Imagine a world where creating an engaging and interactive website is as easy as pie. That’s the magic of animated website templates! These are ready-made webpage layouts, brimming with animations and motion effects. From simple hover effects to full-screen animations, these templates have it all.
No need to start from scratch, these templates are your shortcut to a vibrant, animated website. Perfect for web designers, developers, and business owners, these templates save time and effort, while ensuring your website is a visual treat for users.
This article is your treasure map to the world of animated website templates. It guides you through the top trends and introduces you to the top 20 providers of customizable templates. So, whether you’re seeking inspiration or a head start in your website design journey, you’re in the right place.
Get ready to dive into the world of animation and elevate your website design game. Let’s begin!
5 Animated Website Trends: Best Templates
What is the new direction for web design in 2024? This part will give you a clear vision of this matter by unlocking the best animated website templates that seamlessly integrate the latest captivating trends.
Scrolling Animations
So far, websites have been designed to let users scroll for additional information on demand. Adding some animated elements, they come alive with dynamic effects triggered by your every scroll. For this reason, websites become a friendly tour guide ushering you along an engaging journey. That’s the magic of what’s called “scrolling animations”.
How do scrolling animations work? As users scroll, elements dance into view, change colors, or fade in and out, creating a captivating spectacle that keeps users hooked. It’s not just about pretty effects, though. These animations are the secret sauce that transforms your website into an interactive story and turns a mere collection of pages into an engaging adventure. Then, these animated elements can guide users seamlessly through your content, capture user attention, and convey messages with flair, consequently making websites more than just static pages.
If you wish to know further about scrolling animations, explore two inspirational templates for scrolling animations as below:
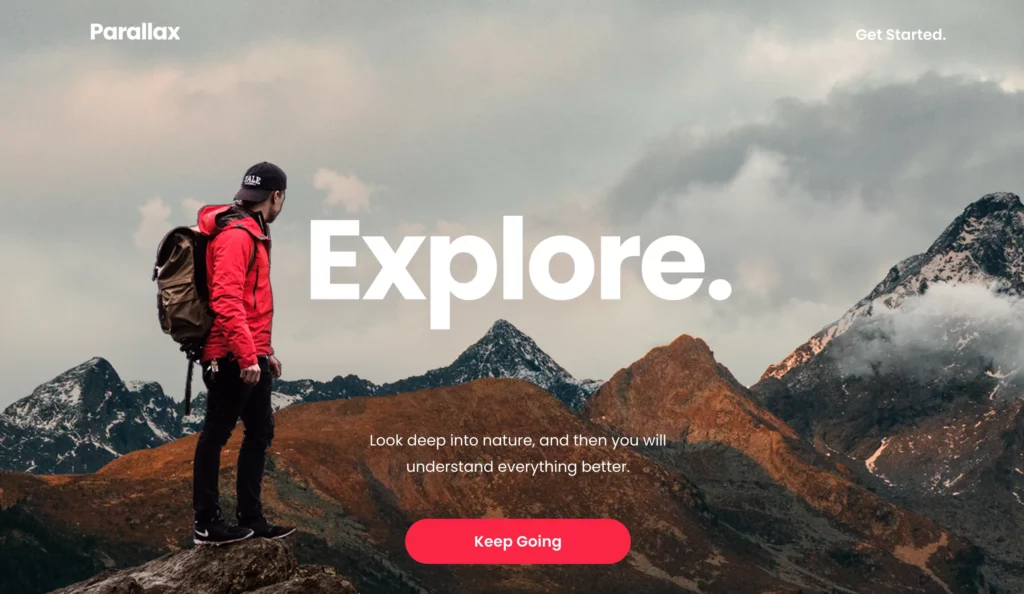
Template: Parallax One-Pager Website

The first one uses parallax effects that allow the background and foreground to move at different speeds when scrolled, creating an illusion of depth that keeps visitors interested. It’s like stepping into a 3D world on a 2D screen!
FURTHER READING: |
1. Mastering Website Animations: 10 Stunning Case Studies & Tools |
2. 10 Luxurious Websites for Your Design Inspiration |
3. Top 10 Website Designs in Gaming |
Template: Scroll Animated Grid

