Web design trends are evolving rapidly, driven by technological advancements and changing user preferences. As we get to 2025, it is important for all businesses who want to keep up with these trends so as to boost user engagement and stay ahead of the game. This article explores 30 web design trends and offers practical tips to help you navigate the dynamic digital landscape.
The importance of contemporary web design is itself underscored recently by some statistics. According to VWO, the basic website design cost can be anywhere between $6,500 and $15,000 in today’s time, a vast investment for a business to remain updated. Apart from that, 94 percent of first impressions are design related.
In this context, understanding and implementing the latest web design trends can significantly impact your site’s effectiveness. For instance, dark mode has been in the adoption trend lately because of its sleek appearance and probably to reduce eye strain. Custom illustrations are used in a similar way that boosts brand identity and offers a more memorable user experience.
Trend integration should be made in a deliberate manner to ensure trend integrated sites are attractive and serve a purpose to the user. The following is an overview followed by a detailed examination of each trend along with insights and actionable tips to remain a step ahead in the ever changing world of web design.
An Overview of Web Design Trends
Web design trends are evolving rapidly, shaped by technological advancements and user preferences. As we edge closer to 2025 key trends are starting to take shape to shape the world of digital.
Emphasis on Authenticity and Bold Design

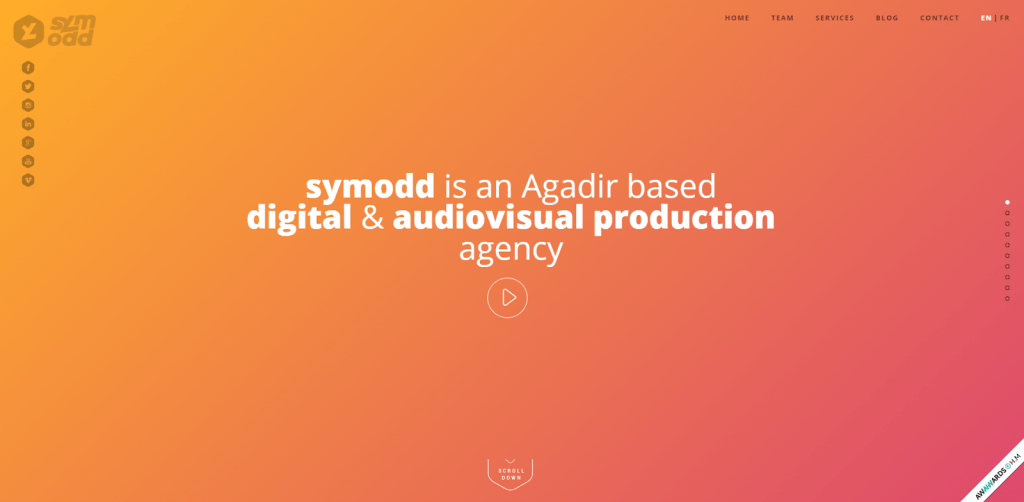
2025 is a year characterized by believability in web design. Brutalist elements, motion design with intention and imperfect design aesthetics are some things that designers are utilising to give birth to user experiences that stand apart. Contrary to generic designs, this approach sticks to individual one and brand personality.
Integration of Advanced Technologies
Incorporation of artificial intelligence (AI) and augmented reality (AR) are coming into the scene. With the help of AI powered platforms, design processes are becoming smooth, user interactions are improved, and the delivery of personalized content is made possible. AR is carrying the use of immersive experiences where the user can interact with the content in ways that were not possible with the conventional access.
Sustainable and Ethical Design Practices
Web design is trending in all ways. Sustainability is slowly but steadily becoming mandatory in web design. Eco-friendly practices include optimizing the website’s performance to decrease energy use and carrying out ethical design principles that matter on user wellbeing and accessibility.
Mobile-First Approach
As the number of page views from the mobile devices exceeds 50%, mobile first design approach is the must. By providing responsive websites, the user engagement and satisfaction increases.
Expressive Typography and Vibrant Colors
More expressive typography and bold color schemes are web designer’s hotbeds. This trend focuses on using special fonts and livid colors to communicate the brand and arouse emotions so that people fall into the trap of these designs and difficultly forget them.
Staying informed about these web design trends is crucial for creating modern, user-friendly websites that resonate with audiences in 2025.
30 Web Design Trends for 2025
Web design trends are rapidly evolving, driven by technological advancements and shifting user preferences. In the age where we are approaching 2025, it is important to know about these changes in order to create engaging and effective websites. This section explores 30 emerging web design trends that are shaping the digital landscape.
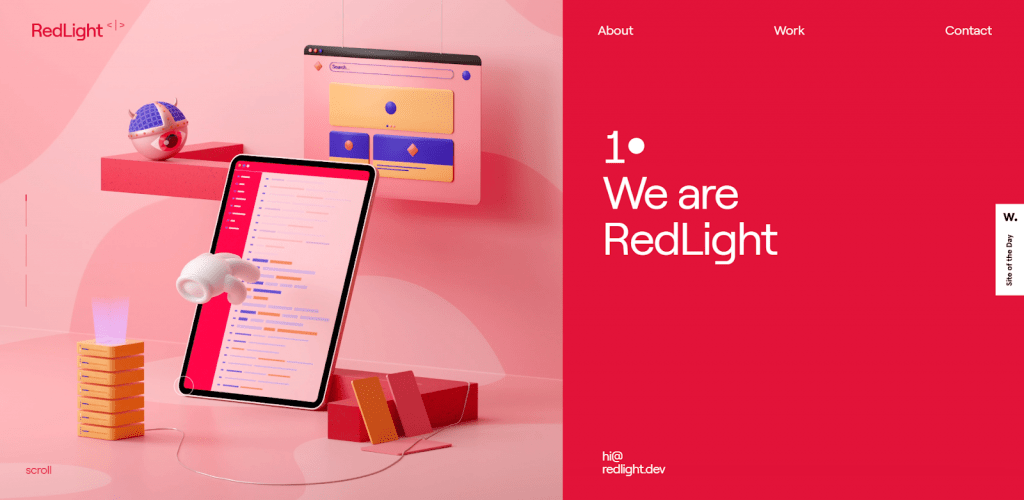
1. 3D Web Design
3D technology has a growing permeation in numerous spheres, and web design is no exception. Although 2D design still accounts for certain shares, the high application of its 3D counterpart cannot be overlooked and seemingly thrives in subsequent years, thanks to the advancement of 3D-friendly inventions (Figma, one of the top mobile app design tools, or Adobe Dimensions CC). Ranging from three-dimensional colors that use gradient schemes and shading to give flat objects a 3D feel, the technology is used to create illustrations and interactive content in both static and dynamic forms.

