Mastering Website Animations: 10 Stunning Case Studies & Tools
November 11, 2023


Website animations are dynamic visuals that breathe life into static web pages. Depending on the ultimate goals, you can animate the entire website or just add small animated objects to highlight a specific product or message. These moving elements grab user attention, make information clear, and create exciting interactions.
If you’re a web developer, designer, or business owner seeking inspiration or learning about web animations, this article is your goldmine. Framer developers, in particular, have mastered how to integrate seamless animations into their designs, making the web experience more dynamic and interactive.
Here, you’ll explore why website animations are important, showcase inspiring examples, and reveal the best tools for creating your own. Simple yet powerful, these captivating animations can transform your website from mundane to mesmerizing.
Ready to master the art of website animations? Let’s dive in!
The Power of Website Animations
While photos and videos may already be a staple in your web design toolkit, let’s not overlook the power of animations. These dynamic visual elements are not just decorative, but they’re also compelling storytellers that keep your audience interested in your website. Using website animations can give you the power to achieve the following goals:
1. Reduce Bounce Rates: Engaging animations keep visitors glued to your site, thus promoting more shares and returns, and boosting audience retention.
2. Generate Relevant Leads: Animations are essential to delivering creative, engaging content to the right audience, helping you generate more quality leads for your business.
3. Enhance Brand Identity: According to the 2021 Report of Top Design Firms, a whopping 50% of consumers believe that website design is the crucial ingredient for a company’s brand. A well-animated site can effectively communicate your business’s values and intentions to your target customers, thus building trust and good brand perception in the digital space.
4. Improve User Engagement and Conversion Rate: One interesting fact is our brain can translate visuals 60,000 times faster than boring texts. So, no wonder that visual content like animations or videos can seize consumer attention in a flash. For this reason, you can utilize animated buttons or videos to encourage more user actions on your website (e.g., click-through links), thereby engaging and converting more leads.
Top 10 Website Animation Examples for Inspiration
Let’s explore these 10 creative web animations for inspiration and see how they succeed in captivating audiences.
1. Hematogenix

Source – Hematogenix
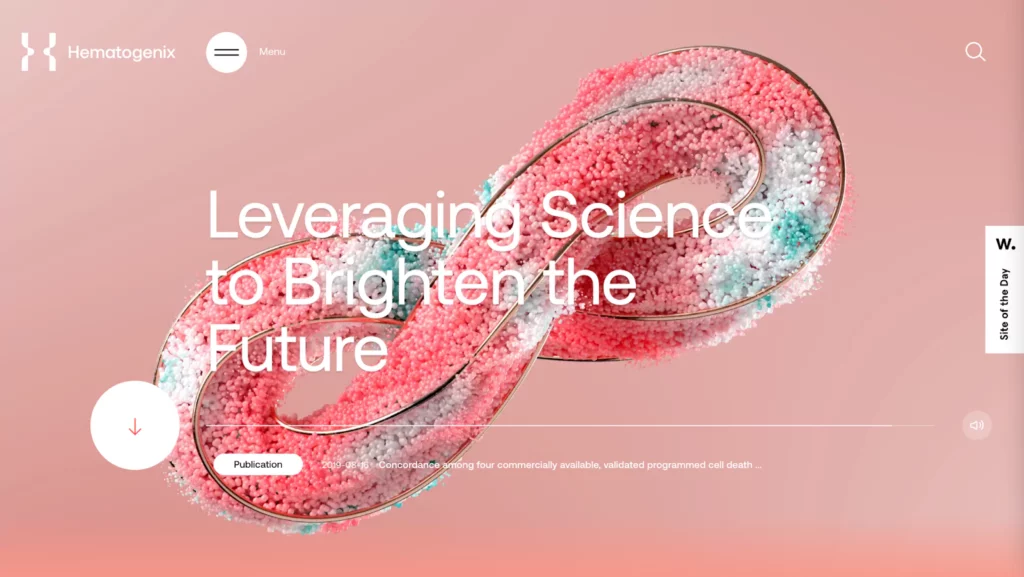
Hematogenix, a medical laboratory offering diagnostic and clinical testing, uses animation techniques to visually communicate their mission: “Leverage Science to Brighten the Future”.
Its website’s hero image showcases hematopathology blood cells dancing around a DNA symbol, accompanied by futuristic background music. This design instantly grabs users’ attention and helps them understand what the company specializes in.
Hematogenix uses scrolling animation to guide visitors through its expertise, technologies, clinical trials, and main services. The success of Hematogenix’s website animations lies in their ability to unveil the brand’s strong point in the field of hematopathology.
This dynamic animation not only conveys a clear message about the company’s intentions but also helps visitors understand its main offerings, resulting in higher engagement.
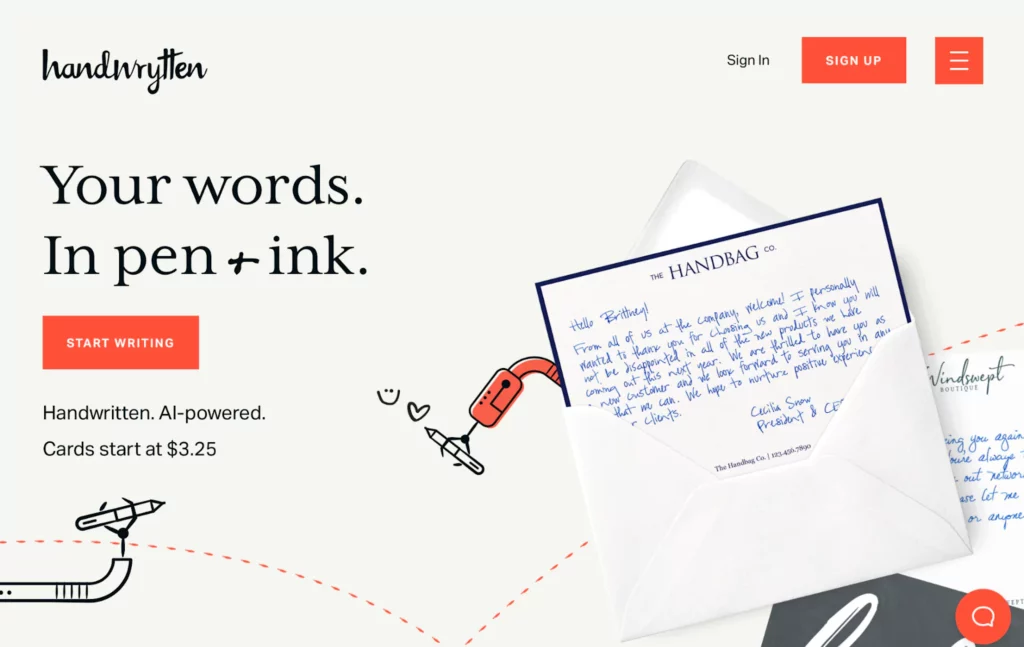
2. Handwrytten

