If you’re looking for web development tutorials, you’re in the right place. Whether you’ve just started learning to develop websites or are an IT graduate, these top 30 web development tutorials will benefit you in many ways. Let’s discover them with us!
What Is Web Development?
A website can either be a simple one-page site, or it could be an incredibly complex web application. Web development basically consists of the tasks associated with developing websites for hosting via the intranet or the internet.
What to Learn From Web Development Tutorials

Web development tutorials are educational resources that guide you through the process of building websites and web apps. These tutorials can range from beginner to advanced levels and cover multiple aspects of web development. Here are some of them:
Servers
Websites are hosted on servers. These are powerful computers dedicated to storing website files and serving them to users across the World Wide Web (WWW).
Front-end
This is a part of a website that you see and interact with directly. Particularly, after UI/UX designers create a blueprint for a website, front-end developers will convert that blueprint into code by building the visual interface and interactivity. It’s built using common programming languages as follows:
- HTML (HyperText Markup Language): This is considered the backbone of a website, providing the structure and content.
- CSS (Cascading Style Sheets): This is used for styling and visually formatting the HTML elements.
- JavaScript: This scripting language allows for interactive features on a website.
In addition to these coding languages, front-end developers use front-end frameworks like Vue, jQuery, React, or Angular. These frameworks are pre-written collections of code that help developers build websites more effectively. Accordingly, they provide a foundation that can be tailored and built on.
Besides, to ensure your websites or web apps are fast and responsive, developers need to master the following certain skills:
- Version Control/Git: Tools like Git help you manage changes to the source code over time. At Designveloper, although different teams will leverage different tech stacks, all utilize GIT to control the source code. With the assistance of GIT, we can handle your tasks without affecting the whole project and other team members. Accordingly, GIT is a very important tool that enables code deployments to different environments and makes your projects more flexible.
- Responsive Design: This ensures that your websites work well across devices and screen sizes.
- Build Tools: These programs automate the creation of executable websites and web apps from the source code (e.g., webpack).
Back-end
This is the behind-the-scenes engine that helps your website function.
When learning about the back end, you need to focus on the following aspects:
- Technologies: A website’s back end will be built using server-side programming languages like Python, PHP, Java, or Ruby. You might also use frameworks that offer pre-written code for common tasks.
- Data Storage: The back end stores website data like user accounts, articles, or product information in databases.
- Processing Requests: When a user interacts with your website (like clicking a button or submitting a form), the back end will process these requests and deliver suitable responses.
- Communication: The back end interacts with the front end to deliver the requested functionality or content.
Other Techs
The global market for web development is projected to reach over USD 89 billion by 2027. While web development is still a demanding job, the number of applicants in this sector is also increasing along.
So beyond the fundamentals, you should stay up-to-date with emerging trends and techs to improve your skillsets and make you stand out among candidates. Here are some techs we recommend you to explore:
- Cloud: Web development projects in real-time can use popular services (e.g., AWS, Google Cloud, or Heroku) to boost the efficiency of product deployment. In addition, these platforms can enhance the resistance of your products against bugs and accelerate the speed to market. Therefore, Designveloper will encourage or support us to take certification exams such as AWS, Google Cloud, or ISTQB.
- Progressive Web Apps (PWAs): PWAs offer an app-like experience accessible from any browser. They also provide features like offline functionality or push notifications. This can be a valuable skill for those who want to build web apps that feel engaging and native.
- Motion UI and Microinteractions: You can incorporate subtle animations and micro-interactions to boost user experience. Learning these techniques can add polish and delight to web interfaces.
- Chatbots and Intelligent Virtual Assistants: AI-powered chatbots are transforming customer support. They can handle complex interactions, customize experiences, and provide instant responses. So understanding chatbot development is a plus for those looking to build future-proof websites.
The 30 Web Development Tutorials to Build Your Career
So, what are the best web development tutorials you should consider to build your career? Let’s delve into our list of the 30 following tutorials:
1. Codecademy

