Even in 2025, React Native will still stand out in the mobile app development market. It remains a favorite amongst developers as its ability to build cross platform apps using a single codebase. According to the Bacancy Technology’s recent report, as much as 42% of developers now prefer React Native for cross platform mobile app development. Used by Facebook, Instagram and Walmart, this framework powers apps for these large enterprises.
This article will explore 10 popular React Native app examples in 2025, highlighting how they leverage the framework’s strengths to deliver exceptional user experiences. In this article, we will explore examples ranging from social media giants to e commerce leaders that will show you why React Native continue to be a top choice for companies wanting to fast track their app development.
Stay tuned as we at Designveloper dive into these fascinating case studies and uncover the secrets behind their success!
The State of React Native App in 2025
In 2025, React Native will continue holding the fort in cross platform app development. As per a report by Bacancy Technology, most developers now prefer React Native for building mobile apps. With this framework, the developers can write an app in a single codebase that simply works both on iOS and Android.
Secondly, React Native has hot reloading feature, so it is one of the standout features, which allows developers to see changes in real time without reloading whole app. This makes the development process much faster and decreases time to market. Also, framework features an ever growing community that offers a lot of support, updates from time to time, and libraries of various sorts.
Some of the most high profile companies continue to make use of React Native for their apps. For example, Instagram uses a few components of their app powered by React Native to boost the iteration speed. It turns out, Bloomberg also uses React Native in their app, claiming their experience with it has been positive because of the speed of development and dynamic updates.
Although its lots of benefits, React Native has its own challenges. For those resource intensive apps, like games, performance issues can also crop up. Furthermore, it relies heavily on third party libraries which result in compatibility and maintenance problems.
To conclude, React Native stands out as a good solution for cross platform mobile app development in 2025, because of cost effective development, fast development times and large community around the technology. Yet, developers need to make sure of its limitation whilst choosing the right framework for the project.
Top 10 Popular React Native App Examples
For 2025, React Native is still ruling the mobile app development landscape. Recent Reports indicate that the popularity of React Native has increased and it is presently rated the best choice for cross platform app development by 42% of developers. Building apps for both iOS and Android with a single codebase is still a game changer. In this section, we’ll explore the top 10 React Native app examples that have made a significant impact this year.
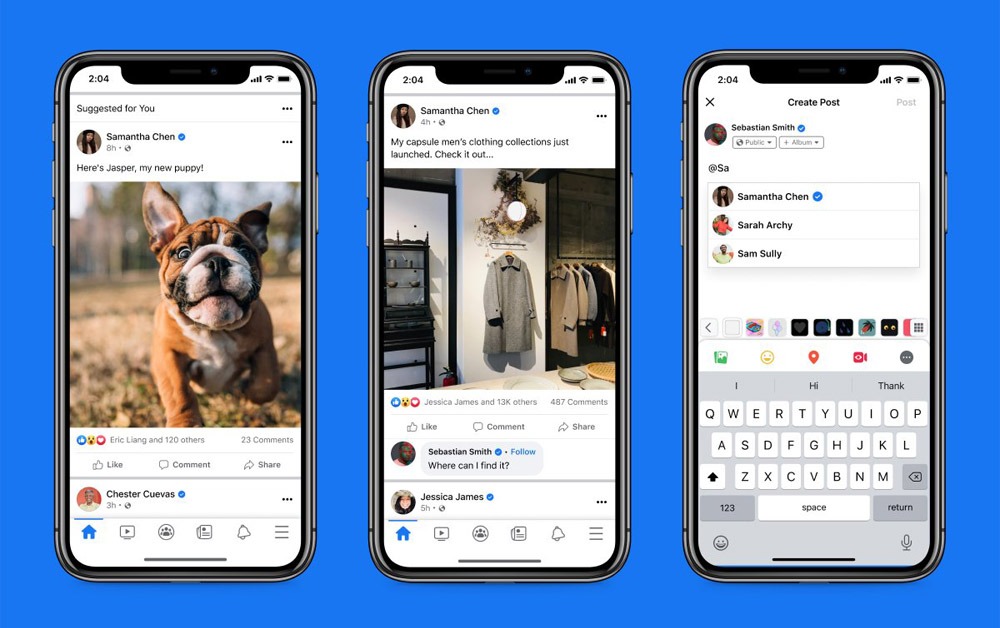
1. Facebook