Source – Handwrytten
Handwrytten deploys a clever website animation of a pen writing on a card to emphasize the company’s unique selling point: AI-powered handwritten notes and cards. This animation uses a cartoon illustration of machine arms to display how the service works: You type, then AI writes, stamps and finally delivers your postcards.
Another outstanding point of Handwrytten is the availability of postcard templates for different occasions. Otherwise, you may customize cards for other purposes.
With animated illustrations throughout the website, Handwrytten gives visitors a compelling user experience and leaves them eager to learn more about this innovative service.
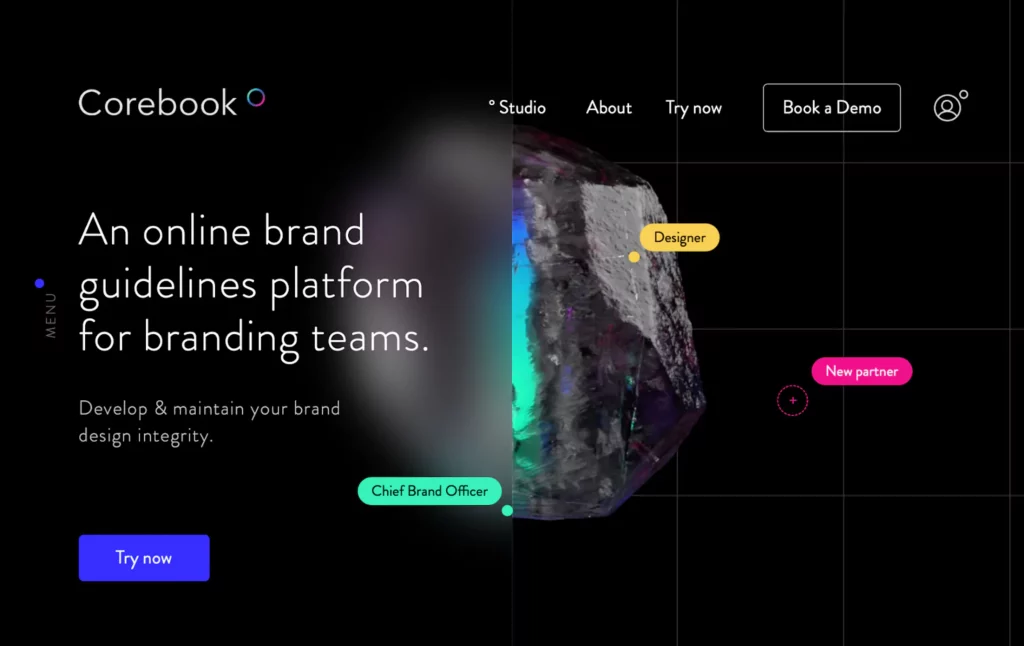
3. Corebook°

