In the most recently posted blog, I pointed out some reasons why you should choose the Meteor framework for your future web and mobile apps. Meteor is now widely used by developers due to its enormous advantages. Nowadays, there are tons of web and mobile apps built with Meteor such as Telescope, Luminpdf.com, Crowdr.tv, and of course, Meteor.com, which is the official website of Meteor Development Group. So how does Meteor JS work on Meteor.com?
Renovated by Designveloper, Meteor.com is a typical example of how the Meteor framework works in practice. The website now has an eye-catching design with well-organized elements that highlight Meteor’s products, services, and other important information.

Single-Page Web Application
A single-page application is known as a web application or a website that fits on a single web page. It is developed with the aim of improving the user experience by delivering all the functionality for an application without taking the time to reload the whole page.
Among web browser JavaScript frameworks, including AngularJS, Ember.js, and React, Meteor is the one designed exclusively for developing single-page applications. As the main part of its capacities, the Meteor framework made it easier for us to create a single-page web app for Meteor.com.
Now you are at the Meteor home page and want to explore the Developers tab and other tabs on the menu bar. Then, with a single mouse click, you don’t have to wait any longer for the content to display because it immediately appears without refreshing the page.
This video illustrates the way it does actually.
FURTHER READING: |
1. What React Is: The Basics Of React |
2. What React Native Is: The Fundamentals Of React Native |
3. What HTML Is: Everything You Need To Know |
How Does Meteor JS Work on Meteor.com?
As a client-server framework, Meteor ensures that all layers, from the database to the templates, update themselves whenever necessary. Using the Distributed Data Protocol (DDP) and a publish-subscribe pattern to automatically propagate data changes to clients without requiring the developer to write any synchronized code.
Along with that, Meteor’s Blaze, which is a powerful reactive rendering library of the Meteor framework, makes it easier to create live-updating or real-time user interfaces.
To have a deeper understanding of this part, carefully read comprehensive guides at docs.meteor.com.
Please check out the list of "Meteor for Beginners - Easy and Practical" videos:
1. Fluid Responsive Web
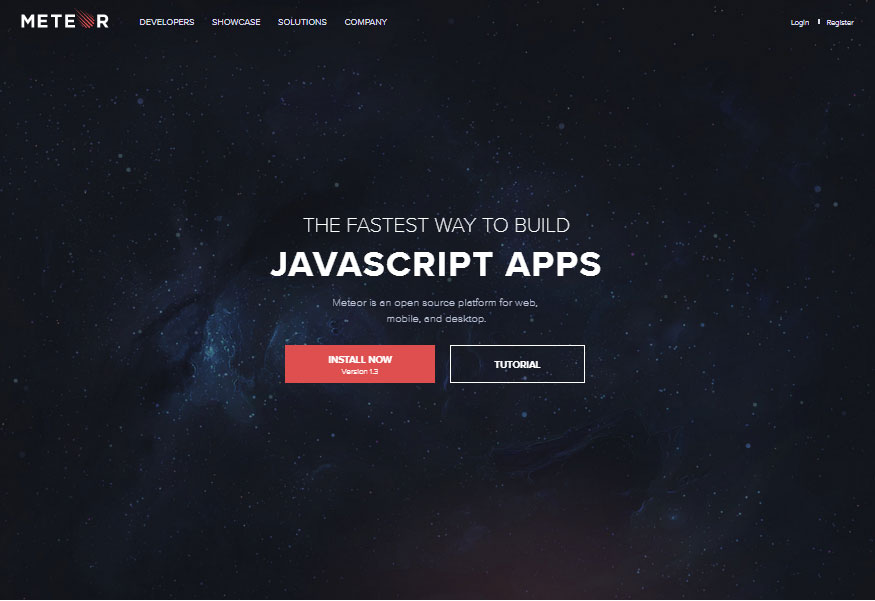
Responsive web design allows you to use different devices to view a website, including desktop monitors, laptops, tablets, and mobile phones without creating compatible versions for each of them. Meteor.com is designed based on the concept of the responsive web design method, specifically a fluid one which uses percentages of the total available width for the columns. You can find more about different types of responsive web design at Profound Grid.
Thanks to the Meteor framework, the team created a brand new look for Meteor.com using CSS, which decides the layout of the webpage, instead of building an isolated site and corresponding codebase for each device. Although Meteor (or MeteorJS) is not the only framework used for building a responsive web app, it provides amazing responsive packages.
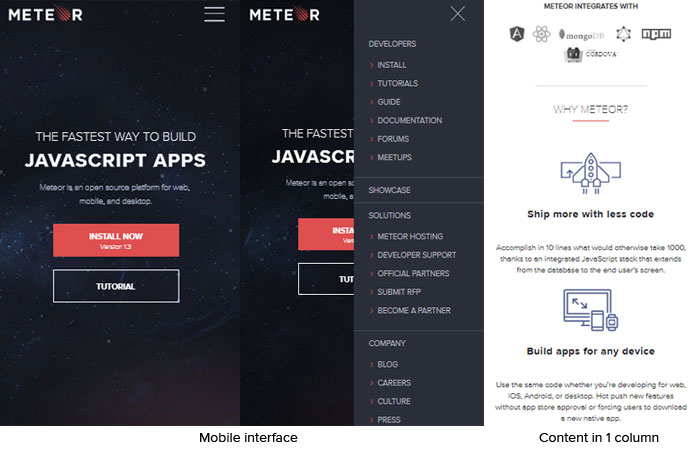
Let’s see how it looks on such devices.