This template uses a scroll trigger and GSAP to build an animated grid. The grid comes alive as you scroll, drawing your eyes to the content. It’s simple, yet so captivating!
Micro-Interactions
You’ve probably heard of “micro-interactions” when learning about the top trendy animated website templates. As the name suggests, micro-interactions in web design are subtle changes or animations that occur based on user interactions. Think of a button changing color when you hover over it, or gradients shifting hues as you navigate down. These tiny animations respond to your actions, making your experience more engaging and fun.
They’re not just for show, though. They’re designed to be intuitive and helpful, guiding you through the website effortlessly. Micro-interactions may be small, but make a big difference, thus becoming a good choice for those seeking ideas for website animations.
Let’s look through two stunning templates for micro-interactions in web design:
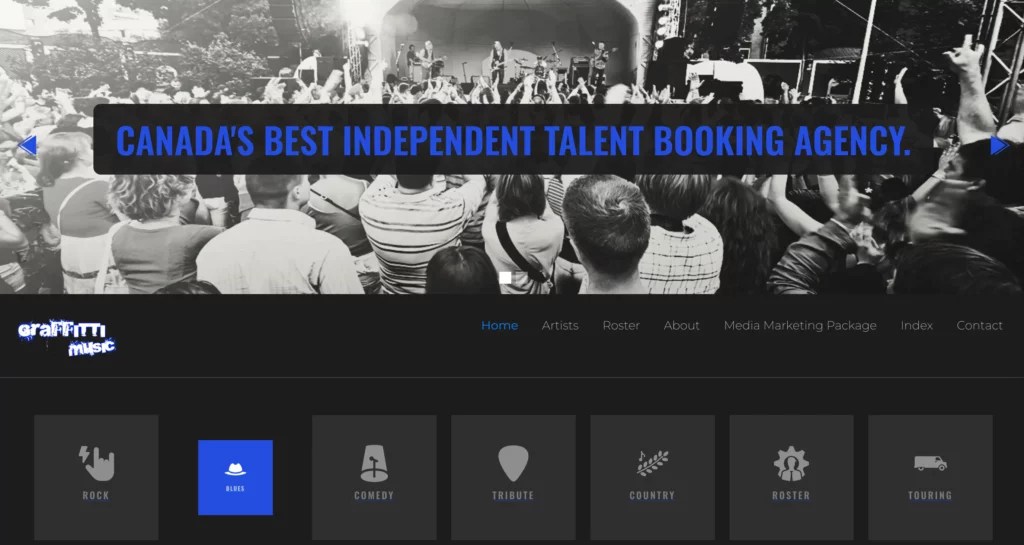
Template: Graffiti

The first template lets the buttons change their color from gray to blue when the mouse hovers over them. This interesting design draws your eye to different genres of music available on the Graffiti Music website.
Template: Background Scroll Color

This template showcases the smooth change in the background color, attracting your attention to the images.
Micro-Animations
Micro-animations are small, functional animations that give users a better visual experience in websites. People may mix this concept with micro-interactions. But they are different in some function and function and representation.
As already said, micro-interactions begin with a simple trigger (e.g., hovering your mouse or scrolling down) and unfold a series of visual feedback represented by animations (e.g., gradients changing hues). Meanwhile, micro-animations are the visual outputs that users get after interacting with websites. So, color changes of buttons and the background in the two micro-interaction templates above can be seen as “micro-animations”, the result of “micro-interactions”.
But in the following animated website templates, micro-animations are not considered “interactive” because they require no interactions to trigger animations. Let’s have a look:
Template: Illustration

