Meteor is no longer a new concept to those who study and work in the IT section. Unlike other frameworks, Meteor is a smart and powerful tool that allows you to build web and mobile applications with one single language of JavaScript.
In terms of programming, Meteor is described as an open-source and full-stack JavaScript platform that includes a key set of technologies for building reactive web and mobile applications. Meteor requires less code, so even though you are newbies to programming, you are able to build your own amazing app in a very short time. Sound great!

Why Should You Choose Meteor?
You may have heard or read a number of articles about Meteor. Some people even call Meteor magic. You also had a look at its benefits in our previous blog Get Started With Meteor. Now, let me go into detail about the reasons for choosing Meteor for your future projects according to both programming gurus and beginners in this blog.
1. Easy to learn and simple to work
From the perspective of a newbie, I must say that Meteor is the easiest framework to use that I have ever known. Using Meteor, you are not required to know much about complicated stuff relating to programming.
Instead, with a solid background in JavaScript and a basic understanding of things such as HTML, CSS, and MongoDB, you can build and run a modern app following a decent structure provided by Meteor. My point is that whether you are new to programming, a semi-experienced developer, or not full-fledged, you will find it surprisingly easy to work with Meteor indeed.
Please check out the list of "Meteor for Beginners - Easy and Practical" videos:
2. Full-stack reactivity
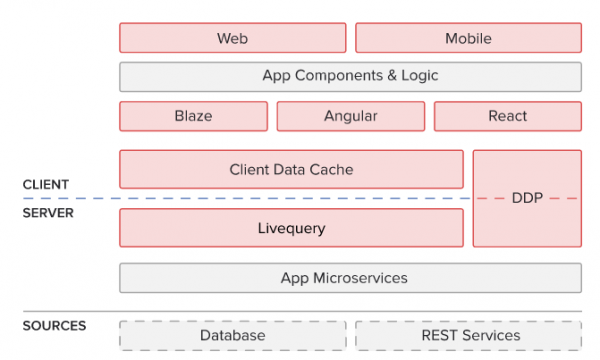
Meteor is a full package of different technology components that work together to get your app run smoothly such as:
- The front-end rendering library (Blaze, React, and Angular) for making raw data and logic understandable to browsers;
- DDP (distributed data protocol) for connecting non-Meteor apps to Meteor servers or non-Meteor servers.
- Live query for transforming Mongo into a real-time database.
Microservices – an architectural pattern for breaking your app up into modules that run as separate services. They communicate by APIs or in Meteor using service discovery and the above-mentioned component of DDP.
Meteor’s current main database – MongoDB

3. Real-time application
By using DDP (Distributed Data Protocol), Meteor makes it possible for you to see any changes made on every open page of the app without a browser refresh.
For example, if you highlight a word in an online PDF document with yellow, then every open browser will show this highlighted word without refreshing them.
4. JavaScript – One language solves all
How do you build and manage the front-end, the back-end, and the database? Is it possible to develop an app with one single language? Of course, it definitely is. Meteor enables you to develop an awesome app just by using JavaScript. One of the most popular programming languages in the world – in all environments that are an application server, web browser, and mobile devices.
One language with one line of code can run on both the client and the server, as well as do different things in either environment. How amazing it is!
FURTHER READING: |
1. Comparing Rust vs C++ Performance: Is Rust Better Than C++? |
2. How to Learn Rust Programming |
3. WebAssembly vs JavaScript: Key Differences, Performance & Use Case |
Where to Learn Meteor?
For ultimate guides on what Meteor is and how to use Meteor for mobile and app development, you can visit:
Informative tutorials are available at http://www.meteor.com/tutorials. Here, you will get step-by-step instructions to build an app with Meteor from beginner to advanced level.
Conclusion
Whether you have experienced coders or basically a shop owner who has an interest in programming. You can easily learn and work on your Meteor project with minimal development effort in a short period of time.
If you are about to develop a fantastic web or mobile application yourself, embark on working with Meteor right away. And if you don’t know what your app will look like. What do you think if I will show you an example of an app developed using Meteor in my next blog? That would be awesome, isn’t it?






Read more topics
You may also like