Even various e-commerce websites build 3D simulated products to help customers know how their products look in real life. In addition to rendering them more responsive, this future technology motivates user participation in websites.
2. Spatial and Ambient Interfaces
Spatial and ambient interfaces are transforming web design trends, especially with the introduction of devices like Apple’s Vision Pro. The spatial computer in this system merges the virtual world into the physical one with ease, allowing users to experience the immersion of their world controlled by natural inputs like eyes, hand and voice.
The first spatial operating system is visionOS and Vision Pro apps exist in a three dimensional space. Using this setup, it frees the users to position and scale their applications within their environment and out of traditional screen boundaries.
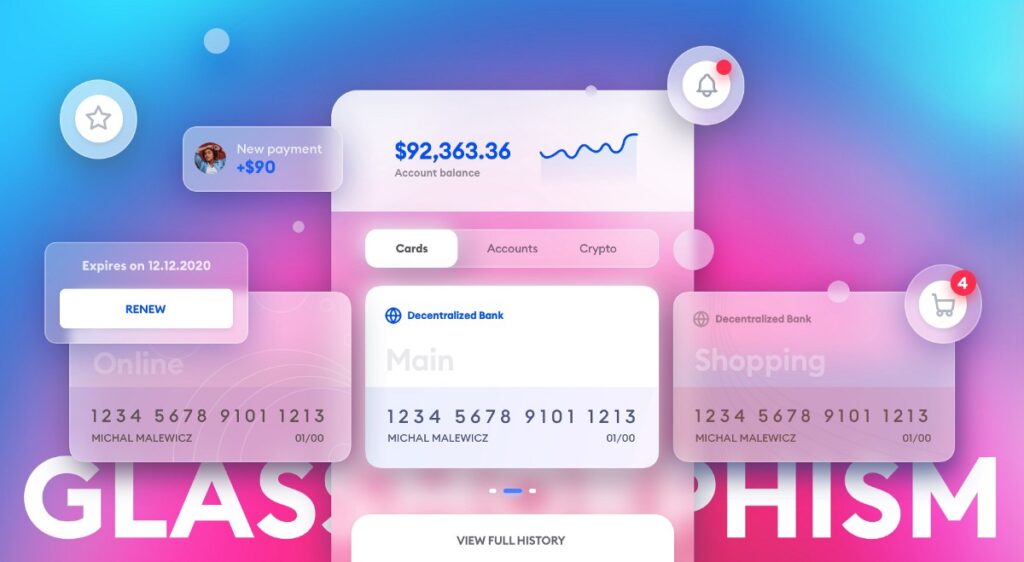
As an example, spatial banking uses 3D micro interactions to make the application distinctive and memorable and, in turn, engaging.
As spatial computing gains momentum, web designers must adapt to these evolving web design trends by embracing three-dimensional interfaces and considering depth, scale, and user interaction in their designs. This indicates moving towards a different set of UXs which are more to be immersive than intuitive.
Recommended reading: Top 7 Web Design Companies in Vietnam
3. Parallax Animation
Utilizing web-based animations doesn’t sound bizarre among web designers and even web users. Apart from traditional techniques including micro animations, parallax effects have growingly appeared as a vague concept. By definition, parallax refers to the faster movement of foreground objects than background ones when users scroll up and down. Thereby, this technique produces an optical illusion about the distance of 2D or 3D scenes. When visitors navigate, the depth induced by this method makes them feel like being immersed in the great performance of websites and turns pages into something partly pragmatic.

4. Scrolling Transformations
The way users navigate websites has already revolutionized with scrolling transformations. In 2025, this ongoing trend continues to stand out with the evolution of Horizontal Scrolling, Scroll Animations, and Scrollytelling. That being so, websites become more interactive and accessible rather than merely functioning as the bland machine to connect users with online activities. Therefore, those changes allow users to have more intriguing experiences but collect key information from websites.

Recommended reading: The 6 Factors to Choose a UI UX Design Company
5. Illustrations
Conventional websites are filled with words, numerals, and stock photographs, which are occasionally considered monotonous and generic. It comes as a little surprise that cartoon and hand-drawn illustrations have lately evolved and ridden a wave of public interest. Accordingly, designers have leeway to craft unique characters or items that make their brands more personable and consequently leave a lasting impression on visitors.

Illustrations connect with users in a more personal way than photos do. They offer warmth and a stunning depth of originality that simply can’t be matched by other visuals and add a unique element distinguishing your works from others.

6. Comfortable Colors
Digital advancement undoubtedly accompanies the increased time of gluing eyes to screens, albeit large or compact. To buffer repercussions from this harmful act (e.g. eye strain), web designers aim at comforting the user’s sight with soft color palettes such as warm browns, wholesome greens, or pastel hues instead of dramatic color schemes like dark mode which was an overwhelming trend of the previous year. Concurrently, these comfortable colors naturally give them mental relief and higher concentration on work. This is one of the web design trends in 2025 we are anticipating.

7. AI-generated Design Variations
Artificial intelligence (AI) is revolutionizing web design trends by enabling the creation of diverse design variations efficiently. Designers have started to use AI to generate ‘complete’ web page designs (50%), new design strategies with AI tools (49%) and even to generate imagery AI (58%), according to a new survey.

Uizard and Figma AI are speedily streamlining the design process with the help of AI. And these are tools that take your sketches and convert them into functional things, and give smart auto layout suggestions to help you rapidly prototype and iterate.
By integrating AI into the design teams, the productivity reaches up to 40%. The automation of repetitive tasks enables designers to allocate more time in the strategic thinking and solution of creative problems.
As AI continues to evolve, its role in generating design variations is becoming integral to modern web design trends. By accepting AI powered tools in them, designers get the chance to improve how creative, more efficient and personalized their projects will be.
8. Gradient Color Scheme
The new gradient logo of Instagram received mixed success right after its rebranding in 2016. Until now, gradient themes have gained popularity and become a new inspiration among web designers and other creatives. The trend adds more intrigue and visual synergy by creating immersive overlays or backgrounds and building textures for illustrations. Gradient web designs might go with bold typography to emphasize the major content of websites.

Recommended reading: UI vs UX Design: Definition and Why This Comparison Should Not Exist?
9. Video-Embedded Design
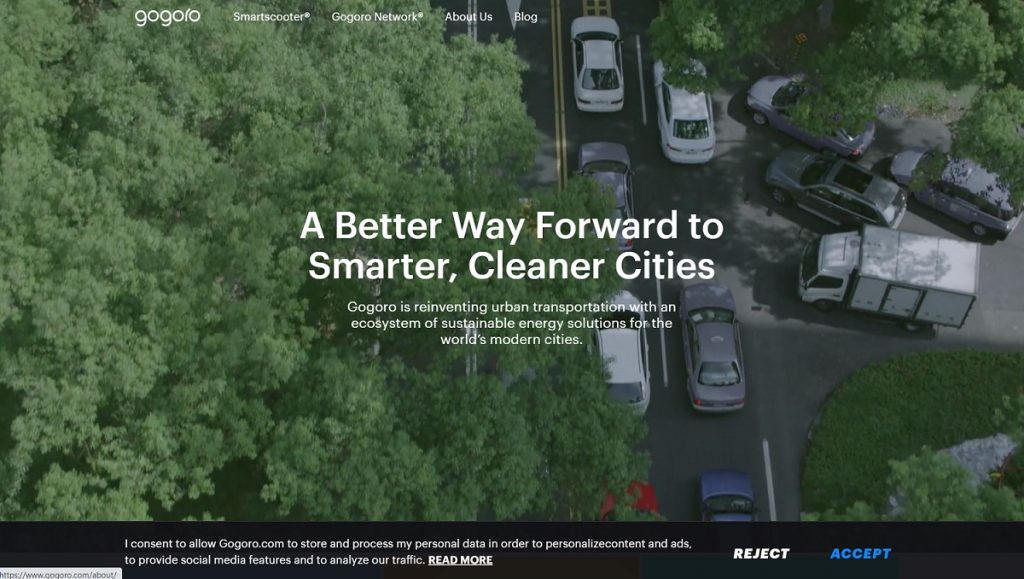
The combination of graphics, photos, and illustrations is a traditional fashion to convey different messages of brands visually. In addition, companies now tend to integrate pre-recorded videos into the website, which has become one of the captivating web design trends in recent years and shows no sign of flattening out from 2025 onwards. Prevalently used for the website homepage, videos showcase how the company operates or staff members interact. Visitors to the website can see the positive aspects of the company culture and track available services.
Check out the official website of Gogoro Global, and you will see how video-embedded design works.