Codecademy is a go-to option for newbie web developers, programmers, and data scientists. More than 45 million learners have learned to code from Codecademy and achieved success in their careers.
Regarding web development tutorials, Codecademy will help you master the HTML, CSS, and JavaScript languages. You’ll learn the steps to create a basic website and then build interactive web apps. Once you submit your code, you’ll get instant feedback to know whether you’re on the right track.
You can start to learn web development with Codecademy right now for free. If you want to experience advanced features, you can upgrade your account to pro for $19 per month.
Recommended reading: What Does a Web Developer Do? Career, Salary, Reviews
2. HTML Dog’s Beginning HTML Guide

If you want to learn how to develop a website using HTML5, HTML Dog’s Beginning HTML Guide is a useful tutorial. There are three learning levels: Beginner, Intermediate, and Advanced. As a newbie, you can choose HTML Beginner Tutorial to start learning basic concepts like tags, attributes, elements, links, headings, lists, etc.
Once you master the basics, you can move to the Intermediate level with HTML bits-and-bobs such as span and div, meta tags, and sectioning. The HTML Advanced Tutorial is for those who want to explore the depths of HTML5.
Recommended reading: 12 Free HTML5 Resources to Learn for Newbies
3. Ruby on Rails Tutorial

Ruby on Rails Tutorial is a paid comprehensive web development course. It teaches you how to develop and deploy web applications with Ruby on Rails open-source web framework.
You can buy an ebook, an offline video series, or a self-paced online course to learn at any time you want. Another option is to buy the Learn Enough All Access Buble, which includes the full Ruby on Rails Tutorial and other useful knowledge.
4. Mozilla Developer Network

Mozilla Developer Network offers a collection of tools and documents to help you develop a web easily. You can choose either to learn HTML Tutorials, CSS Tutorials, or JavaScript Tutorials. Each tutorial comes with three levels and a lot of training materials.
5. Web Dev Simplified

Web Dev Simplified is s one-stop place for those looking for end-to-end web development materials. It provides a diversity of resources across two main platforms. The first one is its YouTube channel, boasting over 1.5 million subscribers. This channel focuses on providing educational content practically and effectively. Alongside this channel, Web Dev Simplified maintains a blog that complements the video content.
Regardless of your technical skills, Web Dev Simplified offers fundamental courses about JavaScript, CSS, and more in a simple and understandable manner. Besides, you can find tutorials for more advanced topics like REST APIs, React, or Node.js.
FURTHER READING: |
1. Hash Values (SHA-1) in Git: What You Need To Know? |
2. Head Pointer in Git: What You Need To Know? |
3. What Are Git Concepts and Architecture? |
4. .gitignore: How Does it Work? |
6. Non-Programmer’s Tutorial to Python 3

Non-Programmer’s Tutorial for Python 3 is a web development book for those who want to learn the Python language and don’t have previous programming experience. It covers all of the fundamental knowledge you need to know about Python, from functions, boolean expressions, dictionaries, recursion, etc. It’s a great place to start for Python web developers, and it’s free!
Note that the Non-Programmer’s Tutorial for Python 3 tutorial doesn’t include advanced topics about Python. If you want to learn more about this language, you should check the Python Tutorial by Guido van Rossum.
Recommended reading: Python Best Practices: The 7 Steps That Help You Master
7. Learn jQuery

Are you looking for ways to learn jQuery (a JavaScript library) but don’t know where to start? This Learn jQuery tutorial will be a great point to embark on your journey. This tutorial will guide you through jQuery’s definition, how to deploy it, and how to enhance jQuery’s performance. Further, this tutorial provides you with a variety of resources about jQuery’s plugins and templates.
Recommended reading: How to create a Basic Plugin by jQuery?
8. Geeks for Geeks

Geeks for Geeks provides the fundamentals of various tech aspects like computer science, software testing, or DevOps. As for web development, the website guides beginners through a straightforward and understandable journey, from definition to front-end and back-end tech stacks. All is presented in a simple language so that any beginner without technical expertise can comprehend.
9. Coding Pitfalls for Beginners

Everyone can make mistakes and web developers too. That’s why you should take the Coding Pitfalls for Beginners tutorial to know common coding pitfalls and learn from others’ mistakes.
Worry about unnecessary DOM manipulation or ternary redundancy? The tutorial also gives you some suggestions to fix these problems, so check it out right now!
10. The Complete Web Developer Course 3.0

