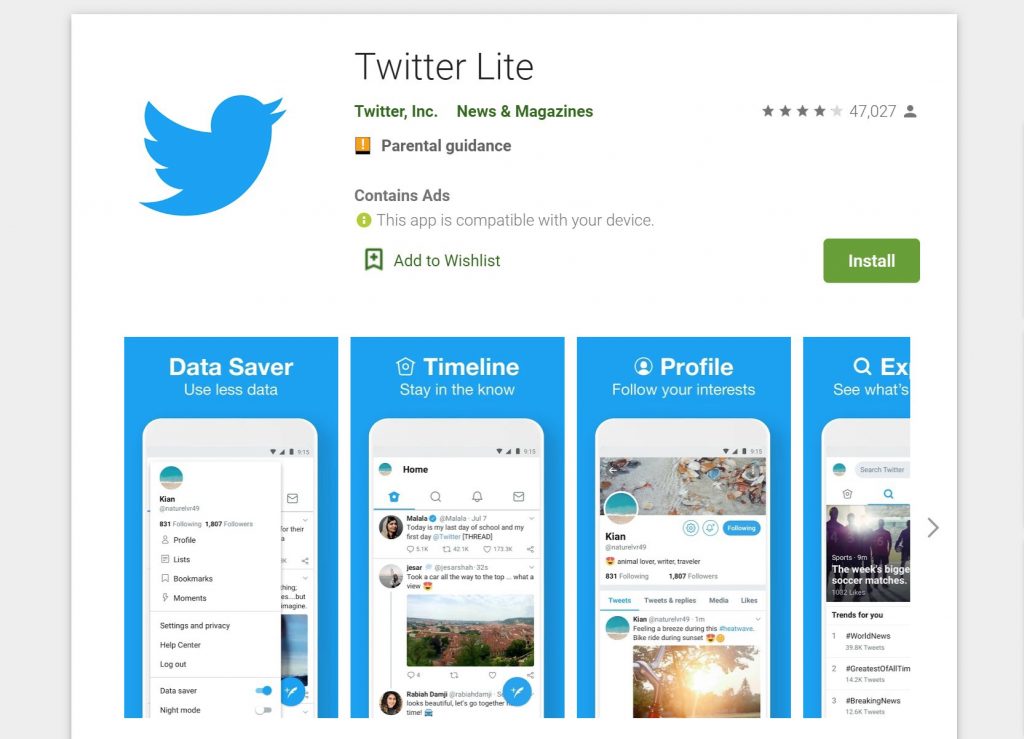
One noteworthy example is Twitter Lite. In August 2017, Twitter launched this progressive web app to serve users in environments with unreliable connectivity. Although Twitter Lite offers users almost all features similar to that of its native counterpart, varying from the regular feed, and notifications list to tabs for search and direct messaging, it requires less storage space.

And one of the strengths of PWAs that make them different from traditional web apps is that they could work offline, or we can call them connectivity independence. Earlier today, I by chance visited issuu.com via Google Chrome on my smartphone. In case you didn’t know, Issuu is an electronic publishing platform that enables you to share your publication digitally. Even though they did it quite well in making the website responsive, there is still this panel telling me to download the Issuu app. For one thing, the website doesn’t support offline reading.
This is probably one of the main reasons why Issuu launched its own native apps on iOS and Android. And we can see that this is also a common difference between websites and native apps: When there’s no Internet connection, you cannot get access to the data from the websites and carry out the tasks as usual. But with native apps, you can. PWAs are designed and developed to fill this gap.
Above all, it’s progressive, not hybrid
However, there is one thing that should not be mistaken about PWAs: They are not a hybrid of webs and apps. They are actually webs that are equipped with the latest web technologies so that they could function like apps. This is probably why we have the term “progressive” in the name of PWAs.
There are many more attributes of PWAs that Frances Berriman and Alex Russell discuss which also suggests some progressive web app frameworks that you could utilize.
Why Do Google and Microsoft like PWAs That Much?
Now, get back to the first question, what is it about PWAs that makes them attract the attention of Google and Microsoft?
Google has always led the way with PWA. In 2016, Google adapted PWA as the new development standard. And also it was Google that partnered with Twitter in developing Twitter Lite.