The world’s biggest social networking App, Facebook (later renamed Meta) invented React Native to transfer all benefits of ReactJS in web development to mobile apps. Such pros include building iOS and Android apps with a single team and improving app performance.
The Facebook engineering team first tested how React Native benefited their app performance on iOS. Accordingly, they adopted React Native for the Events Dashboard feature. As a result, they realized the startup time of this functionality was reduced by half. Startup time is the required time of opening an app. And it sets the first impression users to have on an app. So shortening this time means boosting user experience and making users stay longer with the app.
Since introducing React Native for iOS and Android, Facebook has enhanced startup time, ListView scrolling experience, and memory efficiency.
Instagram, a member of Facebook’s family
The leading social media platform, Instagram, is also a part of immediate Facebook’s family. Instagram and Facebook are owned by Facebook, Inc., which gives an easy integration and share technological platform.
Instagram was founded in 2010 by Kevin Systrom and Mike Krieger and acquired by Facebook in 2012 for $1 billion. Since then, it has hit more than 1 billion active users and it’s centered around visual content like photos and videos.
Among one of the keys to Instagram’s development is the use of React Native. Another mobile framework you most certainly may have heard of is Instagram’s React Native, which is an insoucreasingly popular tool for building mobile apps in JavaScript and React, which, in this case, has allowed Instagram to maintain the same user experience no matter what device you’re using (read: iOS, Android). Native apps can be developed for multiple platforms using a single codebase and this helps in more efficient and seamless development.
The unity between the Instagram and Facebook is extremely helpful for those already using Facebook. Because the two platforms can share content between them, personalization is enhanced, and security is improved. This connection also helps businesses expand their audience as well as leverage integrated ad options.
Instagram’s use of React Native is a prime example of how this framework can support large-scale, high-performance mobile applications. The efficiency and flexibility of React Native have enabled Instagram to continuously innovate and improve its features, making it a standout example among React Native app examples.

