Creating a basic plugin with jQuery is a valuable skill for web developers. According to the latest jQuery Market Report from W3Techs, jQuery remains one of the most popular JavaScript libraries, used by 93.7% of websites. This guide will walk you through the steps to create a simple jQuery plugin, complete with examples and references to relevant reports.
To get started, you’ll need a basic understanding of JavaScript and jQuery.
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library. It makes HTML document manipulation, event handling, animation, and Ajax interactions easier. With its easy-to-use API, jQuery works across multiple browsers.

Statistics show that jQuery is the most popular JavaScript library, used by over 150 million websites. According to a report by W3Techs, jQuery is used by 93.8% of all websites whose JavaScript library is known. Its importance can’t be understated as it’s widely adopted in web development.
Key features of jQuery include:
- HTML/DOM manipulation: Easily select and manipulate HTML elements.
- CSS manipulation: Change the style of elements dynamically.
- Event handling: Make replying to user actions easier.
- Animations: Make beautiful animations with minimal code.
- AJAX utilities: Simplify asynchronous web requests.
Companies like Google, Microsoft, and IBM use jQuery extensively, showcasing its reliability and versatility.
The importance of a creating a basic plugin with jQuery
Creating a basic plugin with jQuery is crucial for several reasons. First, it allows developers to extend jQuery’s functionality without altering its core code. You can add custom features which fulfill the requirements you have for your project. Second, your code is more modular and thus, reusable. Then instead of rewriting all the same code for different projects you can use the plugin.
Moreover, jQuery plugins are widely used and supported by a large community. According to a report by W3Techs, jQuery is used by 93.7% of all websites whose JavaScript library is known. This widespread adoption means that creating a jQuery plugin can enhance compatibility and interoperability with other projects and libraries.
Alongside, plugins enable you to complete complex tasks easily. For example, animations, AJAX calls and DOM manipulation can be handled by a plugin with just a few lines of code. Aside from saving time, it makes the code easy to maintain and debug.
Lastly, making plugin improves performance by optimizing specific function. An example is designing a plugin to load on need only, thus decreasing the load time of a webpage during initial load time.
In summary, creating a basic plugin with jQuery is essential for extending functionality, improving code reusability, ensuring compatibility, simplifying tasks, and enhancing performance.
FURTHER READING: |
1. What is Perl: Definitions, Strengths & Usages |
2. Everything About the Dark Programming Language |
3. What is Kotlin: Definitions, Strengths & Usages |
The 7 Steps to Create a Basic Plugin with jQuery

1. How jQuery works: jQuery Object Methods
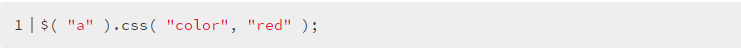
Before starting to write your own plugins, you must pretty understand how jQuery works first. Take a look at this code:

This is a basic jQuery code, but do you know what’s happening behind the scenes? When you use the $ function to select elements, it gives back a jQuery object which contains all of the methods you’ve been using (.css(), .click(), etc.) and every element that fits your selector. These methods come from the $.fn object.
2. Chaining
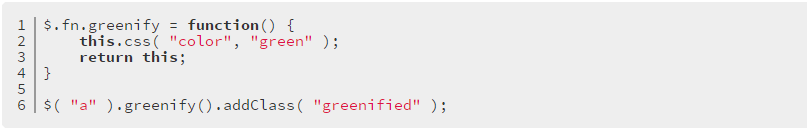
To help your plugin survive in the real world, there are a couple of things you need to do for it. When you link 4 or 5 actions onto one selector, you’re coming to the chaining feature of jQuery. This feature can work by having all jQuery object methods return the original jQuery object again (exceptions: .width() only returns the width of the selected element, not chainable). Making your plugin method chainable just takes one line of code:

3. Protecting the $ Alias and Adding Scope
Since the $ variable is very popular among JavaScript libraries, a conflict in the use of $ may arise when more than one jQuery library is required. The solution to this problem is you must place the code inside the expression of the immediately invoked function. This is carried out by the passing of jQuery and then naming its parameter $.

4. Adding Private Methods and Variables
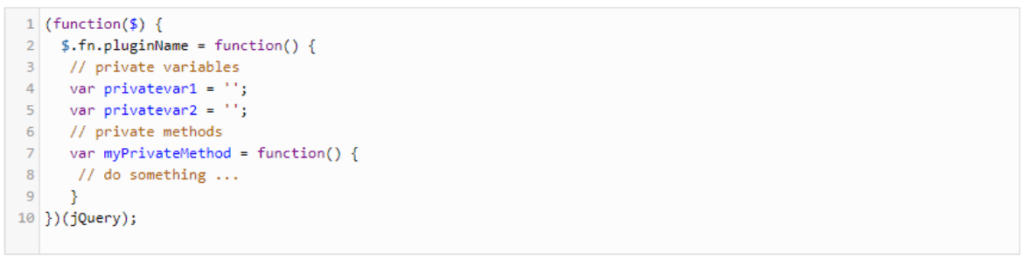
After the alias ($) matter could resolve. Just move on to the next step: adding private methods or variables. In JavaScript (this case is jQuery), functions contain several variables and other functions that can be mainly accessed from inside the function, thus making the elements private. For the best way to access private variables and methods, you must use Immediately invoked function expressions.
Remember adding a private variable and enabling its use is only possible by using the Immediately Invoked Function:

These private methods can solely be called from within the scope of the function and only other private methods or public methods have the authority to call them. This is also for accessing the private variables.
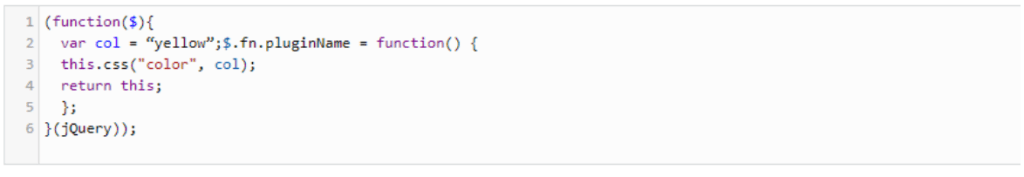
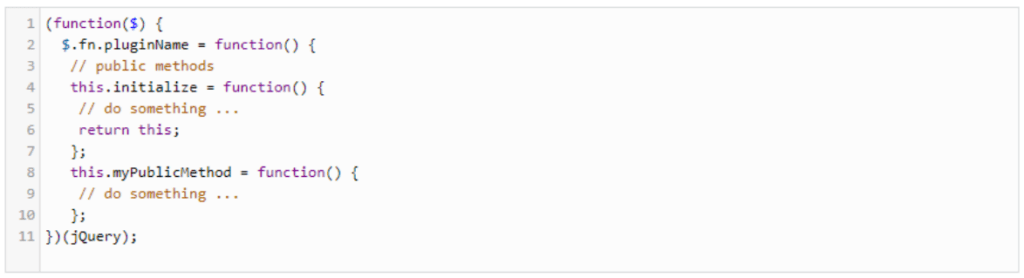
5. Adding Public Methods
Public methods can be accomplished by nearly the same process as what you just did with private methods. There’s just one difference between these 2, the execution of the method. The method becomes public when it is supplied with a ‘this’ operator. The purpose of adding such public methods could be either to perform a function or to access the public variables and methods from outside the scope of the function.

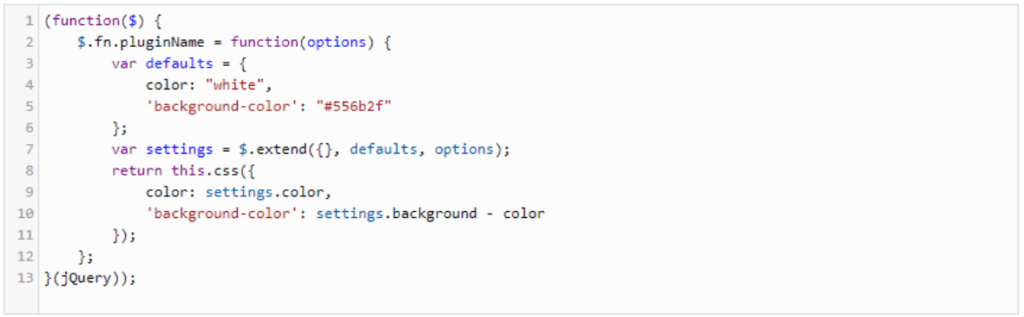
6. Accepting Options for Plugin Customization
In some cases, your plugins turn more complex as you continue to add to them. Hence, it is a smart idea to make your plugin be capable of accepting some options and making them customizable. The easiest way to do this, especially when there are a lot of options, is with an object literal.

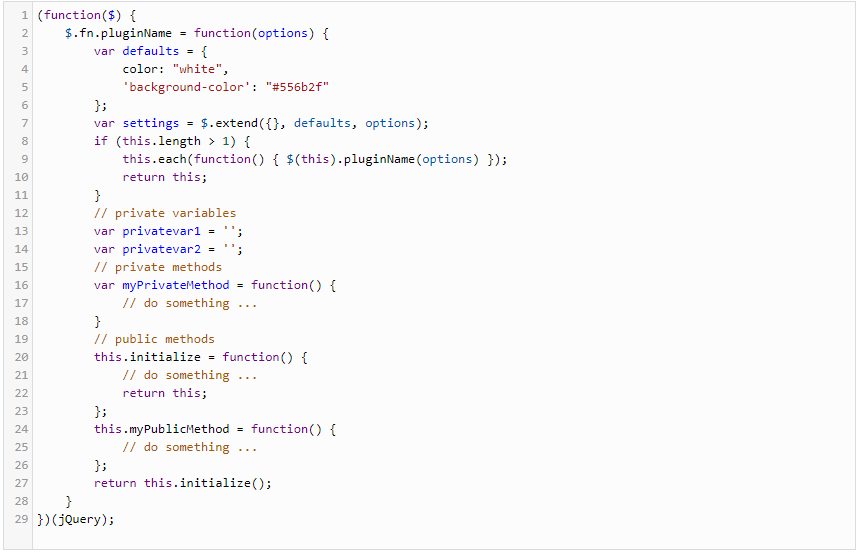
7. Putting it All Together
Combining all the techniques we’ve discussed, the result is the following small plugin as below:

As you can see, the syntax ‘each()’ can loop through a collection of elements. Also, the return value for this method is the ‘this.append()’ which accepts the callback. We will see what element is appended to in the collection whereupon it returns.
Conclusion
Creating a basic plugin with jQuery is a valuable skill for any developer. By following the steps in this article you can improve your web development projects and workflow with jQuery. At Designveloper, we know firsthand how important jQuery is; we have extensive experience in jQuery development, having successfully completed numerous projects for clients worldwide. Our team of experienced developers have a good experience in creating custom plugins based on your business requirements.
It’s very important to keep on top of the latest trends and statistics in technology and not just to stay ahead of the game, but to prepare for what’s coming next. According to the latest jQuery Market Report, jQuery remains a popular choice among developers, with a significant market share. This underscores the importance of mastering jQuery to remain competitive in the industry.






Read more topics
You may also like