In this template, such elements as the UFO, the light, and the running text in the background come into automatic animations. Making elements automatically move in a slight way, micro animations add an element of intrigue to the webpage and elevate user experience.
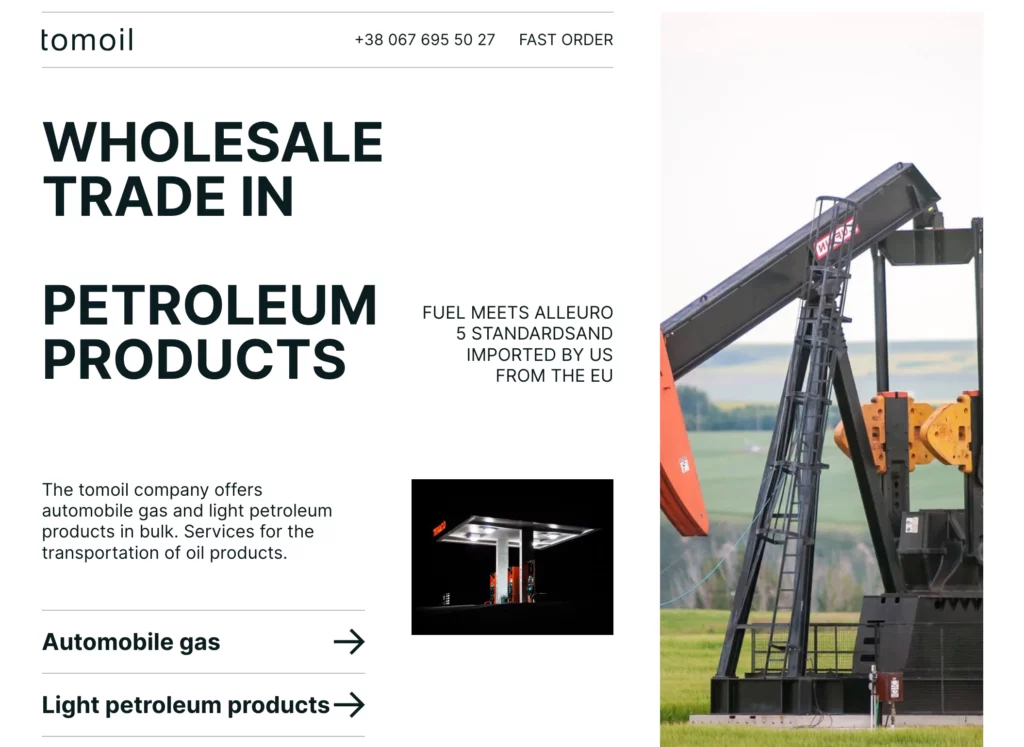
Template: Tomoil

This tomoil site adds simple and subtle animations to images and texts, allowing them to automatically emerge when you land on the website.
Interactive 3D Models and Content
The web tech maturity, plus the desire of business owners to stand out from competitors, encourages the booming of 3D elements in web design. Unlike the typical 3D models or content you usually see on web pages, interactive 3D elements respond more to user actions on sites.
Imagine your target audience can spin the product around and examine it from every angle, just like an in-person encounter. This would be a mesmerizing experience for visitors to understand your product better. This isn’t just tech; it’s a user experience booster, potentially upping conversion rates.
Let’s discover the captivating realm of 3D with these two intriguing templates below:
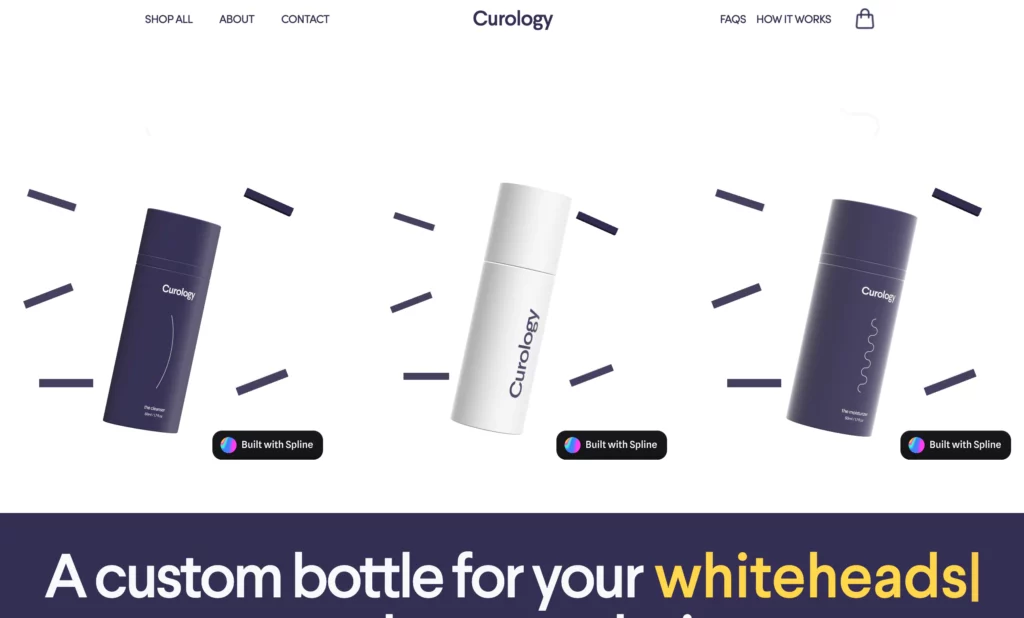
Template: Curology