The name tells it all: The Complete Web Developer Course 3.0 is what you need to start your career as a web developer. It includes 308 sessions in the format of videos and covers popular programming languages like HTML5, CSS 3, JavaScript, PHP, etc. The best part is that you can complete the course within six weeks only.
11. The Web Developer Bootcamp

Nearly 500,000 people have joined the Web Developer Bootcamp to learn how to develop the web. It’s a convincing reason why you should check out web development tutorials. In this tutorial, you’ll:
- Create a real web application and a blog application from scratch, on your own.
- Write a browser-based game.
- Implement responsive navbars on websites.
- Create good-looking responsive layouts using Bootstrap.
- And more!
12. Become a Web Developer from Scratch

Interested in how the Internet works and how to create your own websites using cutting-edge technology? If yes, join the Become a Web Developer from Scratch tutorial!
During this 30-hour course, you’ll be walked through frontend development (JavaScript, jQuery, HTML5, CSS3, Bootstrap) and backend development (PHP, MySQLi). You’ll also get the Complete Freelancer Guide ebook and 30 amazing HTML responsive templates for free.
13. RealPython

One prominent place to study web development with Python is RealPython. This platform provides a wide range of essential materials and documents for web development with Python. In particular, here’s what you can learn from this platform:
- Incorporate your back-end code with front-end frameworks & libraries
- Deploy your Python web apps
- How to package your web app’s code, configurations, and dependences into a standardized, lightweight unit known as a container
- Design and interact with APIs
- And more!
14. Ultimate Web Designer & Developer

The Ultimate Web Designer & Developer Course course includes 246 lectures that teach you about web design, web development, and career-building. This course is the right choice for both web designers and web developers.
In this course, you’ll be challenged to build over 23 custom projects, for example, designing a custom web graphic, re-designing a blog, coding the Google landing page, creating “orbiting planets” animation in CSS3, etc. These will help you build up your skills before starting to work in the real world.
15. LearnCode.academy

This YouTube channel is a brilliant collection of tutorials about web development, web design, and more. It covers a diversity of topics you need to become a professional web developer, from JavaScript and jQuery to machine learning.
16. Codepip

Do you feel tired of boring and theoretical lessons? If yes, choose Codepip as your motivative and fun place to embark on your web development journey. This platform turns programming languages like HTML, CSS, and JavaScript into coding, interactive games. Accordingly, you can track, save, and share your progress with achievements.
17. Angular – The Complete Guide

This web development tutorial focuses on mastering Angular (one of the most popular JavaScript framework) to develop dynamic web apps. It’s designed for both beginners and developers familiar with other JavaScript frameworks yet want to explore Angular. Here’s what you can learn from this tutorial:
- Learn modern Angular in details
- Understand how to send HTTP requests, tackle complex forms, authenticate users, and more
- Build scalable and responsive web apps
- Comprehend and learn to use the architecture behind Angular web apps
- Understand TypeScript
- And more!
18. web.dev

This website provides a massive collection of courses on key web development and design topics. With the assistance of the Chrome team and industry experts, this tutorial navigates you deep into different aspects of web development and design. They include HTML, CSS, JavaScript, web performance, privacy, accessibility, PWA, website testing, design, and more.
19. How to Become a Web Developer? A Detailed Guide

This web development tutorial is accumulated by experienced website developers at Designveloper. It guides you through the detailed journey of becoming a developer with essential technical expertise and skills. It also helps you answer some common questions about this job like salary or education levels. If you want to know more about web development and web design, subscribe to our blog!
20. Shiny for Python Ultimate: Web Development with Python

This comprehensive online course is designed to help you build interactive and dynamic web apps with Python and its Shiny for Python library. Whether you’re a beginner or a Python developer, this course is for you. It includes a wide range of topics, from web development fundamentals to control widgets and layouts. Besides, you learn how to process and visualize data in your apps and even publish your apps.
21. The Full Stack Web Development