Recommended reading: UX Design Careers: What You Need to Focus On?
10. Organic and Fluid Shapes
This year welcomes the explosion of organic and fluid shapes that topple the impregnable position of geometric shapes. Such graphics and shapes might resemble a hill, a leaf, a lava lamp, or any imaginable item. Going beyond familiar lines or angles, they are tellingly asymmetric and give visitors an extra sense of excitement. Some web designers could incorporate those abstract shapes with motion effects to produce vivid animations and bring websites to life.

11. Virtual Reality
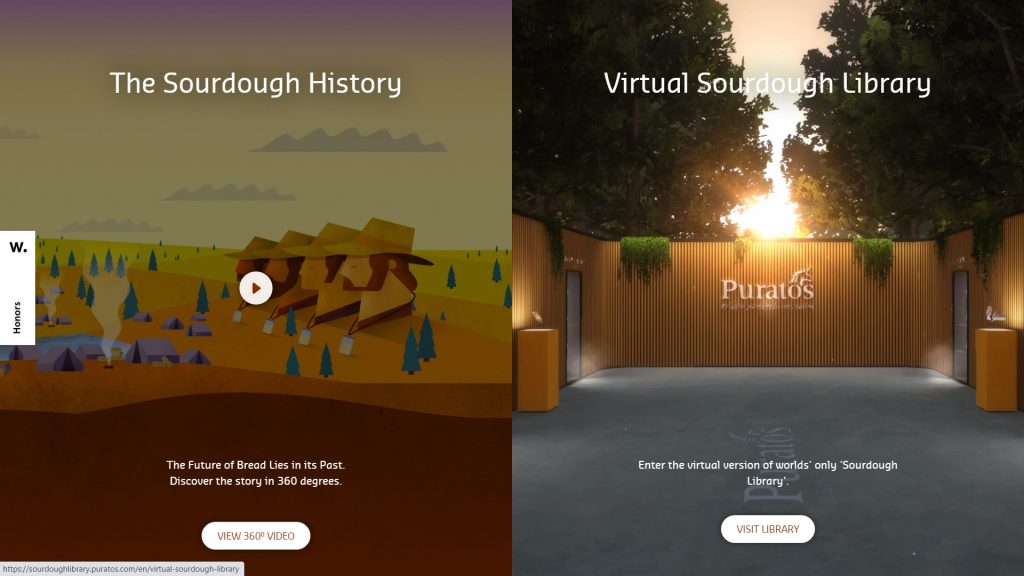
The hectic life, in conjunction with the booming of cutting-edge technologies, reduces the frequency of physical visits to conventional stores for purchasing necessities such as clothes, furniture, or more luxurious products like automobiles. Highly applicable to various realms from education to healthcare industries, virtual reality (VR) technology now penetrates websites and becomes one of the web design trends in 2025. Particularly, the introduction of WebVR API attracts the attention of clients to websites and then encourages their buying decisions or improves user experience.
Visit the website of Puratos Sourdough Library, and you will see how VR is applied in web design:
Moving forward, we expect to drive virtual carts around Amazon marts, pick up our favorite products, make online payments and wait for the delivery. Or one day, we can virtually tour around rental apartments instead of our physical presence on those sites. These expectations imply the WebVR or WebAR’s prospects in future web design.
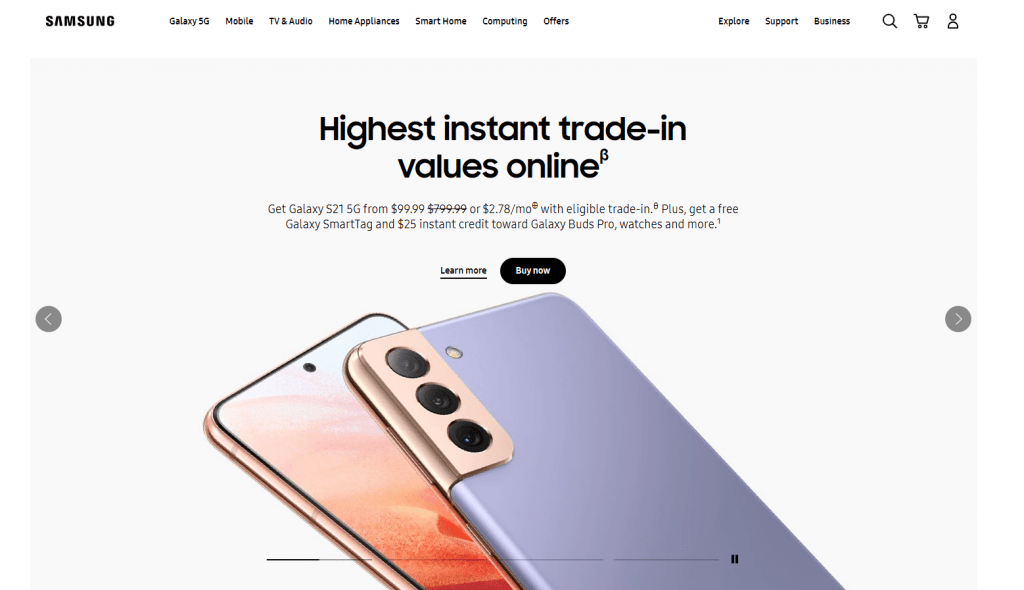
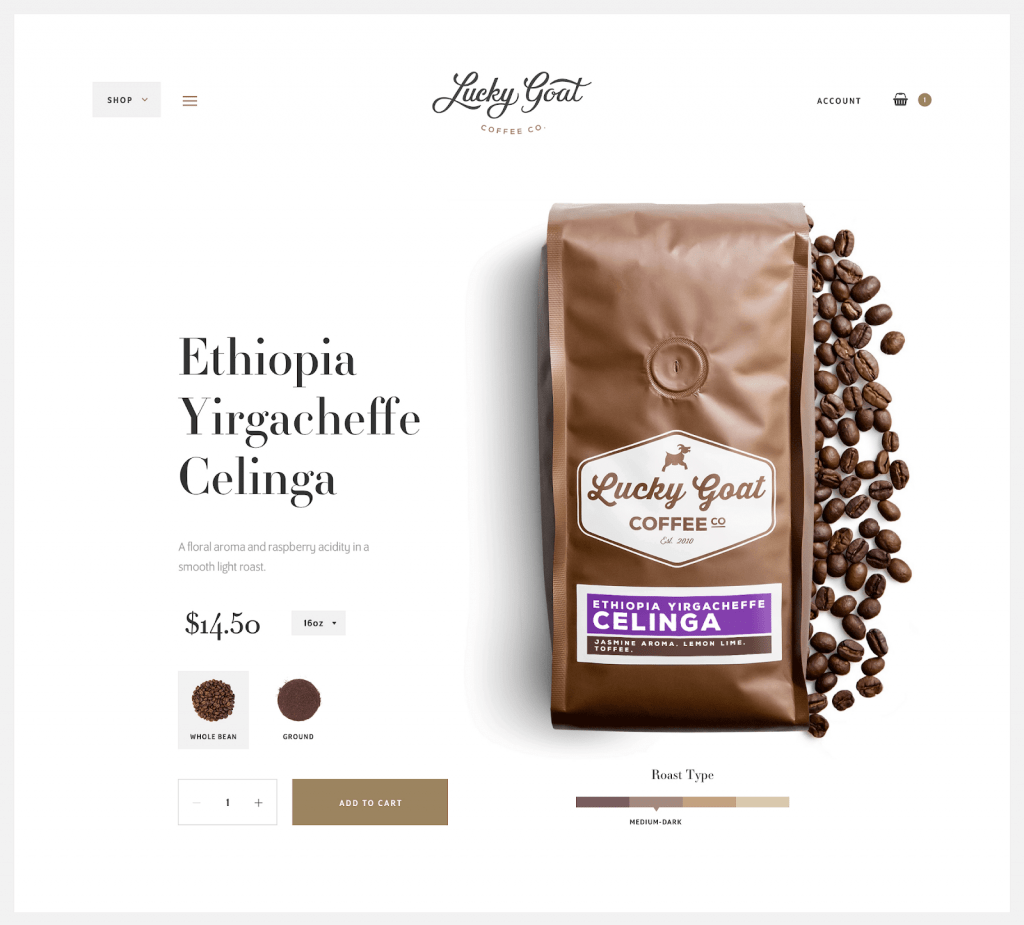
12. Digital Explanations of Physical Products
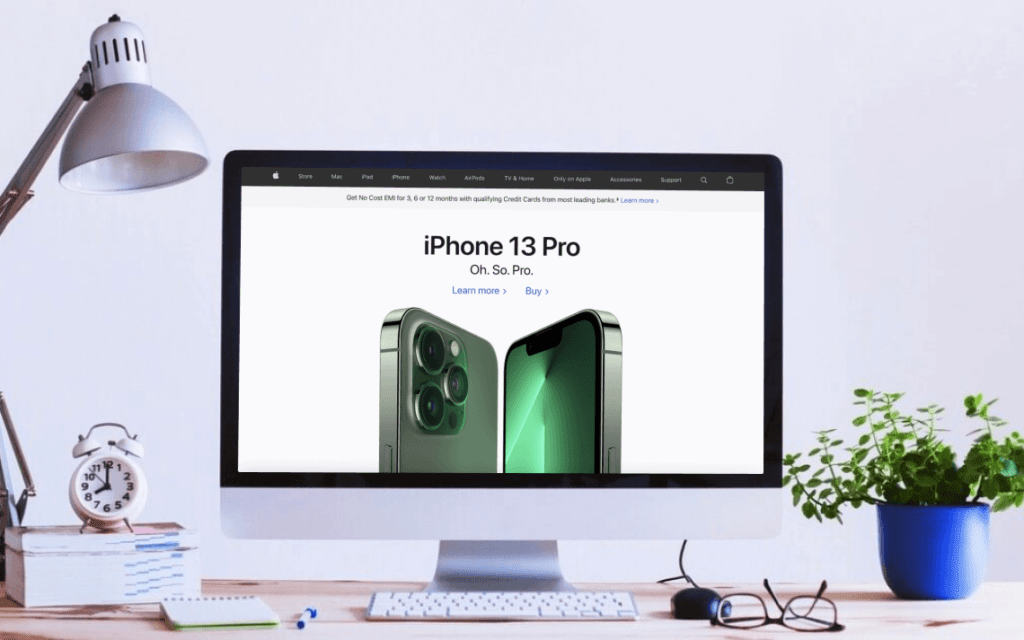
The harmonious blend of real products into the digital world has been widely employed in web design. This is one of the web design trends in 2025 that helps describe physical products from digital perspectives by displaying the cropped images of the smartphone’s rounded corners or coffee beans spread around the package like in the two following examples.