This skincare website template upgrades user experience to the next level using 3D models. Users can spin the products to see how they look and what info they showcase on the covers.
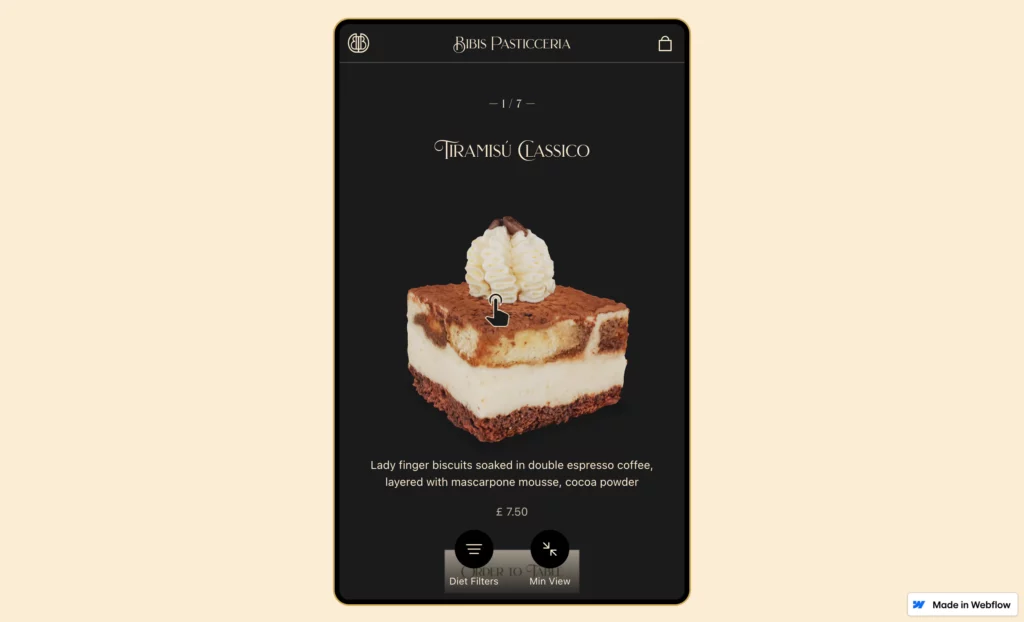
Template: Bibis Italianissimo

Want to improve your customers’ experience in making their food choices and tempt them to buy more? This restaurant template will give customers a novelty experience using interactive 3D dessert images.
Moving, Floating, or Animating Text
Contrary to your common belief, texts are never boring. When you add a dash of animation, texts transform into something magical, unique, and attractive to users. This technique is often known under the name “Kinetic typography”. It involves animating text elements to bring them to life and create a visually striking impact. By adding movement, designers can emphasize key messages, enhance storytelling, and make the text more engaging. The two animated website templates did that so effortlessly.
Template: 2018 Year Recap

Simple changes in text color bring typography a spotlight, giving users a quick, brief message of the website.
Template: Abstract

The designer adds tiny animations to the white text and the background image, making them move in response to your mouse movement. This, therefore, directs your eyes to website objects that the mouse is pointing at, freeing you from the distraction of unnecessary elements.
Top 20 Best Providers for Animated Website Templates
You want to kickstart your web design journey with ready-made templates? Let’s uncover captivating animated website templates with our handpicked collection of trusted providers.
Webflow