Want to become a full-stack web developer who can deal with many tasks? The Full Stack Web Development course will help you become that person!
Here is what you’ll learn from web development tutorials:
- Frontend: HTML, HTML5, CSS3, Twitter Bootstrap, JavaScript, jQuery.
- Backend: Node.js, Meteor.js, Angular 2, PHP, Ruby on Rails.
- Database: MySQL, PostgreSQL, MongoDB, CouchDB, Apache Cassandra.
- Other Essential Technologies: Memcached, Redis, Apache Lucene, and Apache Solr.
- Debugging/Version Control: GIT, Subversion, Task Runners (Grunt, Gulp), Debuggers (Xdebug, Firebug).
22. Web Development: a Primer

The Web Development: a Primer course shows you the differences among technologies and what you should focus on as a web developer. It’s suitable for those who don’t have any knowledge about web development but want to join the industry.
23. W3Schools Online Web Tutorials

W3Schools is famous for learning, testing, and training web development. That’s why you shouldn’t miss it!
No matter what you want to learn, W3Schools got you covered! After completing the tutorial, you can get a certification to show on your resume and job networks.
24. CareerFoundry

This website offers a a program called Full-Stack Web Development that certifies you as a web developer when you finish it. The pay for full-stack developers is good, which is just one of many reasons to learn the whole tech stack.
Accordingly, this course is delivered in a full-time or flexible schedule based on your requirements. Besides, you can join in 1:1 lessons with CareerFoundry’s experts. They will teach you everything you need to know to become a web developer, from daily tasks to skills you’ll need. It has tasks and challenges that you can do every day with HTML, CSS, and Javascript. This free course for beginners starts with web development and is a great place to start if you want to learn how to code.
25. Coursera

Andrew Ng and Daphne Koller, who teach computer science at Stanford, started Coursera in 2012. Most courses here are free, but degrees and certificates cost money. Even though there are no rules about how to become a web developer, getting certified can help.
Coursera has programming classes that last from four to ten weeks. Once you sign up, you’ll get weekly assignments, video lessons, and a final project or test. Besides, you can participate in courses provided by tech giants or prestigious universities around the world like Meta or IBM.
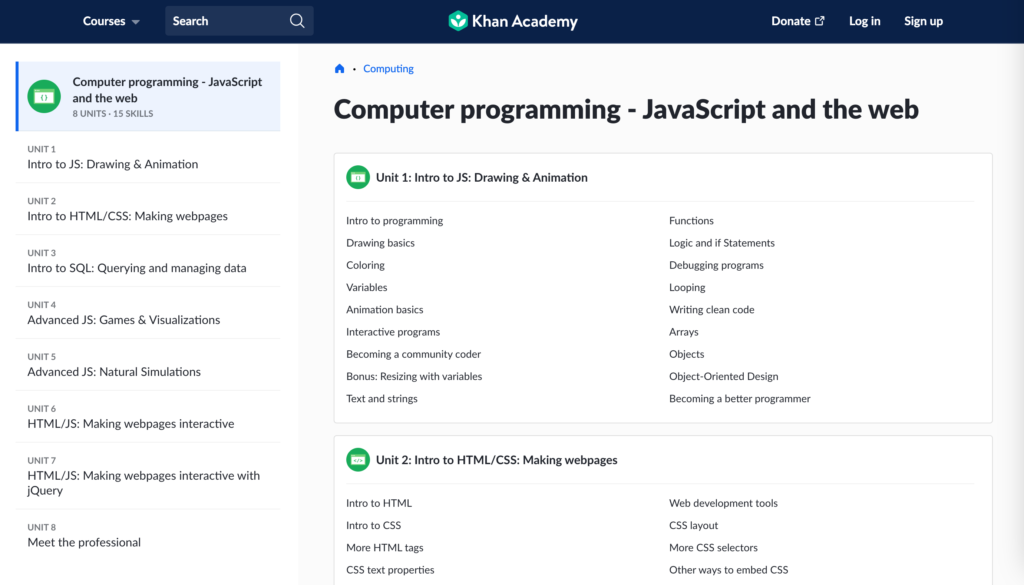
26. Khan Academy

