Frameworks are an integral part of the modern-day app development process. But choosing the wrong framework for your app project may result in financial and product failures. If you’re new in this world and considering the best mobile app development frameworks, this article is the right place for you.
What are Mobile App Development Frameworks?
A mobile app development framework is a software platform that already integrates essential tools (e.g. compilers, APIs, or code libraries) to render your development job faster and easier.

In other words, instead of wasting time creating a mobile app from scratch, developers have a framework to handle low-level or basic tasks and provide reusable codes for different platforms. Meanwhile, programmers only need to focus on advanced functionality, hence reducing the total development time.
Mobile app development frameworks now are divided into three main groups:
- Native frameworks provide tools to separately develop either iOS or Android apps;
- Web app frameworks are designed to build progressive web apps (PWAs);
- Cross-platform frameworks allow cross-platform designs that work on different platforms and operating systems.
The Importance of Choosing the Right Mobile App Development Framework
There’s no denying that a framework brings developers many advantages to building mobile apps resourcefully. The software can ease the debugging process, eliminate time wasted in writing familiar codes, enhance code efficiency, and speed up the overall development process while still guaranteeing product security.

Having said that, the most advanced technologies are not always fitting your business standards and end-user demands. Just imagine you are going on a holiday with luggage full of office wear. Such clothing may work but does not give your most desired outcomes. Similarly, incompatible frameworks may turn your work out of control and diminish the app’s performance to achieve your targets.
There’s also a controversy over whether frameworks truly prove effective in reducing development time. Provided frameworks are new or rarely used in app development, they may take development staff much more time to get attuned to these technologies. Not to mention that their APIs’ complexity possibly renders the learning curve steeper. That’s why picking up the inappropriate frameworks for the development team’s competence can drive the development time and cost up.
FURTHER READING: |
1. 30 Amazing Mobile App Design Software Tools |
2. Top 20 Mobile App Design Tools for 2022 |
3. 7 Most Popular Mobile App Development Tools of 2022 |
Top 5 Mobile App Development Frameworks That You Should Consider
The mobile app development segment is now awash with frameworks whose attributes are supportive of effective development projects. If you have no idea of where to start, this part will detail the top 5 popular native and cross-platform frameworks you should ponder.
1. React Native
React Native is an open-source, cross-platform framework backed by Meta Platforms, Inc. (formerly known as Facebook). This means the technology allows developers to program once for the frontend terminal and use codes across operating systems.

Apart from that key feature, React Native also comes with other outstanding functions, for example:
- Hot Reload is a special component of React Native. It enables developers to make changes while the app is still running;
- React Native facilitates the user interface (UI) development of iOS and Android apps by using JavaScript functions which are often called “native modules”. For this reason, the platform gives developers an advantage to build native-like products;
- The platform supports a variety of third-party libraries to foster the app’s performance and other functionalities.
However, a developer may encounter some problems when working with React Native, typically including:
- A tough learning curve;
- Debugging issues if they aren’t adept at the platform;
- The unavailability of several custom elements forces developers to build them from scratch but they can end up with different codebases for respective operating systems instead of one. Not to mention that some advanced native features require the involvement of native developers.
Recommended reading: Flutter vs React Native: Which One is Better for Business?
2. Flutter
Created by Google, Flutter has increasingly grown its recognition from the developer community. With only a single codebase, the open-source platform empowers developers to easily build cross-platform products for iOS and Android.

Since its introduction in 2015, Flutter has improved the app development experience of programmers with exceptional attributes as follows:
- Dart language provides more advanced components to flexibly customize UI designs for any screen, facilitate debugging, and enhance the app’s performance with ahead-of-time (AOT) compilation;
- Dart virtual machine (VM) incorporates the Hot Reload feature to allow the immediate updates of new codes in running apps;
- Skia, a graphic engine written in C++, helps develop and remove widgets faster to enhance rendering performance;
- A huge collection of design-driven widgets helps Flutter apps look more attractive but still fully functional.
On the flip side, Flutter apps are criticized for their large size. Besides, they are programmed in Dart. So developers must spend time learning the less popular language and its functionality. That may increase the overall development time of Flutter app projects.
FURTHER READING: |
1. 75 Mobile App Ideas to Earn Big Money |
2. |
3. 8 Financial App Ideas That Make Your Business Success |
3. Xamarin
Another renowned cross-platform framework in this article is Xamarin. After Microsoft’s acquisition, Xamarin has become an open-source tool that enables developers to create native factors and deliver the same scripts between different platforms thanks to the use of the .NET framework and C# programming language. Therefore, Xamarin draws developers’ attention to its code reusability and improved UI development experience.