The reason why Google supports PWAs is that Google’s business model is actually on the web. If every company creates its own native apps and pulls data directly from the site without going through the web, that actually does more harm than good to Google. With PWAs, apps don’t count against web traffic. PWAs are still indexed by search engines’ bots. And website content can be easily found via organic search. Google then can capitalize on PWAs by providing users with analytics, ad stuff, and SEO as well. Promoting PWAs, Google wants people to get back to websites instead of native apps.
Who also profits from this, besides Google?
But Google is not the only player that gains an advantage from this. We all know that the budget for developing and maintaining native apps could reach $50,000 per year, which is not affordable to many small and medium businesses. And with PWAs, these businesses can have an app-like tool with less investment. Also, the traffic they attain from SEM could be funneled to PWAs.
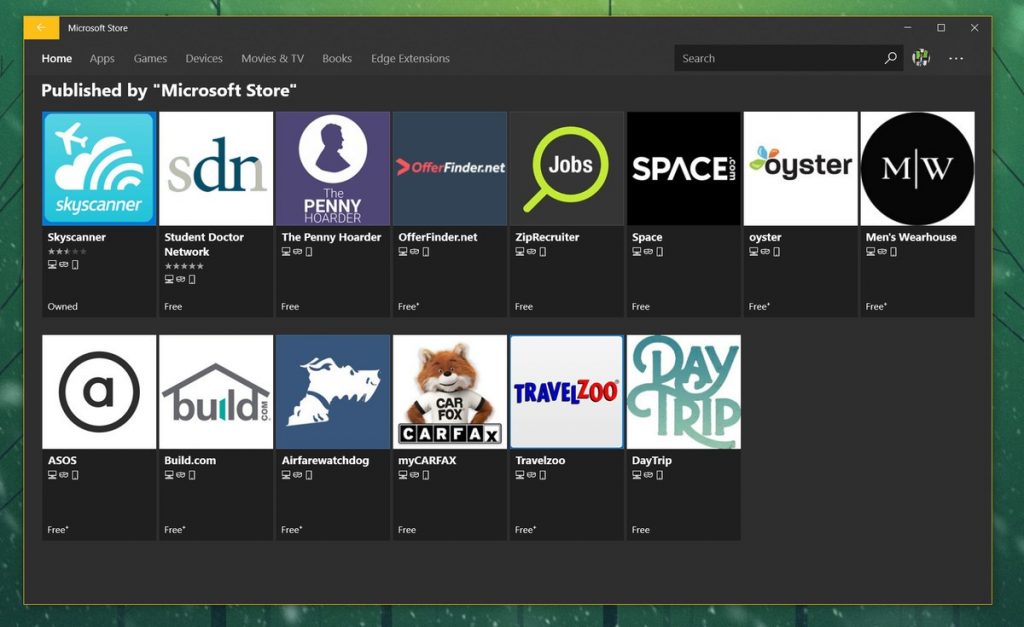
So when more and more businesses turn to PWAs, this is where Microsoft steps in. Needless to say, Microsoft has an app gap problem. And by supporting PWAs, Microsoft desires to bring people back to their Microsoft Store.

We are not sure if Apple and Google will list PWAs in their stores, but Microsoft is definitely going to. They will wrap the PWAs and put them into their platform. Now when Windows users want to look up something helpful, they can come to Microsoft Store just like App Store or Google Play. And thanks to discoverability, Microsoft can launch other discoverability-related features such as the live tiles, Cortana, in-app purchases, rating and reviews, deeper analytics, and so forth.
Business owners can also take advantage of this, and it’s free to implement without permission or payment because what Microsoft does is simply putting the websites in their store. So, it’s a win-win situation.
Are Progressive Web Apps Really the Future of Web Apps?
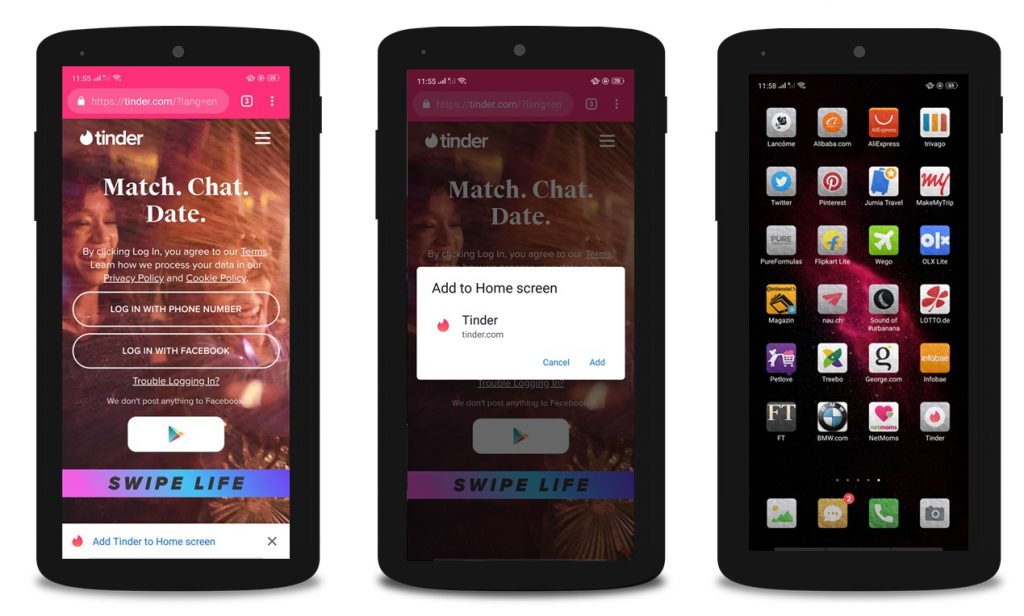
There have been several big brand names out there that are PWAs. Starbucks, Tinder, Instagram, Uber, Lyft, Pinterest, and even Google Maps are possibly the best progressive web apps, to name just a few. And you can discover many more progressive web app examples.

If you turn to PWAs, chances are you could save quite a bit of your investment on mobile app development services and maintenance. People in the banking industry probably like that idea. Maintaining a banking app is expensive, with lots of security risks and laws involved. Progressive Web Apps, on the other hand, paves the way for cutting down the budget, by hiring web developers and asking them to develop a PWA website.
Twitter is having both a PWA (Twitter Lite) and a native app listed on the stores. We can’t know yet, but if it works, probably someday they might drop the native app and replace it with the PWA.






Read more topics