Utilizing this web design trend, visitors would see the sophisticated design of the phone or the content of the coffee bag. Not only does this trend create visual impressions and spotlight products, but it also renders websites more original and captivating.
13. Serifs on Screens
Most of us have heard the rule that serifs are for print while sans serifs are for screens. But how can it be a web design trend if it doesn’t give the convention a little shaking up?
While sans, with its fine readability, is still the top choice for websites that have word-based content. More and more brands are turning towards bold serifs for some aspects of their designs such as headers and callouts. One absolute reason for this: serifs were designed to be decorative making them perfect for emphasis.
Even though serifs are considered kind of outdated. They still have lots of characters and are more adaptable than you might think.

14. Hyper-personalized UX
Hyper-personalized user experiences (UX) are becoming a cornerstone of web design trends, leveraging artificial intelligence (AI) and real-time data to tailor content and interactions to individual users. This greatly boosts engagement, satisfaction and conversion rates by offering the users personalized experiences that match their individual preferences and behavior.
According to a recent study, 71% of U.S. consumers expect personalized interactions and brands providing such, have a higher chance to be recommended by 78%. Companies making good use of personalization can make up to 40% increase in revenues with the help of personalized marketing and product experiences.
One perfect example of hyper personalization is E commerce platforms, such as Amazon, that study the pattern of user’s activity to provide suggestions of products related to user’s personal preferences, which in return increase sales and improve user experience on the platform.
The same can be said about streaming services such as Spotify and Netflix, which filter plays / views from listening / viewing history, the user’s preference for genre, and even through the current time of the day. This provides the best personalized experience to us in consuming content.
As hyper-personalization becomes integral to web design trends, designers must prioritize ethical data use and transparency to maintain user trust. Personalization has to be balanced with user privacy in order to create experiences that are meaningful while being respectful in the digital landscape.
Recommended reading: 5 Skills for Web Design Every Designer Should Know to Grow in Your Career
15. Natural, Organic Shapes of Web Design Trends
I have to admit that geometric structures such as squares, triangles, and rectangles with their sharp corners do bring viewers a sense of stability. But 2025 web design trends are more concerned with the feeling of comfort and accessibility. That’s when smooth lines and natural shapes take the spotlight.

Thanks to the natural imperfection and asymmetric of organic shapes. They can provide depth to a web design that makes highlighted elements of the page stand out. These shapes are from nature, like the curving forms of rivers and hills. Using natural, organic shapes make web designs feel human and alive in every illusion of movement.
16. Zero UI
Zero UI is emerging as a significant trend in web design, focusing on creating seamless interactions without traditional graphical interfaces. It uses natural user inputs such as voice commands, gestures, facial expressions instead of screens and buttons. With users looking for more intuitive experiences, Zero UI is becoming trend in digital landscape.
According to a recent study, the usage of minimalistic designs has been found to increase by 84.6% as people are getting accustomed to simple and autocad desktop vs autocad online smooth interfaces. On principle, this preference reinforces the principles of Zero UI, which aims to minimize the on screen clutter and keep the users engaged by intuitive interactions.
To try and implement Zero UI, designers are forced to reconsider assumed navigation and interaction patterns. Zero UI is exemplified, for example, by voice activated assistants such as Amazon’s Alexa and Apple’s Siri which let users perform tasks by addressing requests to the voice activated devices instead of by visual interfaces. Gesture based controls in the devices like Microsoft Kinect allow users to control the digital contents with the help of physical movements, providing a deeper immersion.
As this trend evolves, web designers should better organise themselves about the interface’s user friendly and invisible interaction. Embracing Zero UI can lead to more engaging and accessible digital experiences, aligning with the broader movement towards minimalism and simplicity in web design trends.
17. Chatbots Evolution

Chatbots have been a quite popular choice for a while but it will finally move into the spotlight in 2025, especially with the emergence of new and exciting AI systems. Advancements in AI and machine learning are promised to make them more efficient and intelligent.
The potential for chatbots are endless. There are more and more web pages with higher levels of customization than we’ve seen in the past. Bright colors will make your websites not only more prominent but also more inviting. Taking advantage of this, we can also turn chatbots into types of friendly mascots to represent brands and give these bots a personable face, which might improve the aesthetics of the website overall.
Recommended reading: 8 Best AI Chatbot Smartest AI Chatbot in 2022
18. Card Layouts
Cards have been known as a visual way to communicate between people for a long time. In fact, we are using cards every day. We send birthday cards and greeting cards. When we travel, we send back postcards. My wallet is also full of cards such as credit cards, debit cards, store cards, and even a driving license having the standardized format of the card, etc.
Taking advantage of this idea, card layouts were born and now become very popular in web design. In a nutshell, cards play the role of a “content container” into which all the most relevant information about a certain topic will be organized.