This website offers a great way to learn about a wide range of subjects. The section on computer programming is not to be missed. It has a lot of self-guided lessons, and most of them are made up of audio and/or video help from experts on the subject while interactive on-screen windows show the code and output the results while narration is provided.
The great introduction to the SQL database engine consists of both a guided story and personal challenges where you have to write SQL on your own to do simple things. A fun series that teaches the basics of drawing and animating with JavaScript is a great way to start learning about this powerful front-end programming language.
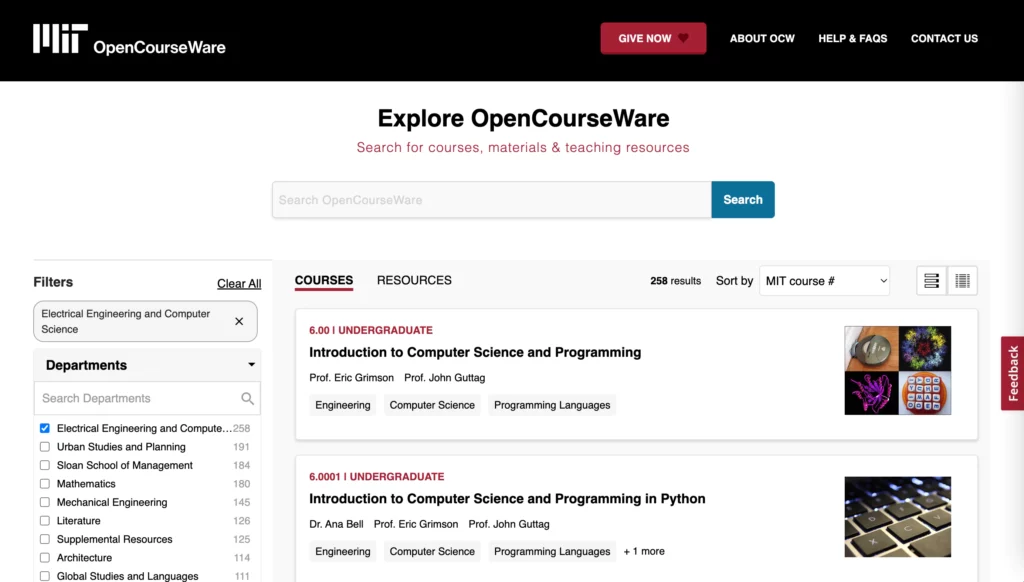
27. MIT OpenCourseware

There are a lot of independent study courses made by the Massachusetts Institute of Technology (MIT), which is widely considered to be the best technical university in the United States. The OpenCourseWare program at MIT gives students access to a huge number of educational resources. One of these is a collection of hundreds of courses on topics like computer programming, software development, mathematics, and computer engineering.
Introduction to Computer Science and Programming is a full self-study course that includes all of the tools and course materials. The goal of this course is to get you interested in programming and excited about it. “A Gentle Introduction to Programming Using Python” is another great source to learn about Python, which is a popular and well-designed back-end programming language.
28. Pluralsight

Pluralsight gives users access to a lot of expert courses on topics like HTML5, CSS, Photoshop, and AI, in addition to web design. This is because the platform isn’t just for web development and design.
If you’re looking for ways to make your professional work more responsive, the different tutorials on Pluralsight can help you think about web development from new angles and start taking visual design into account in your programming to get better results more quickly. You can look for Pluralsight if you want to learn more about how to make your professional work more responsive.
29. edX

Web developers can learn about a wide range of topics through edX. To make responsive web pages, you can learn everything from the basics of web design to more specialized fields like web development for Amazon Web Services (AWS) or web security.
These classes offer the best possible learning experiences because they were made in collaboration with well-known people in the field.
30. Become a Junior WordPress Developer

This 31-hour LinkedIn Learning course helps people become junior WordPress developers. It talks about site management, workflows, version control, CSS, HTML, child themes, JavaScript, and more. By the end of the course, you’ll know how to use WordPress and how to develop it in more advanced ways.
The 13 modules taught by 7 experts in the field give you a good range of teaching styles and personalities. If you have a premium LinkedIn account, you can take this web development class for free and earn a completion badge. Upgrades let students who don’t have premium accounts take thousands of free courses. If you sign up for a free trial, you can use this web development program as much as you want for a month.
Over To You!
Now you’ve known the best web development tutorials on the Internet. Take a look at each of them, and choose the course that best suits you to start learning! Designveloper hopes you can find out what you love to learn!






Read more topics