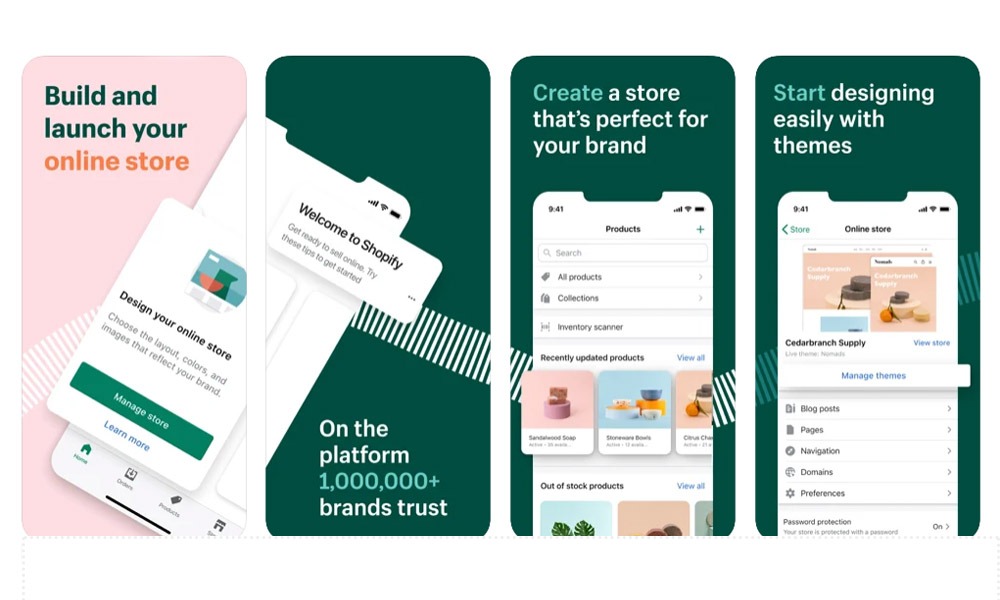
2. Shopify

Shopify is a perfect eCommerce platform for worldwide customers. The early team at Shopify recognized the potential of React Native. But they refused to convert their native app to React Native mainly due to the lack of first-class Android support.
Not until 2019 that Shopify experimented with three apps (i.e. Arrive, Point of Sale, and Compass) with React Native. Three development teams realized some benefits the framework gave them:
- Over 80% of code was shared between iOS and Android, saving much time in development;
- Team members felt more productive than in native development;
- React Native allowed teams to set a lower CPU threshold than expected.
From the positive signals, Shopify did a deeper dive into React Native. The framework helps them to build high-performing apps and meet the higher requirements of retail merchants.
Recommended reading: Learning React Js With Awesome Free Resources
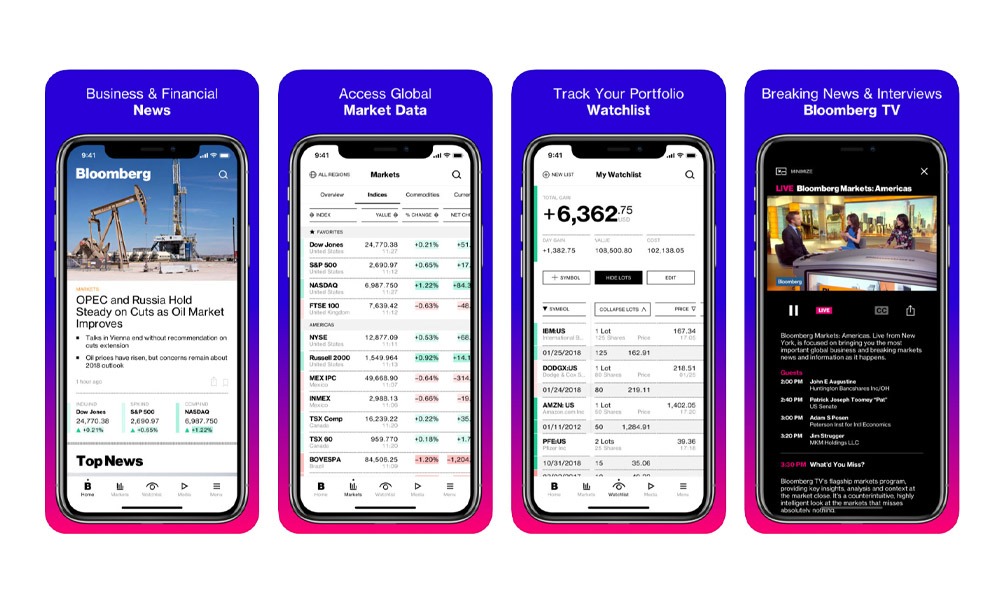
3. Bloomberg