Webflow is a no-code platform for creating animated websites that are as responsive as they are stunning. With a plethora of templates designed by professionals, you can customize your site and host it on Webflow’s servers. This might be the biggest benefit of Webflow – but that’s not all.
Webflow classifies its templates based on popular animation trends (e.g., scrolling or text animation), making it easy to seek your favorite one. Webflow isn’t the playground for only experts, but also newcomers who know nowhere to start. Detailed courses, forums, and other online resources are your right arm to master website animations. However, while Webflow offers a free Starter plan, you’ll need to upgrade to a paid Site plan to unlock additional features.
Slider Revolution

Slider Revolution is a WordPress plugin that lets you create animated sliders, carousels, and more. With hundreds of templates to choose from, you can customize your site with the visual editor and add dynamic content from various sources like Instagram or YouTube.
Slider Revolution makes your discovery easier by dividing ready-to-use animation templates into “hot” collections like hero, slider, or one-page website. However, the provider doesn’t have free animated website templates for download or use. You need to buy a Slider Revolution license with different pricing options to get access to all its templates.
Envato

Envato is a digital treasure trove, brimming with animated web templates crafted by top-notch designers.
Whether you’re a web developer, designer, or a business owner, Envato’s vast collection has something for everyone. You fancy a WordPress theme with interactive buttons or a Drupal template with animated SVGs? Envato’s got you covered. Plus, its templates support various animation tools like Curvy Slider or Elementor, allowing you to breathe life into any website element. Envato’s animated website templates are sold on its marketplaces like ThemeForest or VideoHive.
The bad news is Envato offers no free animated website templates. But each month, Envato will handpick 12 digital assets, including templates, for free download. With a bit of luck, you can stumble upon some spectacular templates without a single penny.
Colorlib

If you’re looking for a dynamic hub for web templates, Colorlib is a bright candidate. It offers a vibrant array of free and premium options for creating your websites. Colorlib allows you to choose from a diverse collection of HTML & CSS web templates.
The platform offers a wide range of animated website templates. But they’re not put in a separate category. So you may find it difficult to find animated templates for your demand. Despite the availability of some free themes, none of them come with animation features. All animated templates require purchase with the Single plan at $19 as the lowest.
Theme Wagon

One of the best providers in this list is Theme Wagon. Its dedicated team crafts top-quality themes and templates, offering a diverse collection of free responsive bootstrap themes and premium templates with exclusive support. With Theme Wagon’s templates, you can immerse yourself in designs that boast a fresh outlook, excellent UI/UX, and a commitment to efficiency. Another plus is the platform updates new templates every week, opening a door for more choices.
Jitter

Jitter is your go-to platform for creating animated content without the need for coding. Offering a diverse range of templates crafted by skilled designers, Jitter empowers users to animate and customize websites effortlessly, with Jitter’s user-friendly editor. Whether you’re animating landing pages, creating parallax effects, or building moving images, Jitter makes it a breeze.
However, Jitter now offers a relatively modest collection of animated website templates. Despite animation features for free use, there’s a need to upgrade to a Pro or Team plan if you want to remove Jitter logo out of your project or unlock other premium features.
Template Monster