Source – Corebook
Corebook°, a platform for brand agencies and in-house branding teams, uses website animations to deliver a unique user experience. Greeting visitors in a stylish dark mode, the website seamlessly integrates sleek animations that elevate the overall design.
Scrolling down, you’ll encounter the five core principles illustrated with moving square shapes, guiding you to create a trendy, industry-standard brand book online. Notably, a hidden message awaits at the bottom of the homepage to add an element of intrigue.
These animations enhance the visual appeal and effectively communicate Corebook’s value proposition, making the website compelling and aligning with Corebook’s goal of fueling creative processes.
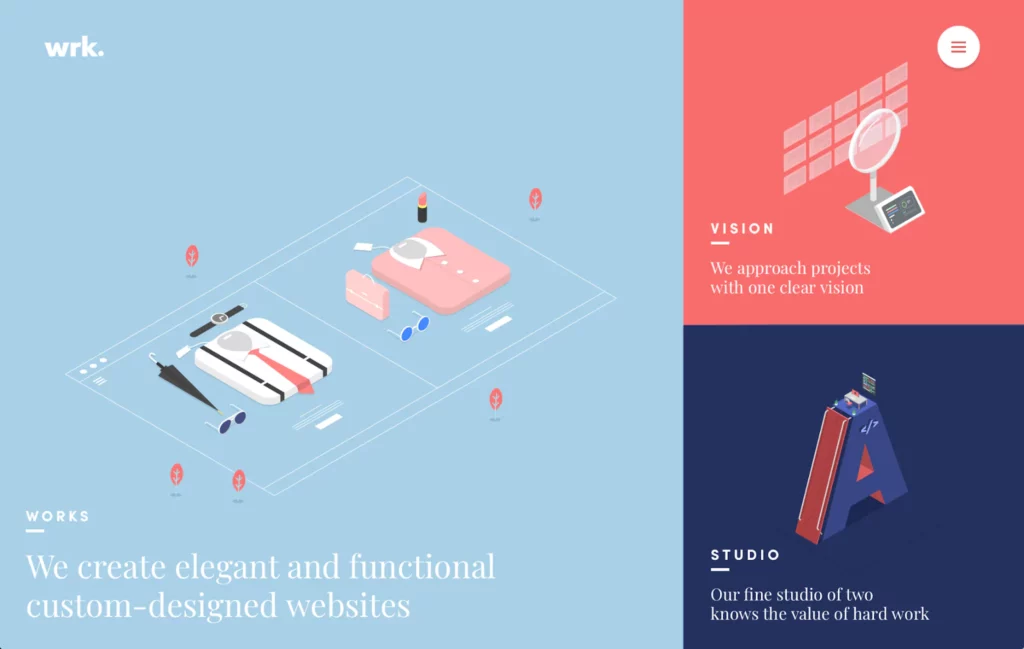
4. Waaark