Other worthwhile elements of this platform entail:
- Making apps fast but still guaranteeing their high quality and flawless designs;
- Providing an ecosystem rich in native APIs, graphics, libraries, and more to build interactive and near-native apps;
- Incorporating Microsoft Visual Studio to boost the productivity and management of making apps;
- Integrating Microsoft Azure, a cloud computing solution, and .NET to ease data storage and better the app’s scalability.
One major drawback of Xamarin is its apps often demand more space than native ones, like Flutter. Contrary to the belief that Xamarin developers don’t need to know native languages such as Swift or Objective-C (iOS) and Kotlin or Java (Android), the ignorance of such technologies may put the development with Xamarin on hold, especially when developers want their apps to have a truly native appearance.
Recommended reading: Let’s Face It: Are Mobile App Development Dying?
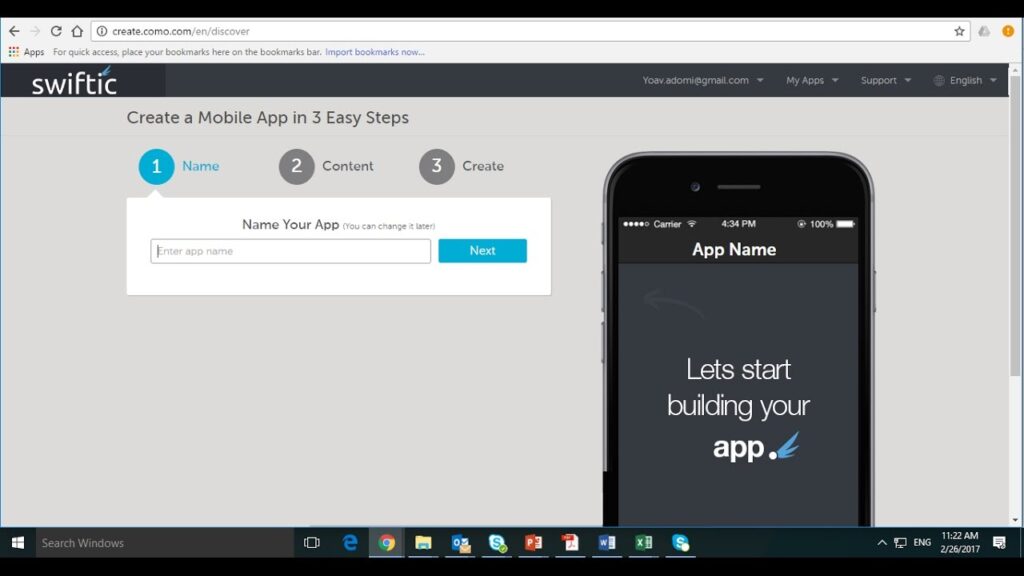
4. Swiftic
Swiftic is the only paid cross-platform framework on this list. This technology is suitable for beginners who are seeking a simple solution to building iOS and Android mobile apps in no time without compromising their quality.

Swiftic is considered an easy-to-use framework with an abundance of basic features (e.g. loyalty cards, in-app coupons, or push notifications) to open mobile stores. Requiring no coding skills, the framework allows app creators to tailor their products with available themes, color schemes, icons and more.
What’s more, one selling point of the framework is its excellent integration with external social media, advanced analytics, and so forth. Beyond that, app builders may add their ready-made HTML code to their potential apps.
However, Swiftic doesn’t provide numerous advanced options such as location-based services or in-app adverts.
5. Ionic

Ionic is a free cross-platform framework developed on the basis of cutting-edge web technologies like HTML5, CSS3 or JavaScript. Besides, the framework aims at using modern web components (e.g. Custom Elements or Shadow DOM) to make its web APIs more stable than other hybrid frameworks.
This trait, together with the capability of working with Apache Cordova, AngularJS, React or VueJS, helps Ionic developers make progressive web and native apps that run seamlessly on iOS and Android platforms from a single codebase.
A wide selection of such integrated hybrid app frameworks also lets developers approach numerous UI components and functions to create impressive user interfaces. Compared with other cross-platform frameworks, Ionic has a shallow learning curve and strong community support.
Besides the mentioned prominent factors, Ionic shows some cons, typically like its apps’ poorer performance than native counterparts or sluggish operations on graphics-heavy software.
Which are the Best Mobile App Development Frameworks So Far?
The 2021 Statistics research deduced that Flutter is the most widely used framework by mobile app developers over the last three years. This is followed by React Native, Cordova, Ionic, Xamarin, and other important frameworks.
The 2021 Survey by Stack Overflow also observed that together with coding, scripting, markup languages, and other tools, these frameworks prove among the most preferred technologies by global developers.
The reasons behind this can be plentiful. And one of them is the development staff’s familiarity with such frameworks. Learning new ones can prove time-wasting and even cost-consuming, especially when you want to shorten the time between the product development and its launch as much as possible.
Besides, old frameworks have bigger support communities. This will provide developers with greater convenience and improved functionality, thus saving much time and cost in mobile app creation.
That’s why such existing frameworks as Flutter or React Native will continue to be universally applied in mobile applications in the future, despite the growing interest in new frameworks (e.g. Svelte).
Conclusion
Along with programming languages and libraries, frameworks also play a key role during the development process. Mastering mobile app development frameworks that suit your firm’s ultimate goals is more important than following the most popular ones that prove incompatible with your app projects. So learning about your business requirements and the development team’s capacity is a must to pick up the right frameworks.






Read more topics