TemplateMonster appears as a digital marketplace tailored for web professionals seeking high-quality designs. One of its core products is Canvas animation website templates designed for both business and personal use. You can simply drag and drop blocks to customize these templates and add a breathtaking visual appeal to your site. So even when you’re a beginner in this playground, you still can craft your sites with ease. There’s not a free plan, though.
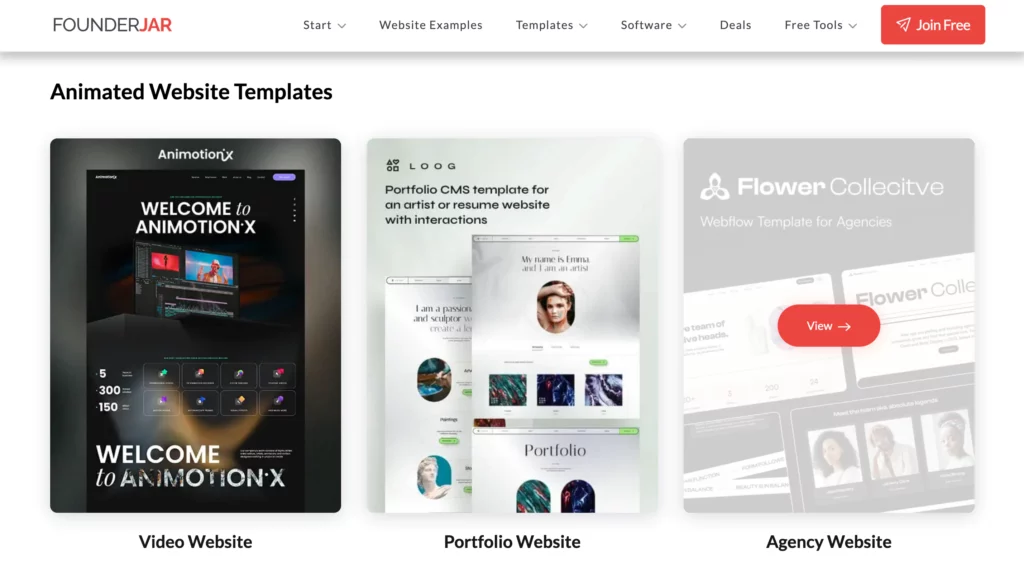
FounderJar

FounderJar is a company that aids online entrepreneurs and small businesses in finding top-notch software tools to kickstart and expand their ventures. They offer a broad spectrum of animated website templates, perfect for various purposes such as education, product showcasing, or marketing campaigns. While these templates are not free, the value they bring to your online presence is unmatched.
Nicepage

Another great provider of animated website templates is Nicepage. With a host of animation features and effects like Slide, Rotate, or Loop, Nicepage’s website animation templates require no coding skills and ease your design work. So, whether pros or novices, you can seamlessly build animation-rich web elements for a captivating user experience. Nicepage now offers both free and premium plans for their templates.
Mockplus

Mockplus, a versatile design and prototyping platform, opens doors to a world of website and mobile app templates crafted by professionals. With intuitive drag-and-drop tools, Mockplus lets you customize templates effortlessly. With Mockplus, you can modify any element of your prototype, from images to buttons. The platform provides a free plan and two paid options for advanced features.
But, Mockplus doesn’t specialize in animated websites. So if you want to dive into the massive world of animated website templates, Mockplus isn’t a good start.
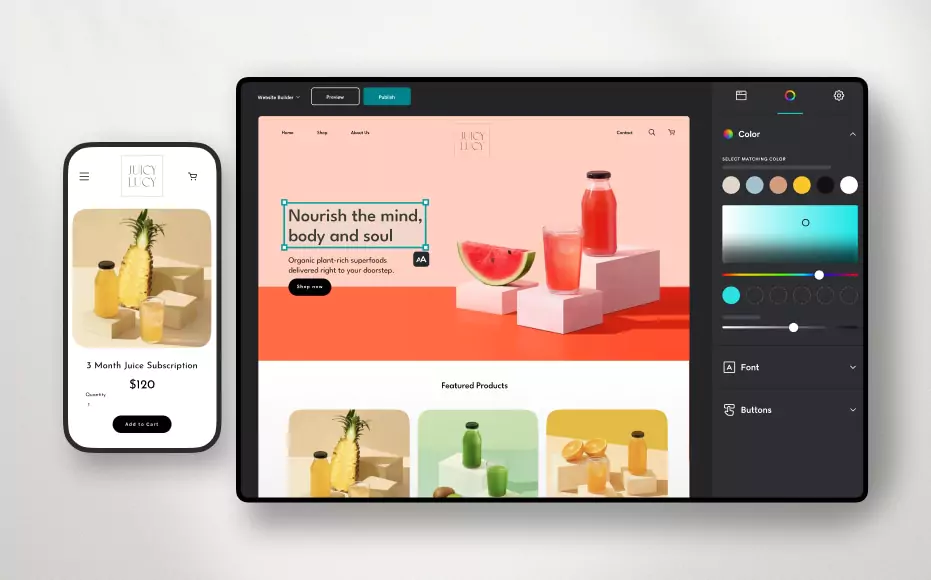
Wix
Wix stands out as a top provider for animated website templates. It offers a vibrant and stylish template, perfect for animators and graphic designers. The platform provides an abundance of opportunities to showcase talent through various multimedia. Users can simply upload their videos, illustrations, and animations to share their talent with the world.