Suppose you have a site with a lot of data that need to be scanned, then the card layout is the best choice.
19. Sustainable Web Design
Sustainable web design is gaining prominence as one of the key web design trends in 2025, focusing on reducing the environmental impact of websites while enhancing efficiency and user experience. This is because the internet has a huge environmental footprint. One example is that the average website generates 1.76 grams of CO₂ per page view. A site with 10,000 monthly page views has the potential to be 200 kilograms of CO₂ a year. It is estimated that internet related consumption of energy will grow to 8% of global electricity demand by 2030.

Designers are figuring out ways to tackle these challenges through several sustainable practices.
- Efficient Resource Management: Using strategies like compressing images and multimedia content helps compressing the file size, which speeds up the load time and lower energy usage.
- Clean, streamlined aesthetic: By keeping away the unneeded, the user experience comes streamlined and the usage of resources also comes streamlined.
- Green Web Hosting Services: by choosing web hosting with the help of renewable energy, a particular website reduces its carbon imprint massively.
- Responsive Design: A website is adapted to be responsive to the various devices it is accessed on so multiple versions of a website do not have to exist which saves the resources and makes it more accessible.
There are several organizations who set an example in the world of sustainable web design:
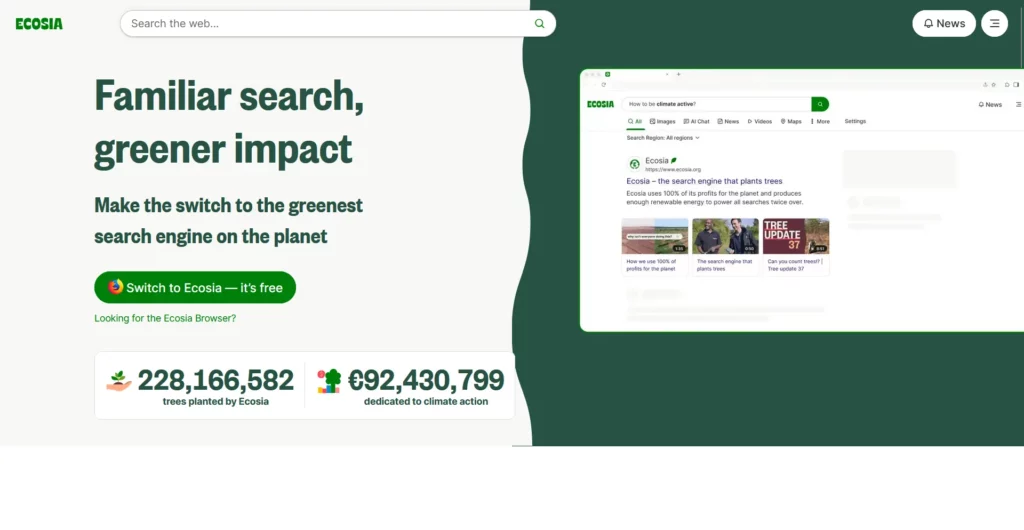
- Ecosia: This search engine invests its profits into global tree-planting initiatives. Its website features a simple, clean design that minimizes data load and energy consumption.
- Wholegrain Digital: Wholegrain Digital is a digital agency aimed at sustainability, whose site is 67% less polluting than the industry average and therefore very successfully following eco friendly design principles.
20. Animation
The web has never looked more vigorous than it does today. Cool animations are used more and more to enhance a site’s storytelling. They make a site seem more like communication where visitors can interact than a simple portal to find information.

From smoothly animated gifs to small hover animated or page loader, it’s the perfect tool to draw users’ attention.
Long Scrolling
The days of “above the fold” are over. Long scrolling sites are more and more common lately. It’s the increased usage of the mobile screen making the success of the long scroll.

Long Scrolling offers us, designers, the opportunity to tell a story and promote interaction. Infinitely scrolling sites also entice the user to stay longer. Especially, it works well with touch controls and opens the door for more intense, immersive experiences.
21. Responsive Websites
Want to know what responsive design is? Let’s open this blog on a desktop browser, then slowly make the browser thinner and wider. Do you see it? The layout magically adjusts itself to fit any size of the browser. That is how responsive websites work!

With this design, instead of creating different websites for different devices, you just need to rearrange the elements to fit into any screen size. Your sites will look awesome everywhere. It’s time to say goodbye to zooming on a smaller device to read the content. Visitors will get a better experience. And as a result, you will get more happy visitors which also lead to more happy clients.
22. Animated Cursors

Cursors are a common part of many modern websites, and adding them to the page-turning experience can make a huge difference. In 2025, you can add entertaining cursors to your website by changing the shape of the cursor or by scripting animations that are started when the cursor moves. Visitors can have a lot of fun playing with the different scrolling behaviors or on-click commands by changing the shape of the pointer or making animations that are triggered by the pointer itself.
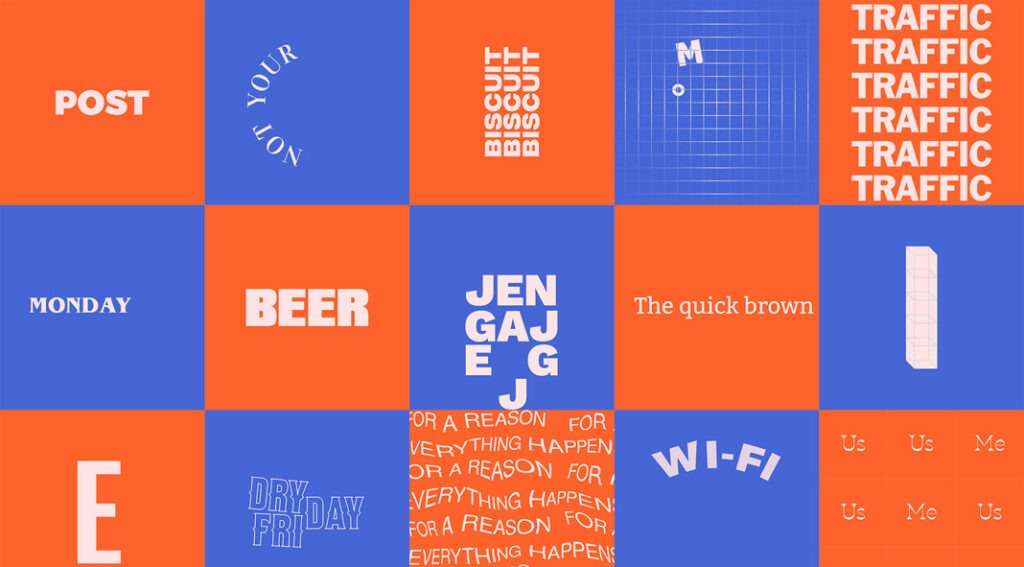
23. Emotive Typography

