


Are you looking for a detailed comparison between GraphQL vs REST? If yes, this article is the right place for you to start your discovery! Let’s read our newest article to find out the key differences between these two APIs!

As everyone knows, a website is created by both front-end and back-end elements. While users interact with front-end components such as using a keyboard to type something or accessing a site with just a click of a mouse, back-end components have to control the server and the database to satisfy the users’ requirements.
In order to maintain the communication between users and a server, we need a “machine translation” named API (Application Programming Interface), which is able to translate “human action/language” and help the server understand our needs.
Instead of only translating, API can actually do much more than you thought. Let’s explore:
REST (REpresentational State Transfer) was one of the very first APIs introduced over the world. It was invented and introduced by Roy Thomas Fielding in his Ph.D. thesis in 2000.
Since it was one of the first APIs ever, REST has quickly become a standard named RESTful API(s). Although REST does not have any strict rules (it is flexible and it depends on how developers want their site’s structure to look), there are some definitions you should follow. (GraphQL vs REST)

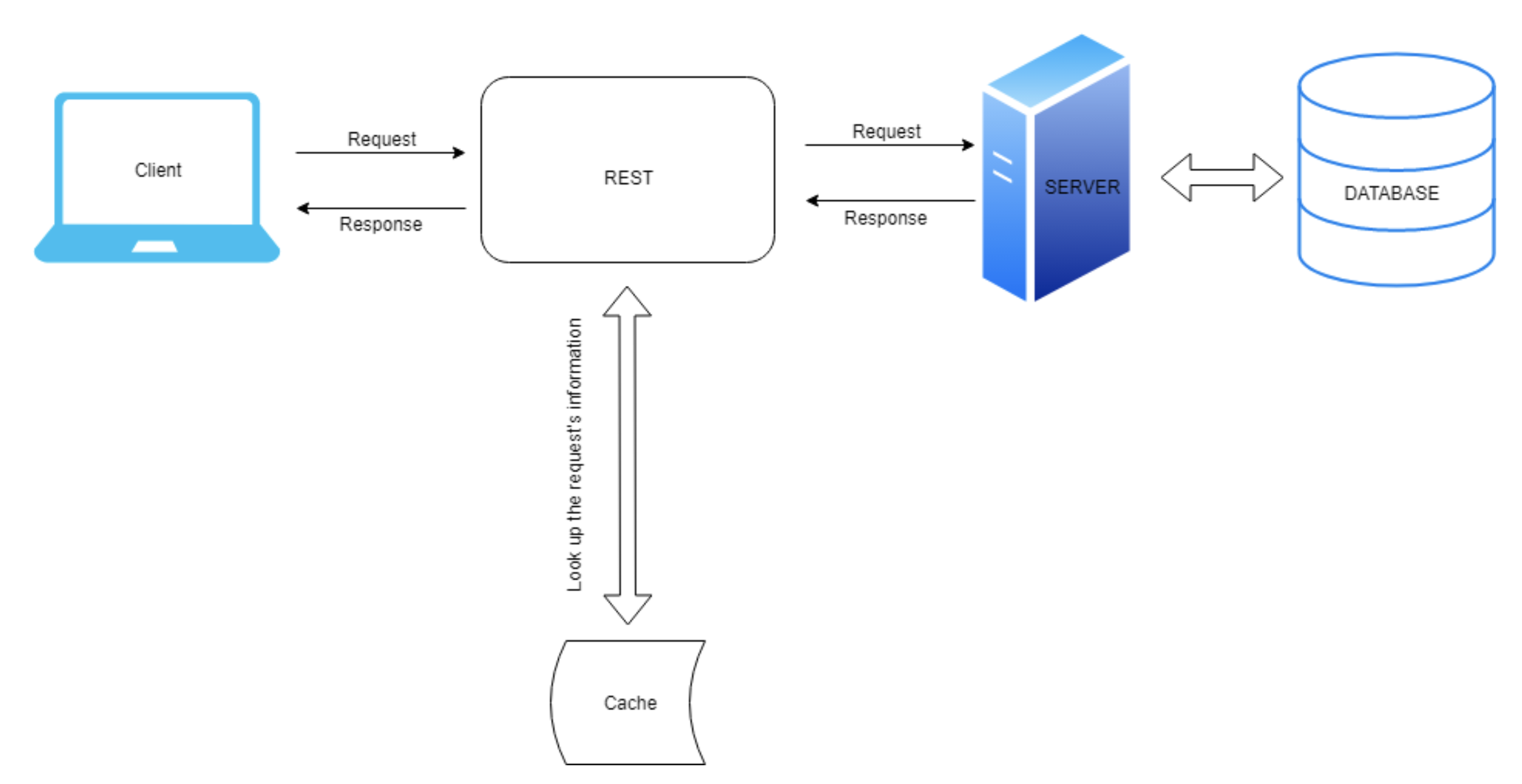
Before doing anything, REST will look up the request’s information to know whether the information is in the cache or not. If there was the same information (that means there had already been the same request sent through REST), REST will respond exactly like the response of the previous request. But in case the sent request is new, REST will communicate with the server to have the information on the response to the client as well as add the information of the request to the cache.
Recommended reading: The Role of Sociological Imagination in Web Development