Wix’s dynamic background and vivid color scheme grab attention. The platform offers abundant space for multimedia content, making it an ideal choice for building an online portfolio that displays the full range of creative work.
Moreover, Wix supports young and talented animators, allowing them to customize a variety of templates to display their animated creativity. This support for self-expression and web creativity makes Wix a preferred choice for animated website templates.
Squarespace
Squarespace is a renowned provider of animated website templates. It offers a range of dynamic features that can make any website more engaging. From site-wide animations to banner image effects, Squarespace provides a variety of options to add subtle movement to your website.

One of the standout features of Squarespace is its support for image block animations. This feature is available on all 7.0 and 7.1 templates, allowing users to animate both images and the captions below them. Additionally, Squarespace allows the integration of GIFs or looping videos, adding a layer of dynamism to the website.
Squarespace also offers unique features like animated Squarespace buttons, animated carousels & lists, and animated image shapes. These elements not only enhance the visual appeal of the website but also improve user engagement.
Furthermore, Squarespace provides options for animated background art and play buttons, elevating the overall aesthetic of the website. For social media enthusiasts, Squarespace has a library of social icons that can be animated with the Spark Plugin.
Adobe Dreamweaver
Adobe Dreamweaver is a notable provider of animated website templates. It offers a unique feature of designing a “fixed” page layout. Users can create documents based on these templates, inheriting the page layout. This feature allows for a consistent and flexible site design, enhancing productivity.

Dreamweaver templates are special as they allow the author to specify “editable” content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
Moreover, Dreamweaver supports various types of template regions. These include editable regions, repeating regions, and optional regions. Each type serves a unique purpose, offering different levels of control and flexibility.
Adobe Dreamweaver is also known for its large selection of mobile-ready (responsive) website templates. These templates support HTML5, CSS3, Bootstrap, and jQuery, making them suitable for a wide range of web development projects.
MotoCMS
MotoCMS is another distinguished provider of animated website templates. It offers a variety of templates that are enriched with visual effects, including scrolling effects, animations, and hover effects. These elements respond to visitors’ actions, boosting the website’s user experience and drawing attention to particular elements.

One of the unique features of MotoCMS is its drag and drop builder. This intuitive admin panel gives users full control over their website data. It makes web design accessible to everyone, regardless of their technical skills.
Aditionally, MotoCMS templates are fast and lightweight. An average page powered by MotoCMS takes only 1.8 seconds to load. This is two times faster than other CMS and website builders, making MotoCMS a top choice for those seeking speedy and efficient animated website templates.
Finally, MotoCMS offers a range of responsive website templates. These templates support HTML5, CSS3, Bootstrap, and jQuery, making them suitable for a wide range of web development projects.
TemplateToaster
As a prominent provider of animated website templates, TemplateToaster offers a unique feature of designing a “fixed” page layout. Users can create documents based on these templates, inheriting the page layout. This feature allows for a consistent and flexible site design, enhancing productivity.