Source – Waaark
Now, let’s meet Waaark, a French creative web studio. The brand is a shining example of the power of website animations. The homepage is adorned with subtle, yet captivating animations, neatly organized into three sections: works, vision, and studio. Each section uses animated objects to effectively communicate the brand’s message. The off-canvas menu and work page further enhance the user experience with their impressive animations. This compelling use of animation not only engages the audience but also helps Waaark achieve its marketing goals.
FURTHER READING: |
1. Top 10 Outstanding Product Page Design Examples |
2. Top 5 Website Designs in Sports |
3. Wine & Web Design: 5 Gorgeous Websites for Wine Lovers |
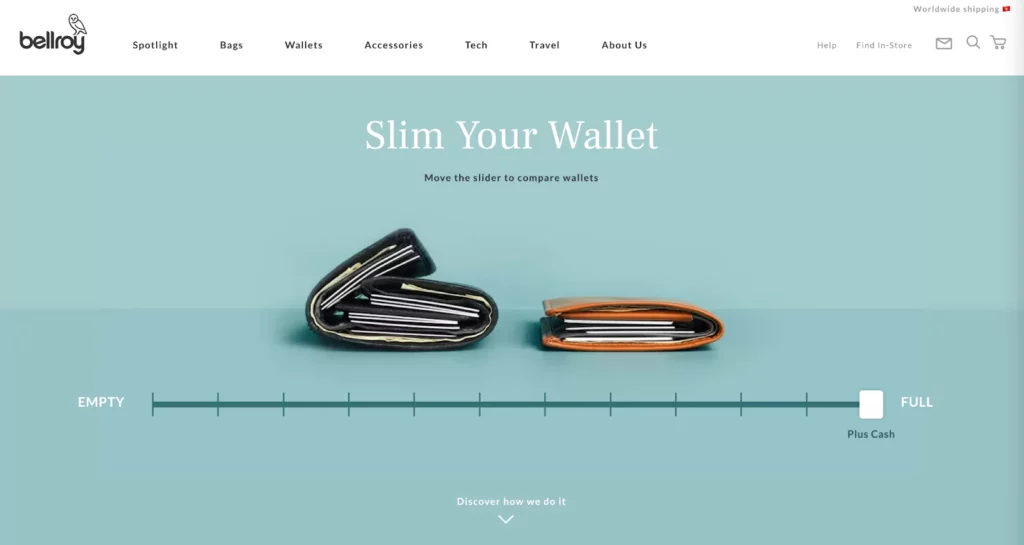
5. Bellroy

Source – Bellroy
Bellroy stands out in the wallet industry with their slim design. To prove their difference, the brand uses animations to demonstrate this unique selling point effectively. Right at the hero section, the brand allows you to virtually add cards, vividly demonstrating the slimness of Bellroy wallets even when fully loaded. This interactive experience, coupled with an animated video showcasing the wallet’s capacity, enhances the user’s understanding of the product.
Recommended reading: Vector Search and Vector Database Algorithms: The Art of Enhancing Search Accuracy
6. Better Up

Source – BetterUp
Another simple, yet stunning example is BetterUp, a transformative coaching platform. BetterUp’s website animations elegantly use typography and simple objects to offer an engaging insight into inclusive leadership.
Despite simplicity, what draws attention is their skillful presentation of statistics and info. The neatly organized ideas portray the challenges faced by today’s leaders and emphasize the importance of inclusive leadership in the modern workplace. BetterUp’s website animations are compelling because they efficiently convey complex ideas in a subtle way and create an immersive user experience.
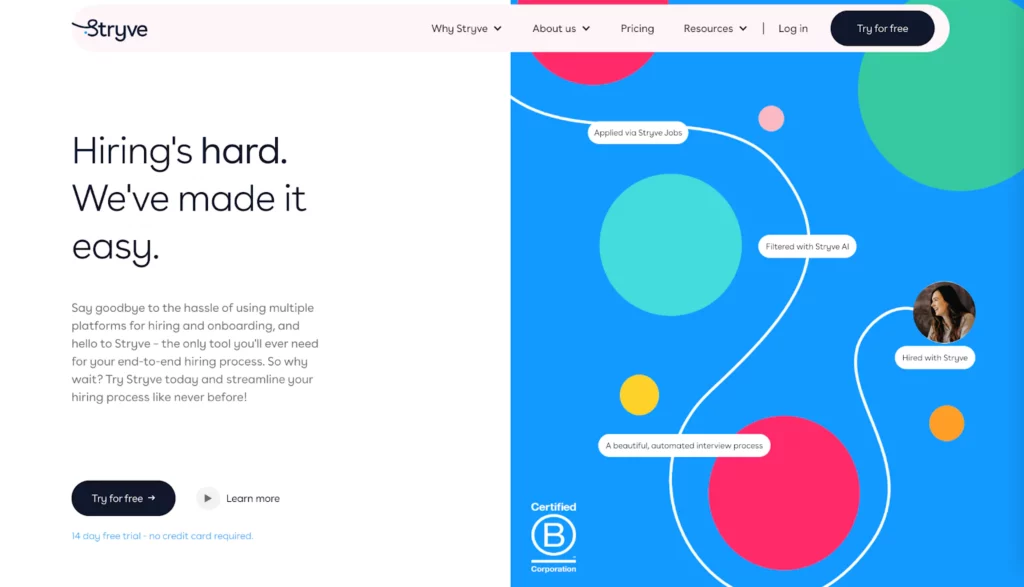
7. Stryve