Emotive typography is a term for typographic designs that make connections between words and how people feel. For example, the word “splash” will make people think of water, so the main colors of the design are blue and small drops of water. Use a simple background to make sure people notice the type. Try to keep the number of letters and words to a minimum so that it doesn’t become too much for the people who are reading it.
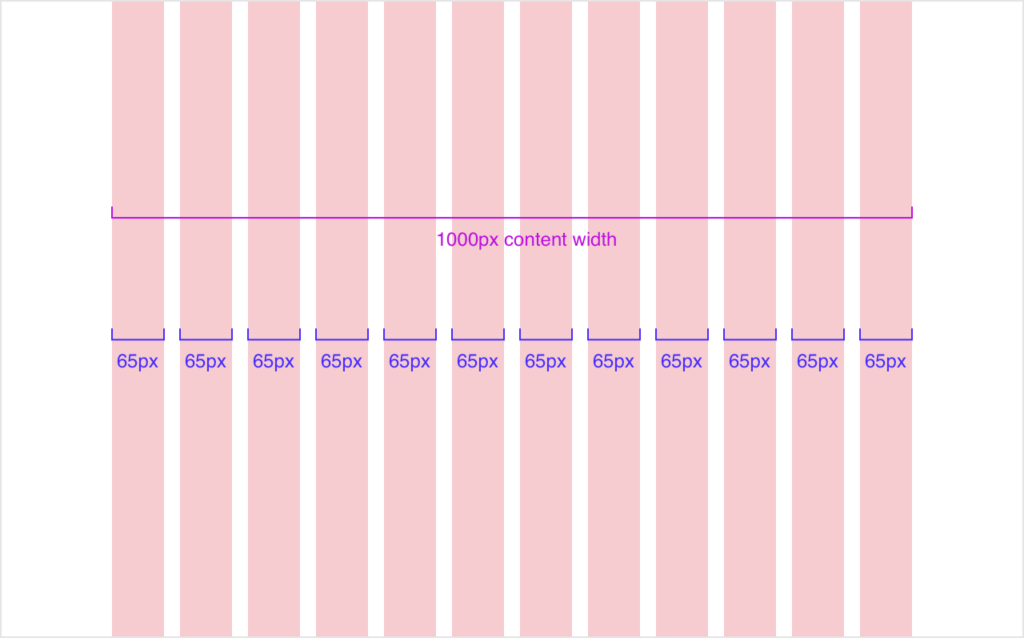
24. Grid System

In 2025, web designers will probably keep experimenting with grids, and asymmetric layouts are likely to become even more popular. CSS Grid Layout is becoming more and more popular as a way to bring the full power of print layout to the web. Grid Layout is a way to arrange cascading style sheets using a 2D grid. Using grids, website designers can come up with layouts for more complicated responsive web designs. It also makes websites look more organized.
25. Text-Only Hero Images

To get more people to buy their newspapers, the most interesting and important information is always put “above the fold.” On a website, you can find this kind of content in the “hero section,” which is at the top of every page.
In the hero section of a website, it has become popular to get rid of the standard background image and replace it with eye-catching typography. This is done to catch the attention of internet users who see a lot of different websites every day. It’s possible that using a font that stands out and is unique is the best way to get a user’s attention right away.
26. White Space

Modern website design is moving toward using white space on purpose. This is similar to how print magazines are moving toward a more simple look. White space is a bit of a misnomer because the space in question doesn’t have to be white. The design is based on the idea of putting empty space around other design elements.
So, the color that serves as the background of your website is called its “whitespace.” When designing a website, white space is helpful because it makes the site look less crowded and overwhelming to the user. Using white space is another good way to draw attention to a certain part of a website.
27. Brutalism

Some web designers choose different, non-traditional architectures like brutalism to make their sites stand out in a sea of clean, well-organized sites. As the trend toward standardization in web design grew, brutalism was born as a reaction to it. It often has stark, asymmetrical, nonconformist graphics and a lack of hierarchy and order that is hard to miss. Even though it might be confusing at first, more and more well-known companies are making their websites look very different from what people are used to.
28. Asymmetry with Purpose
Asymmetry with purpose is becoming a prominent force in 2025 web design trends. Designers are letting go of mirrored and evenly balanced layouts to use imbalance intentionally instead as a means to establish motion, attentions, and also emotional depth. The approach to the design illustrated here tests predictability in visuals while maintaining harmony between space, contrast, and visual weight.
As compared to symmetrical compositions, which are likely to feel static or too safe, the asymmetrical layouts will lead the eye of the viewer across the screen in more spontaneous and intuitive ways. Wix explored asymmetrical balance in a nutshell to explain that asymmetrical balance relies on contrast—of items like size, color, and positioning—to produce a coherent design that never feels stale or predictable. It can enhance visual interest, call attention to major content, and reinforce messages if done with a purpose.

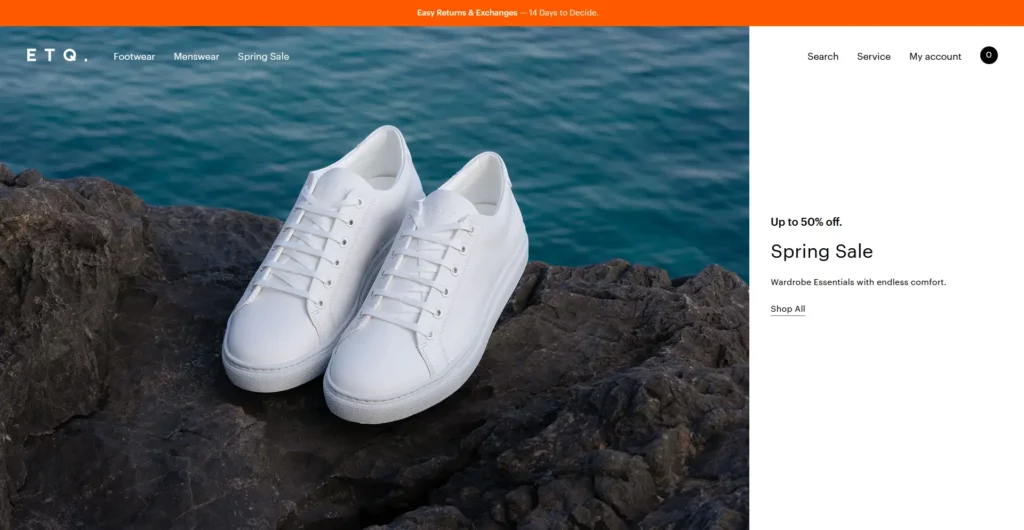
There are real world examples that help to illustrate this work in the real world. Jingqi Fan’s portfolio site has a minimalist, but asymmetrical layout that feels both open and focused. Instead, it points to the projects without any structure run amok. A luxury sneaker brand off ETQ Amsterdam is another example which uses an off center layout to display the products in a way that feels refined, but not conforming. Purposeful use of asymmetry reinforces their visual identity that is clean, edgy and modern.
As this trend becomes more integrated into web design trends, designers must approach it with strategy. The key is balance, but not through symmetry, but through rhythm and negative space and thought compositional. The user should never be confused by an asymmetry. This should ease them through the page clearly, yet express the character of the brand. Asymmetry, done well, is not a broken grid; it’s storytelling.
29. Micro-brutalism and Anti-design
Micro-brutalism and anti-design are emerging as bold web design trends in 2025, challenging conventional aesthetics and prioritizing raw, unpolished visuals. Conceptually inspired by the Brutalist architectural movement of the 1950’s, this style’s designs are stark, minimalist, and remove unnecessary complexity from the interface. This translates into the terms flat designs, stripped down user interfaces and the emphasis on raw details without the decorative elements in the web design.
These raw elements are cradled by contemporary design principles to form unique, memorable experiences as a contemporary adaptation: neo-brutalism. There are, for example, simple layouts, bold typography, unpolished elements: monochrome palettes, asymmetry.
Anti design goes even further by intentionally breaking design rules, colliding colors, unorganized layouts, and non standard navigation structures. This rebellious method is a disproportionate attempt to build unique, attractive websites that distinguish themselves from the same.
While such styles could be very visually obvious, designers should use them in measure with usage to have a great interaction. Thoughtfully implemented, micro-brutalism and anti-design can communicate brand identity and communicate with its users in unexpected new ways.
30. Glassmorphism
This is yet another new movement that has only just begun to grow. It gives components a “glassy” shine, which is based on the neomorphic trend which has been popular since the start of the decade. So, buttons on websites may look like they are made of glass, and they may have the “sparkling” effect.