We’ve learned that REST is simply an API that transfers requests from clients to servers. So, what about GraphQL? GraphQL has been developed based on REST to make all the requests more optimized and straightforward. It was developed internally by the Facebook team in 2012 before being released and becoming open-source in 2015.
Recommended reading: Top 4 Best Programming Language for Beginners in 2022
Assume that we’re looking for a book’s information. To extract its name, author, and release date, REST has to send three separate requests. Meanwhile, GraphQL can use a single request to get all this information.


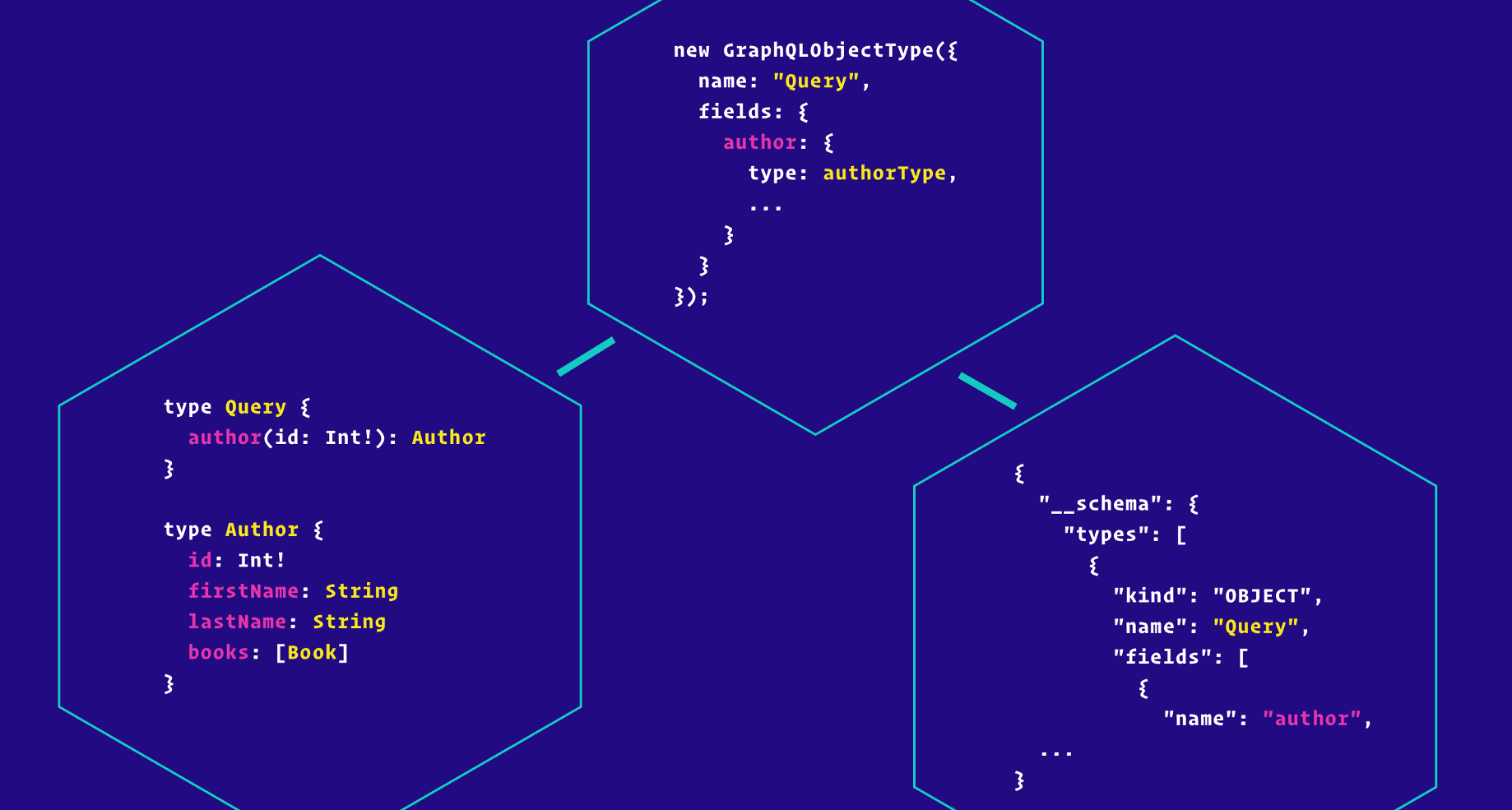
Since GraphQL has been developed based on REST, it inherited all the strengths and features of REST.
As a result, we can say that using GraphQL is like using multiple REST.
Working with GraphQL, developers can receive many benefits as follows:
While the main benefit of GraphQL is to enable clients (e.g., web or mobile apps) to query for just the data they need, this can also be problematic, especially for open APIs where an organization cannot control 3rd party client query behavior. Therefore, great care has to be taken to ensure GraphQL queries don’t result in expensive join queries that can bring down server performance or even DDoS the server.
A REST API is an architectural concept for network-based software. GraphQL, on the other hand, is a query language, a specification, and a set of tools that operates over a single endpoint using HTTP. In addition, over the last few years, REST has been used to make new APIs, while the focus of GraphQL has been to optimize for performance and flexibility. In comparison, GraphQL has more advantages than REST:
With those advantages, GraphQL has become more popular and people this API it better than REST.
GraphQL is more common nowadays. However, because it is too flexible, REST is more standard and “RESTful”. Working with REST, developers can easily access, modify, and broaden their libraries. Therefore, some companies or enterprises refuse to use GraphQL.