Source – Stryve
The cloud-based app Stryve is a beacon for businesses seeking talent. What sets this platform apart is its animated storytelling, bringing the brand’s service to life in a fun and interactive way. Its website is a visual treat, with vibrant animated balls symbolizing candidates. Coupled with a literal thread, these colorful animations guide your journey throughout the site. This clever use of animation makes Stryve’s mission clear and compelling.
The design is not just eye-catching, but purposeful. It offers a user-friendly experience that simplifies the hiring process and makes Stryve’s mission to connect businesses with top talent compelling.
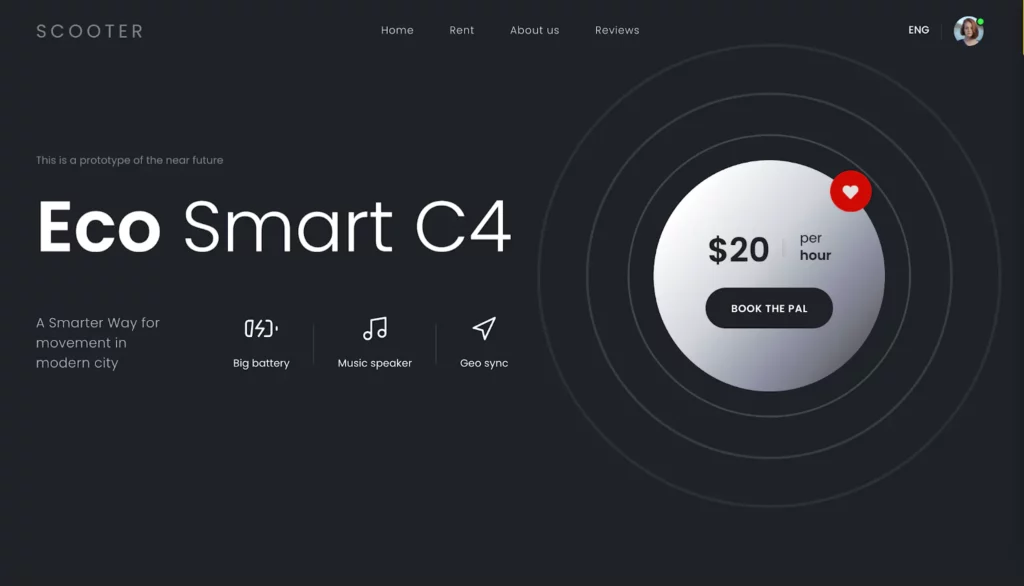
8. eScooter

Source – eScooter
eScooter, a digital brainchild of the award-winning Halo Lab, is a simulated escooter rental business. Powered by Webflow, the site uses hovering and scrolling animations to showcase every electric scooter detail – from tires to batteries, keeping visitors interested and curious to explore. The top-placed CTA button goes with water ripple effects to capture user attention. If you’ve ever dreamed of launching a vehicle rental business, eScooter’s website is the GPS guiding you to transform your ideas into a compelling reality.
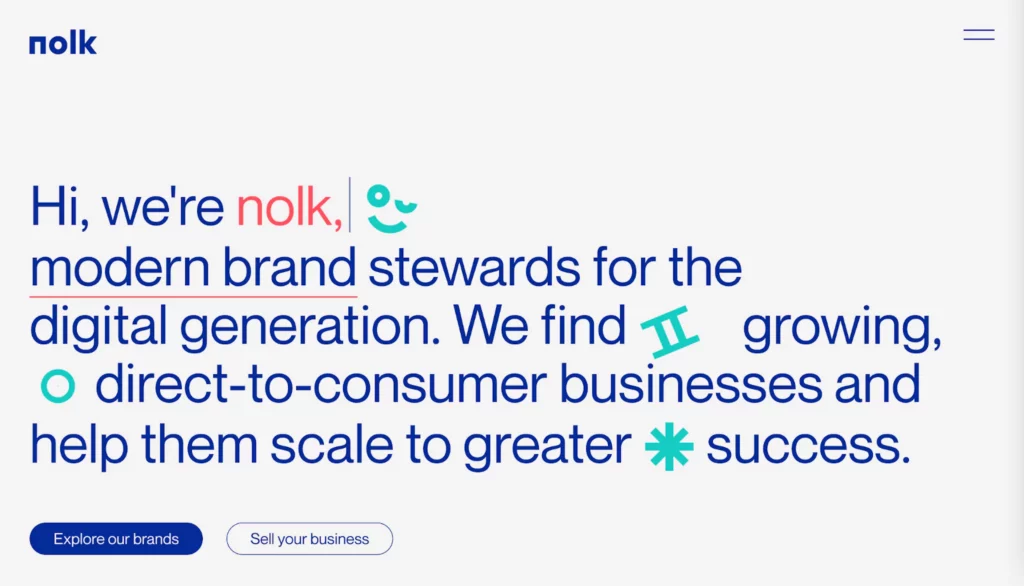
9. Nolk