Bloomberg is a Global Media Conglomerate in Finance. Their development team started building hybrid apps with React Native in late 2016. This framework helps Bloomberg solve their existing problems, typically frequent delays and repetition in building iOS and Android versions simultaneously. Also, it brings the Bloomberg app several benefits as follows:
- Develop a rich mobile UI with multiple new features;
- Offer unified development features that accelerate the process and let developers focus on one feature at a time;
- Automate code refreshes;
- Speed new releases and guarantee continuous updates of the app with market-moving information;
- Allow the app to meet user demands and give personalized content based on a user’s location.
Recommended reading: Why Choose React Native for Your Mobile App Like Bloomberg or AirBnB
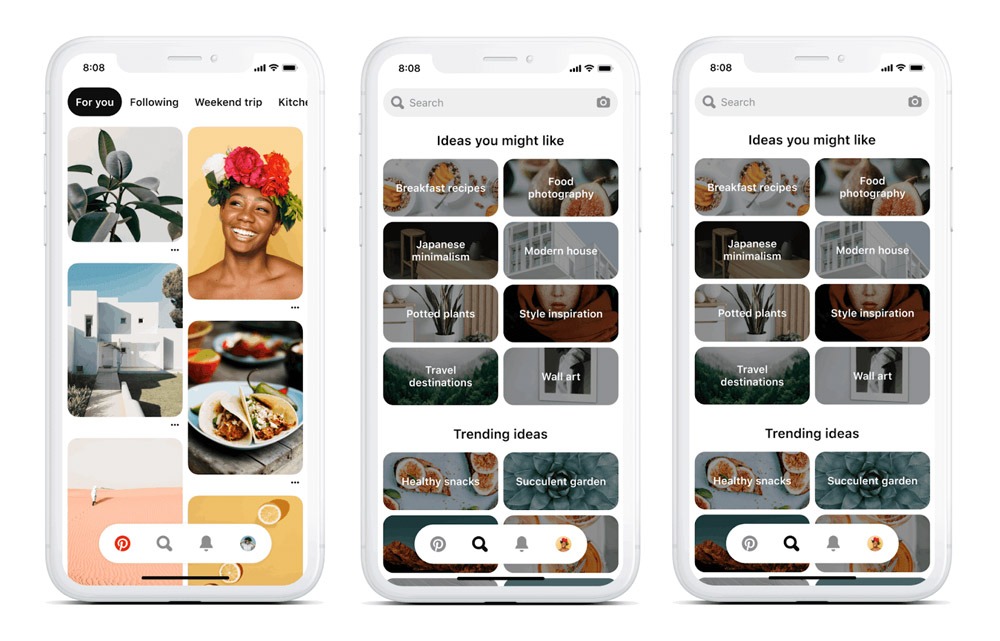
4. Pinterest

Pinterest started investing in React Native in 2018. They are one of the most popular image-sharing apps. The biggest positive of React Native at Pinterest is increased developer velocity.
In particular, this framework allowed the team to share 100% of the code between iOS and Android. So it took the engineering team 10 days to build the iOS version and another two days for Android. This code sharing saved the team more than a week of developing the Android version.
Besides, it helped cut off overheads and required time for meetings when Pinterest had to establish two separate development teams. Sharing code also helped ensure consistency between the two platforms.
Another benefit is that React Native enabled Pinterest developers to build completely native-like UI components.
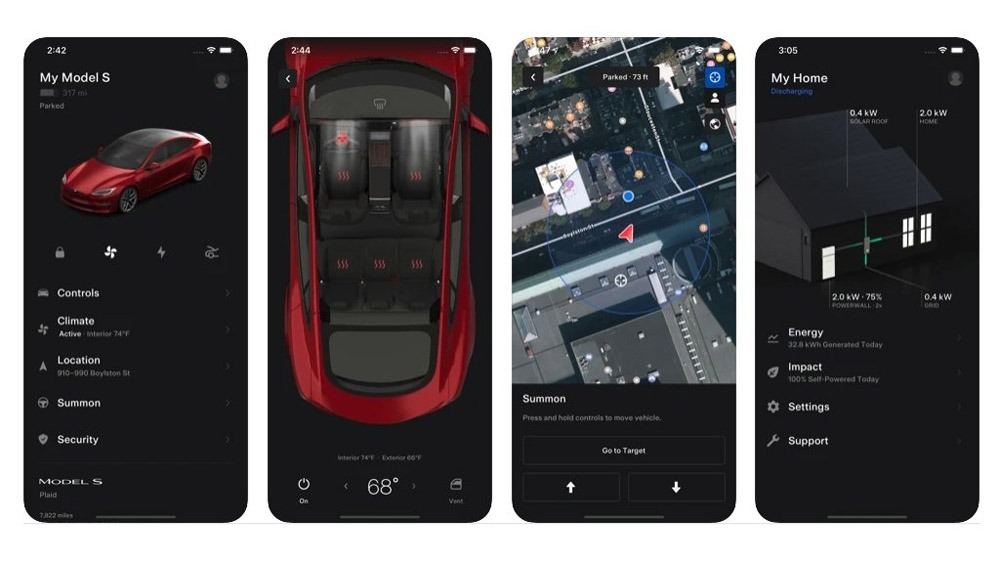
5. Tesla