Designers can use this effect to give their website a more interesting look and make it stand out. It can be used sparingly to create a focal point or in large amounts to cover the whole site. But you need to be careful because too much of it can make it hard to read your website.
5 Tips for Making a Web Design Trend in 2025
Staying ahead in the digital landscape requires not only understanding current web design trends but also pioneering new ones. In the coming years, around 2025, the web design industry is expected to grow massively. In the USA market, web design is expected to hit the $43.5 billion mark. Such expansion is an indication of the growing interests of innovative and trend leading designs.
Fuse Emerging Tech with Human Sensibility
Integrating emerging technologies with human-centered design is pivotal in shaping innovative web design trends for 2025. With artificial intelligence (AI), augmented reality (AR) and automation making themselves more widely known, designers need to be sure these improve user experiences without removing the human element. This complements the users with intuitive, engaging, and personalised digital experiences.
This integration is well demonstrated by the case of AI driven personalization. AI can be useful to analyze the user behaviour and preferences, and provide customized content, thus enhancing the user engagement and satisfaction. For example, e-commerce platforms can suggest products based on the buyer’s past, thereby enabling a better user oriented shopping experience. According to them, this strategy does not just increase user satisfaction but also conversion rates.

One of the other web design techniques includes augmented reality. AR allows immersive experiences by combining the digital information on top of the real world. For instance, furniture retailers use AR to enable customers to see how products would look at their homes before they buy. User engagement is increased and decision making is made easier through this application.
But the balance of integration must be with human sensibility. Generic designs that have no emotional resonance are likely to result from over reliance on automation. Technology should be viewed as a tool enabling designers to create more creative solutions and to computerize user centric experience, but not allowing digital experiences and projects to lose touch of authentic selves. The value of using an empathy based approach in design lies in the ability to effectively solve user needs in a way that builds trust and loyalty.
By thoughtfully merging emerging technologies with human-centered design principles, web designers can create innovative and meaningful web design trends that resonate with users in 2025 and beyond.
Design for Emotion, Not Just Function
Designing for emotion is emerging as a pivotal strategy in web design trends for 2025. Functionality guarantees usability but if you implement emotional design you will build more connections between digital platform and user. This helps improving user engagement, satisfaction and loyalty.
An interface that is emotionally designed is one that the designer has created especially to cause certain feelings, take the user on a journey that they resonate with on a personal level. This concept has been broken down to three cognitive levels by the Interaction Design Foundation: visceral (first impressions), behavioral (usability and performance), and reflective (the personal meaning and value).
Emotional design, on the other hand, can make a huge difference on how users behave. For example, a research indicates that 94% of the first impressions are design related and it calls for design in shaping of the mind of the users.
Emotional design can be found applied to a number of platforms in practical applications. Headspace meditation app enhances the relaxation and mindfulness core mission by using calming colors and friendly illustrations. Likewise, Apple’s use of simple design style causes people to feel sophisticated and simple, thereby strengthening their brand image.
As such, in doing this, you should consider the following strategies for designing for emotion:
- Color Psychology: Utilize colors that evoke desired emotions; for example, blue can induce calmness, while red may create a sense of urgency.
- Typography and Imagery: Select fonts and images that align with the emotional tone of the content, enhancing the overall user experience.
- Microinteractions: Incorporate subtle animations and feedback mechanisms to create delightful user interactions.
By prioritizing emotional design alongside functionality, designers can craft web experiences that not only serve practical purposes but also resonate deeply with users, setting new standards in web design trends for 2025.
Create New UX Norms by Breaking Safe Patterns
Challenging established user experience (UX) patterns is becoming a significant approach in web design trends for 2025. When designers purposely break from typical designs to achieve something new and unique, interfaces that attract users and even set industry standards result.
TikTok is a perfect example of what is meant by this disruptive design strategy. The platform introduced an entire navigation system based on swipe gestures, overlay text on the videos and a deviation from mobile app design. Still skeptical, the interface of TikTok was ultimately adopted, proving that breaking certain design conventions can result in a large user body and adherence to the app.
But, it is important to be careful in balancing innovation in the form of features, with usability. The existence of novel design elements aims to alienate users with alien interfaces, while at the same time maintaining user friendliness. Operating within some constraints, as noted in Smashing Magazine, will help produce excellent design solutions that do not alienate users.
Stepping outside of safe design patterns requires a high understanding of what people do and willingness to try new things. By thoughtfully challenging the status quo, designers can establish new UX norms that enhance user engagement and contribute to the evolution of web design trends in 2025.
Elevate Accessibility as Aesthetic
Elevating accessibility to an aesthetic principle is a pivotal shift in web design trends for 2025. By incorporating accessible design elements as easily as one can implement visual or functional aspects of websites, we can design beautiful, usable experiences that are also inclusive. Not only does this approach widen the reach of audience but it also strengthens engagement of the users and satisfaction in them.
Accessibility as an aesthetic is the use of design features that inherently include. For instance, we apply high-contrast color schemes: they are a good practice for readability for visually impaired users and make our great identifier part of a bold and striking visual design. Also, easy typography and logical navigation structures are beneficial for everyone since it positively impacts the overall experience. This fits in with this cultural shift towards inclusion, and furthermore, with regulations like the European Accessibility Act, which comes into force in 2025.
Demographic data make a growing point to address the emphasis of inclusive design. The World Health Organization suggests that more than 1 billion people worldwide live with disability, and for this reason, accessibility is a matter of great concern in web development. Designing inclusively ensures that companies serve a greater audience and also helps create a more loyal customer base and in general, are seen as innovators in the digital world.
By embracing accessibility as a core aesthetic principle, designers can create websites that are both visually compelling and universally usable, setting a new standard in web design trends for 2025.
Use Custom AI to Build Personalized Experiences
Custom Artificial Intelligence (AI) is becoming a critical part of strategic web design in the creation of user personalization and is a major web design trend of 2025 to achieve. Artificial intelligence makes it possible for websites to adjust content, layout and interactions on the fly to best match back to individuals’ preferences, behaviors and requirements in order to improve engagement and satisfaction.
There is no question that customers expect personalization with 71 percent expecting it and 76 percent getting frustrated when they don’t get it. As a result, it is essential for businesses to implement AI driven customization in order to connect with user demands.