Source – Nolk
If you work in a business offering such “dry” services as consultancy, how can you spice up your content? Let Nolk help answer this question.
Nolk is a company helping Business-to-Customer (B2C) brands scale up. With just the right touch of animation, Nolk transforms their website into a vibrant, customer-centric experience. Simple typography dances with small images, making the content not just informative but friendly.
As you navigate down, you’re led to a lead-generating CTA form where you can leave a message for business growth consultations. Nolk’s website animations show that even the driest subjects can dance with flair and captivate the audience.
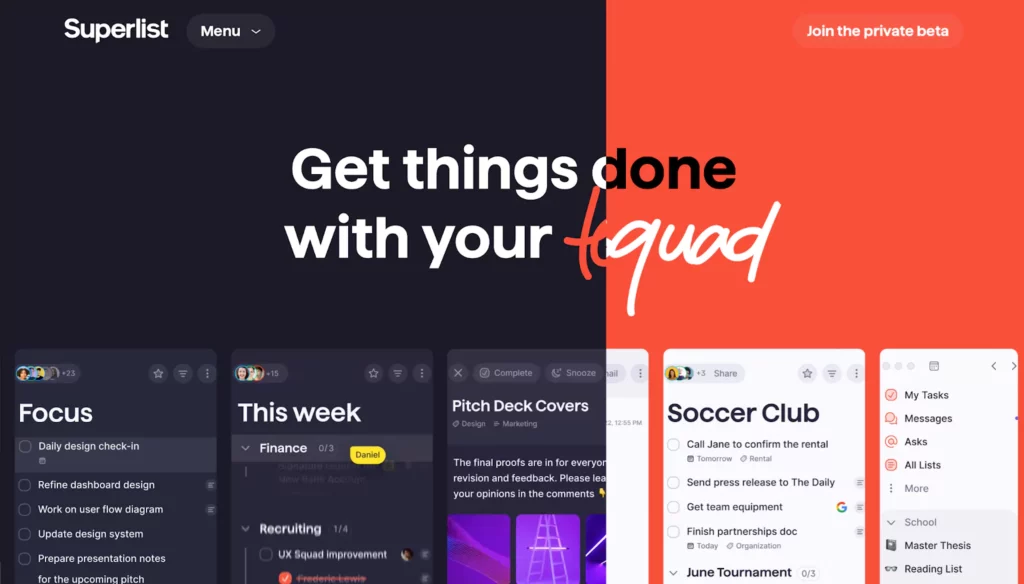
10. Superlist

Source – Superlist
Superlist, a productivity tool, unleashes the power of website animations to showcase its prowess. With a slick slide animation, Superlist’s website effortlessly compares its efficiency with other productivity tools. As you scroll, the animations unfold, revealing how Superlist transforms chaotic schedules into harmonious plans—whether it’s a family vacation or team projects. Simple yet insightful, Superlist’s web animations make understanding the tool easier, ensuring that your experience with Superlist is not just productive but visually delightful.
Best Tools and Resources for Website Animations
Are you ready to take your web animations to the next level? Then you need to check out these 10 best tools for web developers and designers.
11. RenderForest