Each request of REST is specific and explicit (to multiple end-points). Thus it is easy to find issues and fix them by calling multiple end-points to fetch related resources. On the other hand, requests in GraphQL are combined from a lot of types and information, so it’s difficult to track a false request.
Unlike REST, GraphQL is not cacheable. This means this API has send a server request for every query. But GraphQL has been developed in terms of caching based on HTTP caching.
As the older API architecture with decades-long existence, REST has become more mature with more tools and integrations than GraphQL. So, no wonder it has more information on issues or bugs. For this reason, developers working with REST might find it easier to get help from others than GraphQL.
Recommended reading: WebSocket Protocol vs HTTP: What You Should Know!
REST or RESTful approach is always limited to a single resource. If users need more data and information, they always have to send multiple requests to the server. While GraphQL is much more flexible and GraphQL also combines connected entities within one GraphQL data query.
Both REST and GraphQL have been developed for developers to modify and optimize the data easier. With our detailed analytics, it’s really difficult to tell which is better as it depends on specific circumstances and developers’ ideas (and maybe in the future, there would be a lot of types of API developed to satisfy our needs). Developers need to understand clearly their desires and the impacts of both REST and GraphQL before choosing either REST vs GraphQL.
However, people at Designveloper recommend that comparison like “GraphQL vs REST“ is not a good idea. When you can fully understand them, they can co-exist (even with other APIs such as SOAP) to optimize the data perfectly.