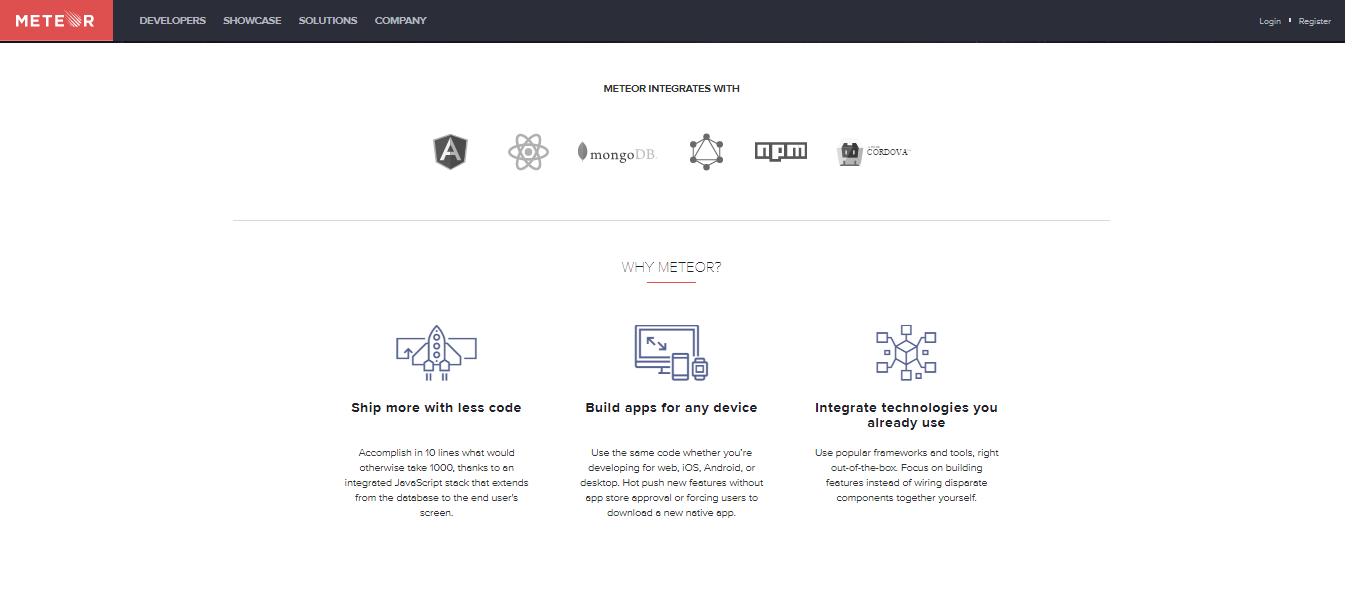
Obviously, the interface of the web changes in different viewports, resulting in the rearrangement of page elements. Here you can see that the menu bar reshuffles to the right side of the page. Elements in three and two columns now reshuffle to one column to fit with the size of devices.
2. Experience yourself by taking a tour around Meteor.com
You want to have such a single-page and responsive web as Meteor.com, don’t you? If yes, take your first steps right away. Guides are available for you and in case you can’t wait to build one, get Meteor tutorials for developing your own app at once.
If you have no experience in programming and are seeking a professional web app solution, take it easy and let our Designveloper give you a hand.
Having applied Meteor framework in web design and development since its 0.8.3 version, also being Meteor’s prime partner, Designveloper is your most reliable web design and development service provider, offering you products with high quality at a very reasonable price. Discover some of our successful projects and contact us for instant help.






Read more topics