As a design wizard, RenderForest offers an all-in-one platform for creating videos, logos, mockups, websites, and graphics with ease. Designed for both experts and novices, it boasts a user-friendly interface that requires no design or programming skills.
The tool provides a wide range of features including an expansive content library, video transitions, a drag & drop editor, pre-built video templates, data import/export options, and collaboration tools for diverse needs.
RenderForest offers four subscription plans:
- Free: Available for free, plus 500 MB storage;
- Lite: $9.99/month, plus 10 GB storage;
- Pro: $15.99/month, plus 30 GB storage;
- Business: $23.99/month, plus 50 GB storage.
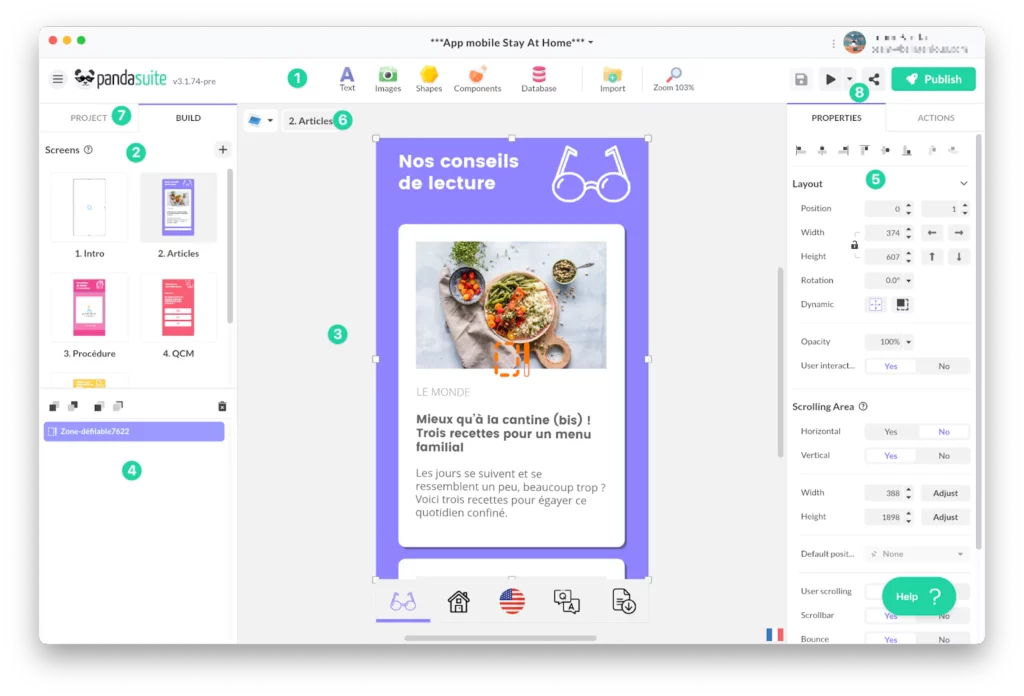
12. PandaSuite

Another flexible code-free platform is PandaSuite. With simple manipulations, you can transform your ideas into animated websites or apps effortlessly. This platform is packed with lots of features like a user-friendly WYSIWYG editor, a media library, asset optimization, interactive web elements, and multilingual capabilities.
PandaSuite offers subscription plans for different purposes:
- For Editors building and testing projects:
- Free: Available for free
- Pro: €29/month
- For Publishers exporting their apps:
- Web: €66/month
- Single: €83/month
- Multi: €141/month
- Full: €166/month
13. Adobe After Effects

Adobe After Effects is a favorite among web developers and designers for creating stunning website animations. It’s compatible with other Adobe products, preserving layers, vectors, and colors. You can craft animated logos, infographics, 3D animations, and more with the support of the following features:
- Motion Graphics;
- AI-powered Rotoscope Tool;
- 3D Workspace;
- Bodymovin Extension;
- Lottie Library.
In terms of pricing, Adobe After Effect alone costs $22.99/month. You may also subscribe to the entire Adobe Creative Cloud at the price of $52.99/month. The entire toolkit gives you permission to other apps for creating animations like Animate.
14. Lottie

If you want to build complex animations without sacrificing web performance, Lottie is a solution. This nifty library lets you create intricate animations in Adobe After Effects and export them as .json files using the plugins BodyMovin or LottieFiles. These Lottie animations are vector-based, so they stay sharp even when scaled up. In addition, they’re lightweight, so they won’t slow down your site, while still maintaining their high quality.
Today, you can leverage pre-existing Lottie animations from platforms like Creattie or LottieFiles, rather than building your own from scratch. These platforms provide a diverse selection of Lottie animations, each with its own unique features and pricing options.
15. GSAP (GreenSock Animation Platform)