Tesla is an effective communication channel for electric cars. The US-based company specializes in electric cars and clean energy. Built with React Native, the Tesla app allows users to directly communicate with their electric cars and Powerwall batteries. Below are some benefits users can receive from the app:
- Track charging progress in real-time and start/stop charging vehicles through the app;
- Locate vehicles from afar or follow their movements;
- Heat or cool cars before driving;
- Flashlights or honk the horn to find cars in the parking lot;
- Interact with Powerwall to check how much energy is stored from solar or used.
6. Walmart

Walmart started focusing on React Native when they found something to boost productivity, accelerate time to market and remain stable. Besides, the World’s Second Largest Retailer Working with React Native, Walmart realized some of its selling points as follows:
- Give the improved feel of the app and offer superior user experiences;
- Improve graphical performance, CPU, and RAM usage;
- Allow Walmart developers to speed up bug fixes over the air;
- Reduce labor costs roughly in half;
- Early and continuous releases are very fast.
Remarkable React Native Apps Built by Designveloper
At Designveloper, we have also deployed some React Native projects and received positive feedback from users. Below are the top 4 outstanding React Native app examples:
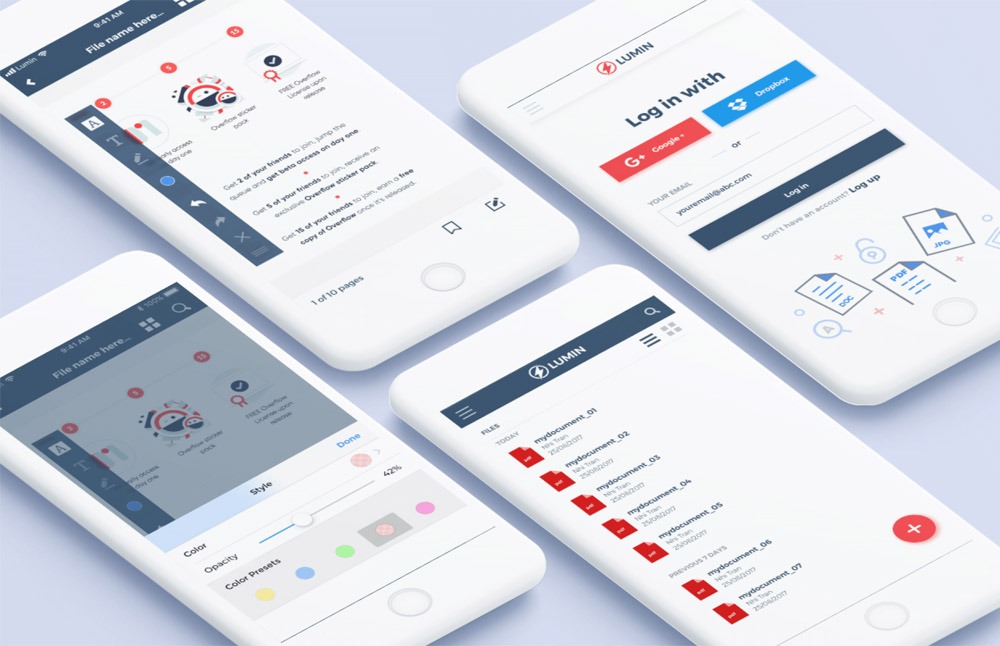
7. LuminPDF

