


What is AJAX? This is a question many programming beginners wonder, as they encounter the term. To put it more simply, AJAX is not a single technology. Instead, it is a programming concept or a group of technologies that work together. Web applications that use AJAX can send and receive data from a server in a way that doesn’t affect how the page on which they are running looks or acts.
We wrote a whole essay about the subject to help you understand it better. In this post, we will talk about, among other things, what it means and how to use it. Let’s dive in.
AJAX is an acronym for “Asynchronous JavaScript and XML”. It is a set of development methods that help make websites and apps that run on the web. The best way to learn about AJAX is to start by figuring out its role in the process of building websites. A basic use of AJAX is to update web content in a way that doesn’t happen all at once. This is what the letter “A” in the acronym stands for. This means that a user’s web browser doesn’t have to reload a whole page when only a small part of the page needs to be changed.
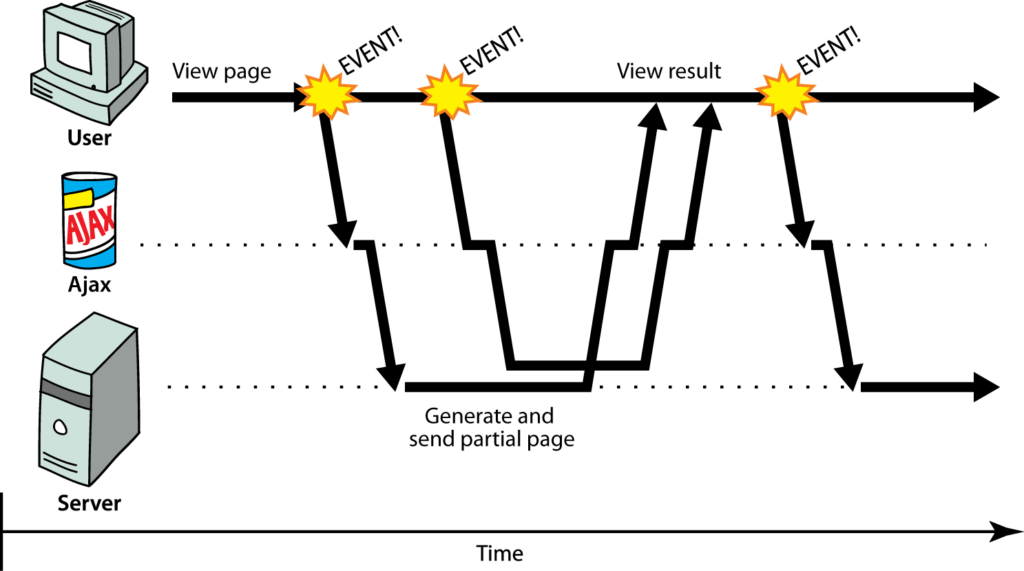
Asynchronous” in the context of AJAX means that the Web Application can send and receive data from the Web Server without having to refresh the page. The background process of AJAX, which includes sending and receiving data from the server and updating different parts of a web page, is what is meant by “asynchronous.”
In 1996, Internet Explorer added the iframe tag, which, like the object element, loads material asynchronously. In 1998, Microsoft Outlook Web Access introduced the XMLHttpRequest programming object. Internet Explorer 5.0 was launched in March 1999, along with MSXML 2.0, which includes XMLHTTP.
Mozilla Firefox, Safari, Opera, Google Chrome, and others implemented the Windows XMLHTTP ActiveX control as the XMLHttpRequest JavaScript object in Internet Explorer 5. The native XMLHttpRequest model is used by Internet Explorer 7. ActiveX is supported by Internet Explorer but not by Microsoft Edge. Prior to Outlook Web Access (2000) and Oddpost (2002), background HTTP queries and asynchronous Web technologies were rarely used (2000).

Google Maps (2004) and Gmail (2004) both employed cross-browser AJAX that was standards-compliant (2005). One of the earliest large-scale eCommerce uses of “the xml http thing” was Kayak.com’s October 2004 public beta release. AJAX piqued the curiosity of web developers after this. Jesse James Garrett publicly uses the term AJAX on 18 February 2005 in an article titled AJAX: A New Approach to Web Applications, based on techniques used on Google pages.
Asynchronous JavaScript and XML or AJAX is a technology that has changed the way that web applications work. It is a technique that enables web pages to be updated independently of the rest of the page by exchanging data with a server. This means it can change sections of a web page without changing the entire page.