One example of the notorious is Amazon’s AI shopping tool “Interests”, which customizes online shopping based on consumers exact interests that they enter using natural language inputs. This feature scans the Amazon’s huge store and alerts users about the new products relevant to each cookie, enhancing the user engagement and satisfaction.
Similarly, Marks & Spencer used AI to counsel customers as for how to dress according to their body type and style preference. Customers go through a quiz about their size and style, and then the AI recommends the customers a personalized outfit among millions of combination. Through the ease of this approach, many customers have engaged more and some online sales have been made.
Designers can create adaptive interfaces that adapt to the real time interactions of users through implementing custom AI solutions. This ability ensures that the content stays fresh as it relates to the user and the platform in a meaningful way. While AI technology keeps developing, an infiltration of the web design is probable that will create a new approach to user engagement.
Designveloper’s Web Design Services
At Designveloper, we pride ourselves on being at the forefront of web design trends, delivering innovative and tailored solutions to our clients. Established in 2013 in Ho Chi Minh city, Vietnam, our team consists of more than 50 professionals, including web developers, UI/UX designers and VOIP experts. We transform ideas into reality with top quality web design and development service.
Our strength lies in making real time web applications in single page and responsive, which provide great user experiences. Our goal is to provide high quality products by following behavior driven development (BDD) and test driven development (TDD) in the agile methodologies.

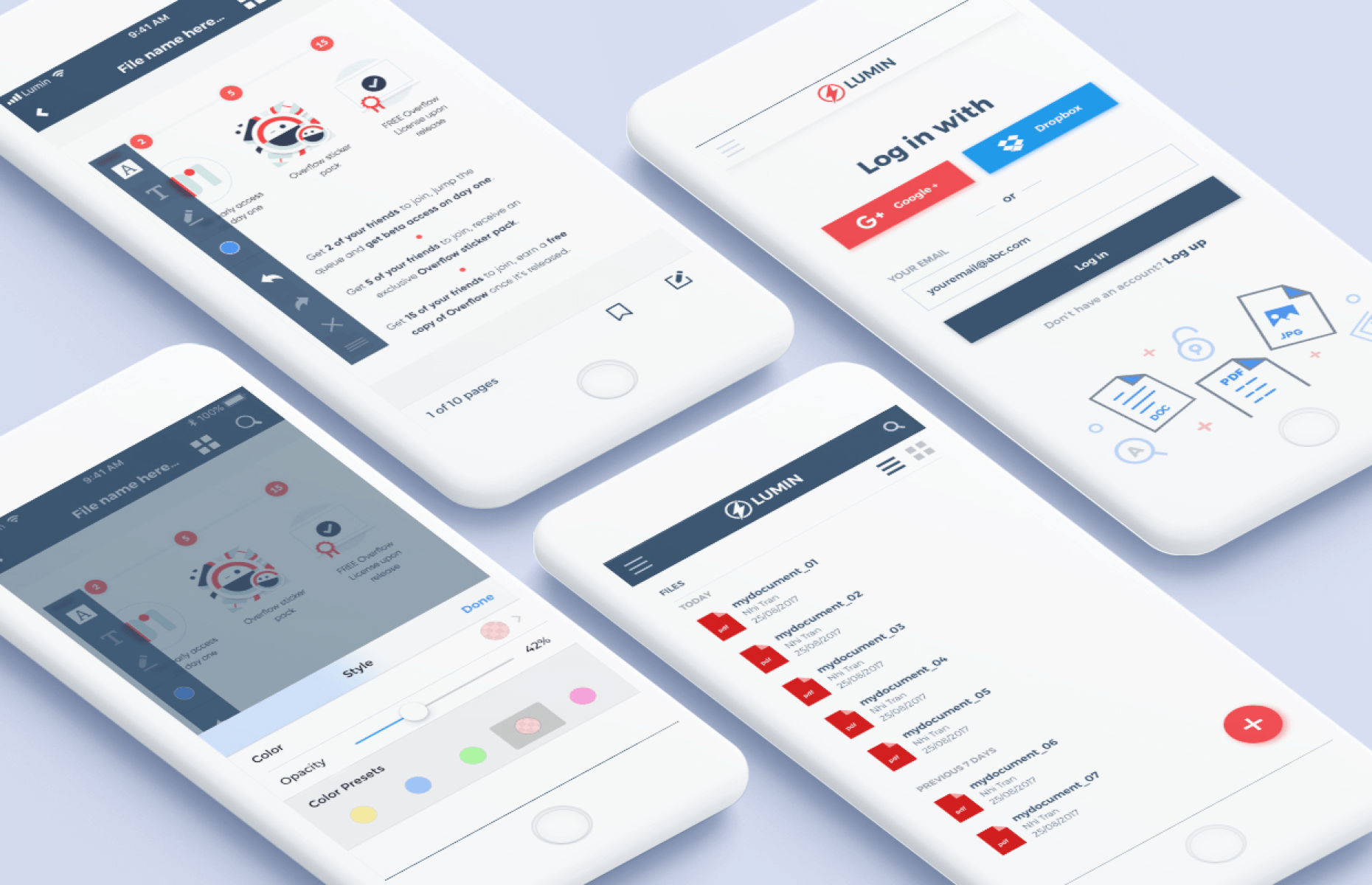
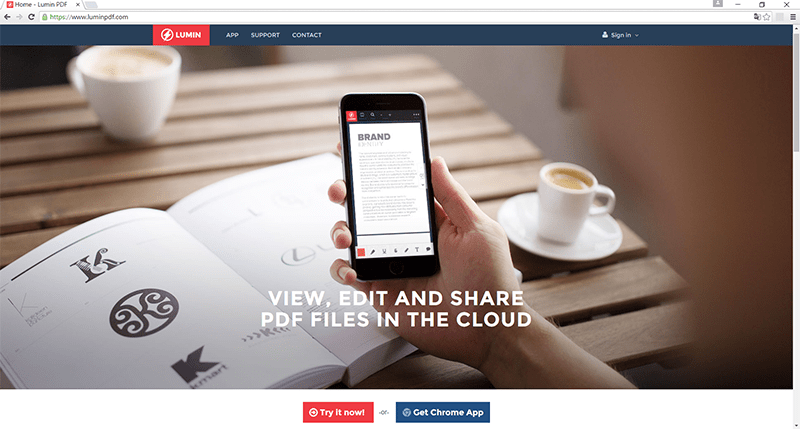
Lumin is one of our flagship projects. Lumin integrates with cloud storage services from anywhere giving you easy access for collaboration. With a feature allowing it to create digital signatures, it simplifies the signing and is especially usefull when we are talking about contracts and agreements.
In addition to this, we developed Joyn’it, an event planning and community building social networking application. The purpose of Joyn’it is to provide a service where users can create and host events, invite their participants and share the actual event so that it provides a sense of community amongst the users.
Our commitment to staying abreast of emerging web design trends ensures that we deliver modern and effective solutions. For instance, we admire the seamless transition between sections on the Adidas website, showcasing the dynamism synonymous with contemporary website designs. Such fluidity not only elevates user experience but also underscores the essence of modern website design principles.
Conclusion
Web design is going through many changes, with 2025 being filled with many new trends that are keen on using beauty, user engagement, and using tech in order to stay on top of ones game. Embracing these web design trends is essential for businesses aiming to maintain a competitive edge and deliver exceptional digital experiences.
Staying informed about emerging web design trends is vital for creating engaging and effective digital experiences. These trends can be integrated into businesses’ online presence in a thoughtful manner to refine the online presence and meet the changing user expectations of 2025 and onwards.






Read more topics
You may also like