LuminPDF is an ongoing project of the Designveloper engineering team. The idea behind this app came up after the team realized the inconvenience of classic PDF files. They wanted to build an online ecosystem where users can quickly access, edit, synchronize, store and share PDF files. It’s when LuminPDF comes into play.
To deploy this project, we adopted the most modern technologies like React Native, Meteor, or NodeJS. Besides the professional development process, we also hold daily meetings and make updates to ensure the product meets user requirements. The deliverable now has more than 20 million users.
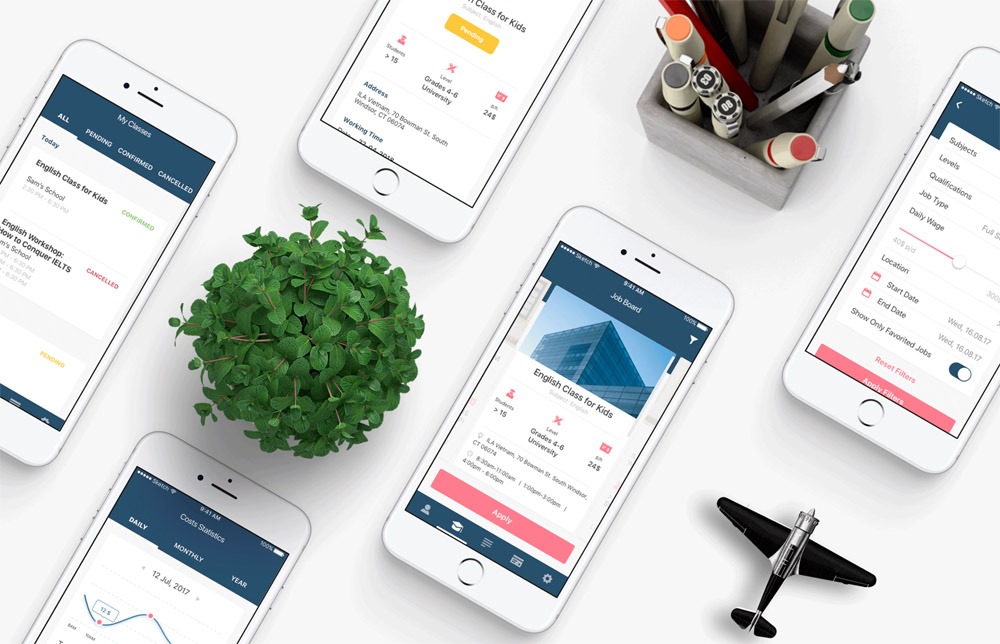
8. Walrus Education

Walrus Education is a third-party platform where schools, teachers, and students interact with each other. Both web and mobile apps of Walrus Education were built based on ReactJS, React Native, and NodeJS. The whole system including the frontend and backend can be scaled with ease and perform well on different versions.
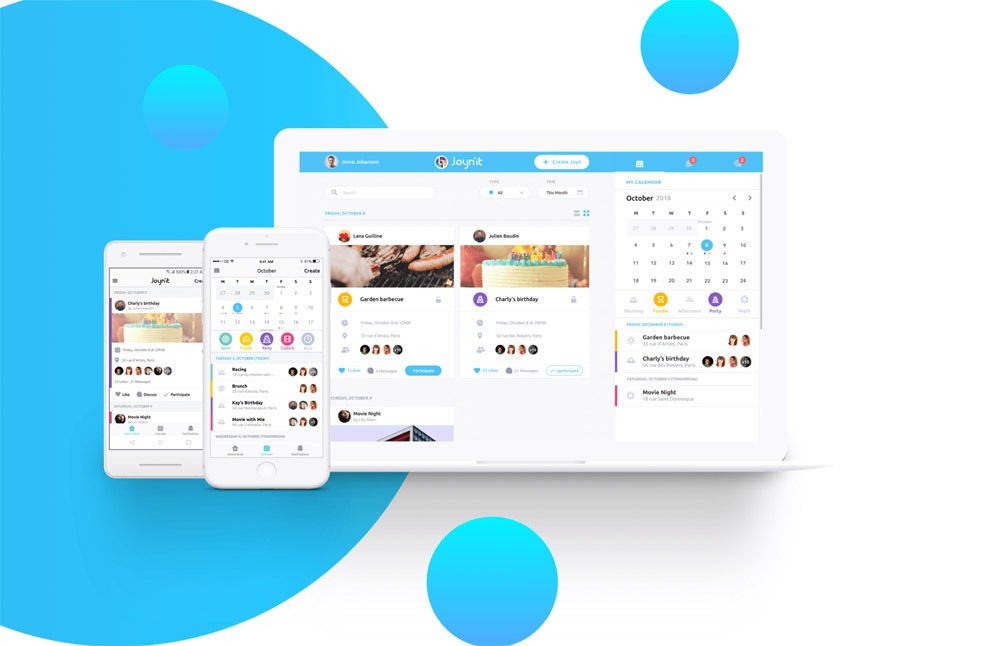
9. Joyn’it