TemplateToaster templates are special as they allow the author to specify “editable” content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
Moreover, TemplateToaster supports various types of template regions. These include editable regions, repeating regions, and optional regions. Each type serves a unique purpose, offering different levels of control and flexibility.
As well as others, TemplateToaster is known for its large selection of mobile-ready (responsive) website templates. These templates support HTML5, CSS3, Bootstrap, and jQuery, making them suitable for a wide range of web development projects.
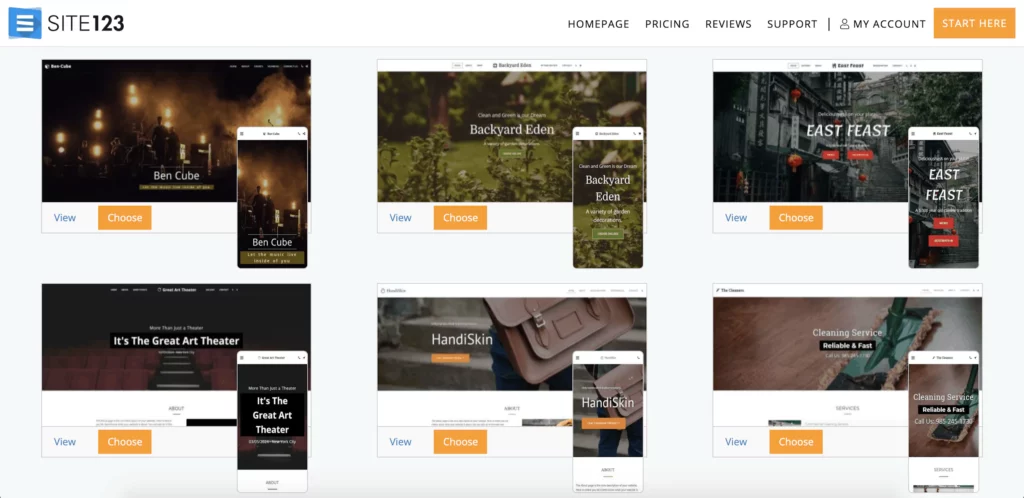
Site123
Site123 is a remarkable provider of animated website templates. It offers a vast selection of free HTML5 website templates. Users can choose from a variety of templates and go live in no time. This feature allows for a quick and efficient site design, enhancing productivity.

Site123 templates are unique as they allow the author to customize the content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
Moreover, Site123 supports various types of template designs. These include business, blog, photography, music, event, restaurant, creative arts, CV, landing page, and online store templates. Each type serves a unique purpose, offering different levels of control and flexibility.
Weebly
Weebly is another worthy provider for animated website templates. It offers an intuitive design and layout, coupled with a selection of excellent themes. These themes can make your blog, portfolio, or eCommerce site look professional and appealing.

What sets Weebly’s themes apart is their simplicity and elegance without sacrificing usability. Whether you’re looking for a new theme or planning to change your current template, Weebly has you covered.
Weebly’s templates allow authors to specify “editable” content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
Jimdo
Jimdo is a noteworthy provider of animated website templates. It offers a wide array of responsive and stylish templates. Users can choose their favorite template and get their website going in no time. This feature allows for a quick and efficient site design, enhancing productivity.

Jimdo templates are unique as they allow the author to customize the content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
GoDaddy Website Builder
GoDaddy Website Builder is a significant provider of animated website templates. It offers a plethora of beautiful web design templates. Users can make the world they want online with the drag-and-drop feature and built-in marketing tools. This feature allows for a quick and efficient site design, enhancing productivity.

GoDaddy Website Builder templates are unique as they allow the author to customize the content. This means certain sections of the website can be edited by users, such as writers, graphic artists, or other web developers. This feature provides a balance between design control and content flexibility.
Elementor
Elementor is a leading provider of animated website templates. It offers a wide range of design features, including scrolling effects, animations, and hover effects. These features respond to visitors’ actions, enhancing the user experience and drawing attention to specific elements.

One of the standout features of Elementor is its viewport settings. This feature allows designers to add scrolling effects to their websites or landing pages. The viewport settings can be used to control the speed of animations and set them according to the viewport.
Elementor offers a variety of responsive website templates. These templates are optimized for mobile devices and support HTML5. This makes them suitable for a wide range of web development projects.
Perhaps the most extraordinary fact is that Elementor has a library of 37 different entrance animations. These animations can be applied to sections, columns, and widgets, adding an extra layer of dynamism to the website.
Final Words
The process of animated web design has never been easier, thanks to the vibrant realm of animated website templates. From the latest trends shaping the digital landscape to the top providers offering creative canvases, this article has unveiled the keys to unlocking an engaging online presence.
Whether you’re a seasoned designer, a budding developer, or a business owner seeking to stand out, these templates are your key to a visually stunning website. Don’t miss the chance to elevate your design game effortlessly. Let’s make the web a more exciting place!






Read more topics