Another important application of AJAX is in the development of high interactive web page. It enhances the efficiency of the application because the whole of the web page does not have to be refreshed each time the user makes a request. This is especially important in cases where time is of essence and the application needs to be as fast as possible.
For instance, when you are in a web application such as Google Map, and you drag the map or zoom it, the map changes without having to refresh the whole page. This is AJAX at work.
However, AJAX is not a thing of the past either. It is still in use today. jQuery is a JavaScript library that largely depends on AJAX, and according to the data, 78% of the million most popular websites employ it. Although there are more modern frameworks such as React, they are implemented by a considerably fewer websites.
Moreover, AJAX is the common technique through which JavaScript in a web page initiates an in-page request to a server. There are now also WebSockets, but AJAX and WebSockets are two different things and used in two different ways.
Recommended reading: Best Javascript Tutorial for Beginners
The basic ideas behind AJAX are easy to understand. On the other hand, it will be easier for you to grasp its workflow if you have basic technological knowledge. In this section, let’s focus on some of the most significant aspects of AJAX.
By using an XMLHttpRequest object, JavaScript and XML work together to provide updates that happen at different times. JavaScript creates an XMLHttpRequest object, which then sends data in XML format between a web browser (the program used to view a website) and a web server (the software or hardware that stores the data on a website). The XMLHttpRequest object sends a request for updated page data to the web server. The server then handles the request and builds a response, which is sent back to the browser. The browser then uses JavaScript to process the response and show the updated content on the screen.

To sum up, JavaScript automates the updates, XML writes the request for new content so that everyone can understand it. After that, JavaScript steps in again to update the relevant content for the person viewing the page. The AJAX method gets rid of extraneous page content and only deals with requests for updated information and the updated information itself. This is the key to AJAX’s workflow, making websites and apps that use AJAX faster and more responsive
In further understanding AJAX, it’s important that we grasp what the “J” and “X” in it stands for individually.
The “J” in AJAX refers to the programming language JavaScript. Scripting languages are a sort of computer language used to automate website chores. This means that web developers no longer have to manually code each instance of a process that occurs on a page. JavaScript is one example of a scripting language. JavaScript’s primary function is to create, add, and manage dynamic website content.
Recommended reading: 5 Best Javascript Books That You Can’t Avoid From Beginning
Markup languages such as HTML and CSS are used to create and display static site elements such as headers, typefaces, paragraphs, and so on. JavaScript is used to control elements on a page that must be updated in real time while a visitor is viewing it. JavaScript is utilized after markup languages such as HTML and CSS have been used (think interactive maps, animated graphics, scrolling video, jukeboxes, etc).
Overall, JavaScript contributes significantly to AJAX’s ability to update pages without requiring users to reload the entire page. This is due to the fact that JavaScript updates page content without forcing visitors to reload the entire page.
XML is what the “X” in AJAX stands for (Extensible Markup Language). XML is a markup language, as its name suggests. This means that it is related to languages like HTML and CSS. Markup languages are coding languages that are used to annotate parts of an online document to tell web browsers how to understand, process, and show a web page, rather than the actual text that will be shown on the page. HTML and CSS tell browsers how to display things like paragraphs, headers, fonts, colors, and so on. XML, on the other hand, tells browsers what information is stored on a page.
Individual computer systems often don’t work well together and can’t read or use data made by another system. Developers can get around this problem by putting data between XML elements as plain text. So, XML gives a way to store, move, and exchange data that doesn’t depend on a particular software or hardware system (this is critical for the internet, because data must be available and intelligible across all software and hardware systems). RSS feeds are made with XML and show how the language can be used to share data in a useful way. RSS feeds are web feeds that can be subscribed to. They let users get blog and news site content as it is updated in real time.
JSON is another language for defining data that can be used as a markup language. Short for JavaScript Object Notation (JSON), JSON is much easier to use with JavaScript than XML. In terms of AJAX and JavaScript, JSON Web Services are getting ahead of XML Web Services more and more.
A JavaScript object library called jQuery is proving to be a big step forward for both JavaScript and AJAX. This free software is a wrapper for the JavaScript language. It is free to download and use in every way. jQuery is a tool for writing JavaScript on the client side, which can then be used to explore and control a website and make asynchronous AJAX callbacks.