GreenSock is a powerful library for crafting complex, timeline-based animations in modern web browsers. The core GSAP files and all the plugins are JavaScript-based. So, web developers or designers working on this library can animate any property that JavaScript can access, such as CSS, SVG, canvas, React, Vue, WebGL, and more.
With GSAP, you can use a variety of plugins and easing functions (e.g., scrolling or FLIP animation) to create amazing effects with minimal code. Or you can access its advanced features like motion blur effects to develop high-quality, dynamic animations. GSAP is also very fast and reliable, as it’s lightweight and optimized for web performance.
GSAP offers four subscription plans:
- Basic: Free if you don’t need a Commercial License;
- Plus: $99/year;
- Premium: $149/year;
- Business: $199/year.
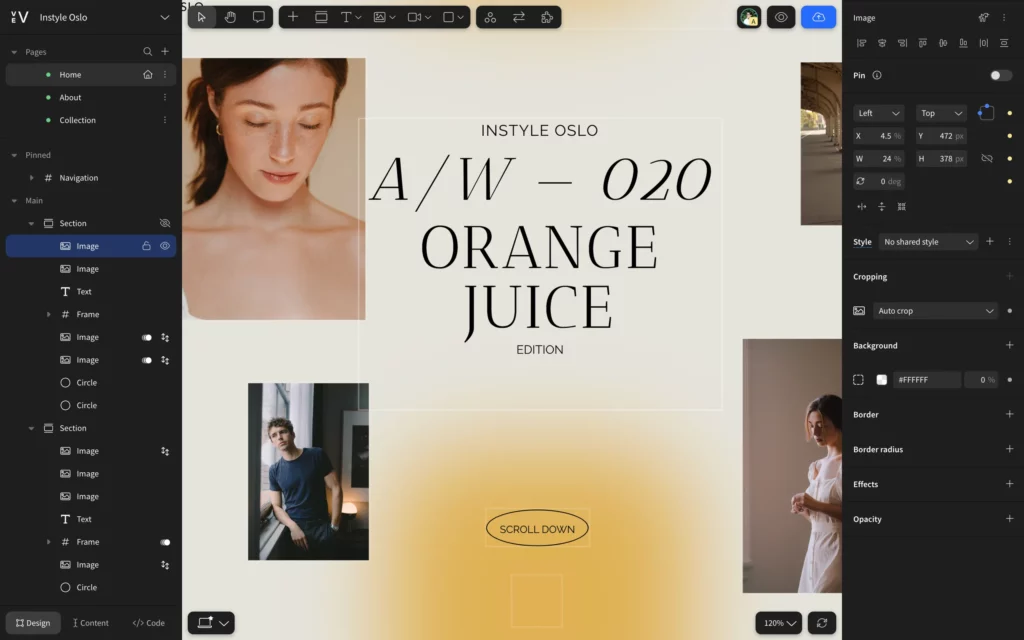
16. Vev

Let’s continue with Vev, the ultimate code-free web creation platform for professional creators. With Vev, you can effortlessly craft captivating websites without any coding knowledge.
Its web animation features include:
- a visual canvas for seamless element manipulation and real-time animation previews;
- a timeline for sequencing, overlapping, repeating, and nesting animations;
- a code editor for code customization using JavaScript, CSS, or HTML;
- a plugin system that adds SVG, motion paths, 3D transforms, and more to elevate your creations;
- a library of ready-made animations that sparks endless inspiration for your projects.
Vev now offers a free account plan plus a Project plan at $7/plan/month. Further, you can consider other paid account plans: Professional at $59/account/month and Organization.
17. SVGator

SVGator is a nifty online tool that breathes life into static SVG designs. It’s a playground for web developers, designers, and business owners to create vibrant animations without coding. You can animate anything from icons to backgrounds with a variety of effects. Plus, it provides interactive animations that can start by scrolling or clicking. SVGator offers a free plan, and two paid plans: Lite at $14/month and Pro at $25/month.
18. Framer Motion

Standing out as a top-notch motion library for React, Framer Motion streamlines animation creation with a clean and declarative syntax. Therefore, it ensures your codebase remains readable and maintainable. Framer Motion elevates your website with a plethora of animation features, including springs, keyframes, gestures, scroll animations, SVG paths, and more.
Like other web animation tools, Framer Motion also offers a free account and three paid plans: Mini at $5/month, Basic at $15/month, and Pro at $25/month, each offering distinct features.
19. Anime.js

Do you want to elevate your website animations with simple and intuitive syntax? Enter Anime.js, a lightweight, open-source animation library with potent API.
Seamlessly integrating with CSS properties, SVG, DOM attributes, and JavaScript Objects, Anime.js unlocks a host of features, from staggering and layered CSS transforms to intuitive controls and callbacks.
But the best part? It’s open-source and completely free, accessible through npm or manual download. Whether you’re a seasoned developer or just diving in, Anime.js offers a cost-effective solution for adding captivating, complex animations to your projects.
20. Three.js

The final tool today is Three.js, an open-source JavaScript library designed to bring graphics, 3D, and 2D wonders to life on web browsers.
Powered by WebGL API, Three.js offers a user-friendly environment for creating GPU-accelerated animations without the need for plugins. The library supports various effects and dynamic features like run-time object manipulation, diverse camera options, and a comprehensive animation system.
Like Anime.js, Three.js is free to use, making it a great choice for developers and designers, to seamlessly craft captivating 3D animations into their web creations.
Final Thoughts About Website Animations
Web animations are more than just eye candy. They can enhance the user experience, attract attention, communicate your brand identity, and increase engagement and conversion.
In this article, you’ve seen 10 stunning examples of web animations that showcase different techniques, and purposes. You also learned about the best tools for creating web animations. Now it’s your turn to master the art of web animations and create your unique web experiences.
If you need some guidance or inspiration, don’t hesitate to contact DSV teams. We are experts in web animation and can help you achieve your vision.






Read more topics