Joyn’it is a social media platform where the community can create events easily and be informed of approaching events. We had to implement the project with external developers in the middle of the development phase. Upon re-building the workflow, we started to handle existing technical problems (e.g. bad-structured codebase). And we also used such modern technologies as React, React Native, and Angular to build the app.
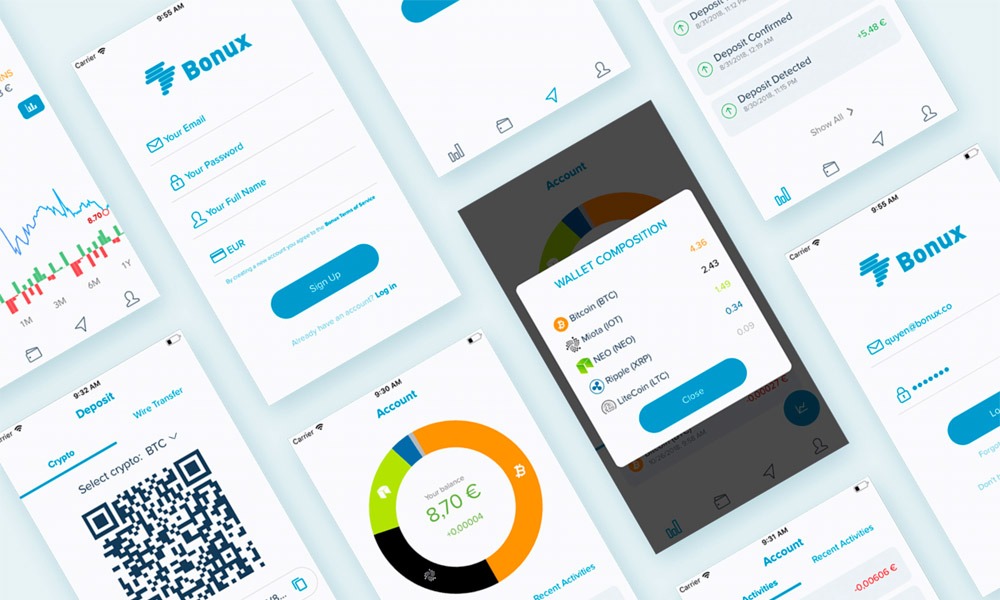
10. Bonux

Bonux is a crypto wallet in which traders conduct transactions, and store and manage their accounts. The app aims at minimizing the chance of facing scams and increasing the win rate among new investors. We developed the backend with NodeJS and MongoDB. Meanwhile, ReactJS is used for web portals, and React Native is an ideal option for mobile development.
Why You Should Create React Native App at Designveloper?
At Designveloper, they have a team of experienced React Native developers who have worked on a range of different apps for clients around the world. The company has extensive experience in developing mobile apps using various technologies alongside React Native and is always up-to-date with the latest trends and best practices.

By working with Designveloper, you can leverage their expertise in React Native app development to create a high-quality and user-friendly app for your business. They will work closely with you to understand your specific requirements and create a tailor-made solution that meets your unique needs. With Designveloper, you can rest assured that your app will be delivered on time, within budget, and to the highest quality standards.
In conclusion, React Native is a powerful technology that enables developers to create high-quality and user-friendly mobile apps for iOS and Android platforms simultaneously. Designveloper has extensive experience in developing React Native apps for a range of different clients and can provide valuable insights and recommendations to ensure your project is a success. Contact Designveloper today to learn more about their React Native app development services and how they can help you bring your app idea to life.
Conclusion
React Native app examples continue to demonstrate the framework’s versatility and efficiency in the coming year. React Native is so popular that companies like Facebook, Instagram, and UberEats have built robust cross platform mobile apps using it. As per a recent report submitted by Bacancy Technology, 42% of developers have switched to React Native for cross platform development. This increasing popularity can be interpreted as the framework being used widely to ease the app development process.
If you want to view more details and statistics, you will find a full report on Bacancy Technology’s website. As we’ve seen, React Native app examples are not just limited to big names; startups and enterprises alike are adopting this technology to create innovative and user-friendly applications. With React Native, the future of the mobile app development seems more promising.






Read more topics