AJAX callbacks have become a common way to build and develop web applications because of how popular jQuery and JSON Web Services are. The AJAX Control Toolkit by Microsoft is also helpful. It works with Visual Studio and can be dragged and dropped onto online forms like HTML and server controls. These controls are meant to be used for callbacks when working with AJAX. But you can also use them as normal client controls or server controls.
One problem with AJAX-based apps is that they require more communication between the web browser and the web server. This could make the application work less well.
In terms of browser compatibility, JavaScript and the XMLHttpRequest object are not supported by all browsers. Even when browsers support both JavaScript and XMLHttpRequest, these objects can be handled in different ways. Each browser’s AJAX implementation needs to be looked at. Because JavaScript and XMLHttpRequest objects are not supported by all browsers, you must make sure that the online application can be used by everyone.
AJAX is not used to solve all security problems. When making an AJAX app, you need to think about security and user privacy. Because AJAX is used to load chunks of information into an existing page at different times, some information on a newly loaded page may not match what was on the old page. Even though the website changed, the URL didn’t change, so your browser’s history and bookmarks might not work right.
Recommended reading: Why Learn Javascript Help You Make a Lot of Money
At Designveloper, we believe in the power of AJAX. So, what is AJAX? It is a web development approach that enables a web page to download and upload data to a server independently of the other elements of the same page.

Our team has been using AJAX in different projects, which makes web applications fast and interactive for the end users. An example of such a project is ‘Lumin’, which is a document viewer that enables users to open, edit and share PDF documents. It is compatible with cloud storage platforms, which means that working on documents can be done remotely.
As a company, we have completed over 100 projects and have worked for more than 500000 hours across 20+ industries. We cover all sorts of technologies and AJAX is one of them. We have also worked with start-ups, enterprises, and businesses of different sizes offering them quality IT services.
Studying AJAX with us means that you are studying with the best. This is because we have been practicing for 11 years, and this means we offer you the most current information. It’s not just AJAX you will learn here, but the future of web development that you will be ready for.
If you want to learn AJAX, you need to know how to use JavaScript, HTML, XML, and CSS. Learn how to speak these languages. Do some research on how AJAX can be used. In particular, look into how AJAX is used in web apps and how they are made. As an example, you could look at Google Maps because it uses AJAX to get new map data.
Learn jQuery because many sites and apps that use AJAX use it. So, if you want to be able to make advanced AJAX apps, you should learn how jQuery works from the ground up. Using AJAX in a project is also a great way to show what you know about development and how good you are at it.
AJAX, like many other popular topics related to web development, offers a large number of learning resources that you might investigate as well. The course Learn JavaScript AJAX in 1 hour, which is offered by Udemy, and the course AJAX Introduction, which is offered by W3Schools, are two examples.
But at Designveloper, we don’t just want to share information with our readers, we want to equip them with knowledge designed for readability. Therefore, let us explain ‘What is AJAX’ and how one can learn AJAX in four easy steps.
AJAX is an acronym for Asynchronous JavaScript And XML. It is a paradigm of web development that enables web pages to exchange data with a web server without having to refresh the page. This means it can send and receive data in the background without interrupting the user’s activities on the page.
The second step is to understand the fundamentals of the concept.
It is important that before going into AJAX you should have a good background in JavaScript, HTML and CSS. AJAX employs the use of these technologies to make changes on a web page without having to reload the entire page.
The third step is to learn by doing; this means that the students are required to apply what they have learnt in the classroom in practical settings.
The best way which can be used to learn AJAX is through practice. In our company Designveloper, we have completed more than one hundred projects, some of which used AJAX. For example, our project ‘Lumin’ is a document viewer which enables the user to view, edit and share PDF documents smoothly. It works with cloud storage platforms, which makes it convenient to work with documents regardless of the location.
The world of AJAX is dynamic. It is important to keep abreast with trends and statistics as one tries to perfect the use of AJAX. However, there are no recent statistics available on the usage of AJAX. Nevertheless, this section will be updated as soon as new data is obtained.
As we mentioned before, learning AJAX is a process, not an end product. Here at Designveloper, we are always with you throughout the whole process. Happy learning!
So far, the most promising Rich Internet Application (RIA) technology is AJAX. It’s getting a lot of attention in business, and more and more toolkits and frameworks are being made available. On the other hand, not all browsers support AJAX, and its support comes from JavaScript, which is notoriously hard to manage and fix problems with. Before you get started with it, make sure you’ve given it a lot of thought. At the very least, Designveloper hopes that with this article, you’ve got some basic technical knowledge to work on.














