Web Design Process: 7 Steps That You Need to Know

Websites are everywhere and it can be difficult to know where to start. They’re a powerful marketing tool and a way to show off your company’s products and services, but they can also be a lot of work and time to design. With so many web design tools available, it’s easy to get lost in the process. But with this simple guide, you’ll learn how to make sure your website is as successful as possible.
Don’t make these beginner mistakes when designing your website. In this article, we lay out 7 simple steps for the web design process, from wireframing your site to developing an online presence for your company. By following a comprehensive web design process, businesses can create websites that not only attract but also retain users, leading to higher engagement and conversions.
The Importance of Having a Web Design Process
A structured web design process is essential for creating effective websites. It has been proven that design plays a role in 94% of first impressions. The website conversions increase by 200% with a well designed user interface. Up to 400% increase in conversions can be realized with investing in user experience (UX) design.
A web design process ensures all project aspects are fully planned and executed. By doing so it contributes towards higher user satisfaction and engagement. One example of enhancing web design is Swiss Gear, who improved consumer time on their site by 84%, and additionally, their year over year online revenue increased by 132%.

Additionally, in 2022, Statista also recorded that there were about 200,000 web designers and developers in the United States alone and it is estimated to hit 229,000 web designers and developers by 2032. Therefore, its growth demonstrates that it’s necessary to have a web design process that is well defined to be competitive.
Interactive elements in web design add greatly to a user’s engagement of your web design. Up to 60% of user retention can be increased through interactive web design. This proves that a well thought out web design process can improve upon the experience of the user.
In brief, to develop websites that both look good and serve the goal, it is necessary that the designers and developers design and develop a website using a complete web design process.
7 Steps of the Web Design Process
A structured web design process is crucial for creating successful websites. Designing a product according to a series of well defined steps ensures that the final product meets user expectations and objective of business. This approach leads to higher user engagement and satisfaction.
Define Project Goals and Scope

The first step of the web design process is defining clear goals and scope of the project. It helps to ensure that all the stakeholders are on one page, i.e. have one page of common vision, objectives and expectations. A well defined scope is a roadmap which makes sure the project gets completed as it is supposed to.
Establishing Specific Goals
Speaking of which, setting these goals is fundamental, as they need to be specific, measurable, achievable, relevant, and with a specific time. For instance, a company’s organic traffic could be targeted with 20% more organic traffic the next six months through targeted SEO strategies. Such clear objectives require a direction and an opportunity to measure success.
Defining the Project Scope
The deliverables, tasks, timelines and resources are described in detail as part of the comprehensive project scope. By the way, the clarity already guards against scope creep, which occurs when uncontrollable changes cause the project scope to grow and the project is delayed and over budgeted. Indeed, a well defined and well managed scope will lead to delivering a quality product, within agreed costs and schedules.
Real-World Example: Virgin America’s Website Redesign
A good example for consideration is the redesign of Virgin America’s website. Through the clear definition of goals and scope they built the first fully responsive website in history for a major airline and improved user experience, and by doing this set a new industry standard.
In short, setting up project goals and scope is a prerequisite for web design. Therefore, it aligns team efforts, tracks their efforts over a period of time and sets clear expectations that guides their efforts towards the project outcome in a successful manner.
Conduct Research and Content Creation
Thorough research and creating interesting content are the first steps in web design. Good research also means the design will match with the users’ needs and industry standards. Compelling content is meant to keep the visitors coming back and improve user experience.
Understand the Target Audience
First, identify the target audience that you intend to reach out with content. It is important to understand their demographics, preferences and behaviors. Take, for instance, the addition of visual assets that strike a chord among the employee population of the corporations. The study suggested that 41 percent of corporate employees gave attention to the visual part, whilst only 1 percent social welfare workers came from the content of the web.
Analyze Competitor Websites
Look at the competitors’ website in order to find the strengths and weaknesses. To get industry trends and user expectations, this analysis can be made. You can observe design elements that are well positioned and not working and take away concepts for your design.
Develop User Personas
Create detailed user personas based on your research. These fictional characters represent different user types and their goals. Personas help in tailoring the website’s design and content to meet user needs effectively.
Create High-Quality Content
Web design, however, can not be imagined without content. It should engage the audience and provide them information that is relevant to them. Content that is high quality will attract visitors and improve search engine rankings. For instance, a massive 94% of website feedback is regarding the design of the website, only 6% is about what the actual content of the website is. This statistic shows the focus should be on design and content to make a positive user experience.
Incorporate Visual Elements
User engagement can be improved by the use of the likes of images, videos, and infographics. However, what they write has to be relevant and actually of a high quality. Images are slow to load, and slow image loading is an issue since they are one of the reasons 39% users quit using the website or ecommerce site. For that reason, it’s important that visual content is optimized for fast load.
Ensure Content Accessibility
All content should be accessible to users with disabilities. Using alt text for image, or providing transcripts for video, or making sure the website is usable using a keyboard all fall into this category. Accessible content means that you will be enjoyed by a large audience and also warrants you will be in accordance with legal standards.
Use of AI Tools for Creating Content
Content can be created with the help of AI tools. According to a survey, 98% of small businesses are already using AI powered tools, 40% of them are using generative AI tools where they are using chatbots and image creation. They can help you to come up withIdeas, writeContent, or even provide a personalized experience for your users.
The web design process is more user centric and effective by means of meticulous research combined with creation of tailored content. Using this approach allows for a website that looks good but also stores useful information, thus providing a good user experience to its users.
Develop Wireframes and Prototypes
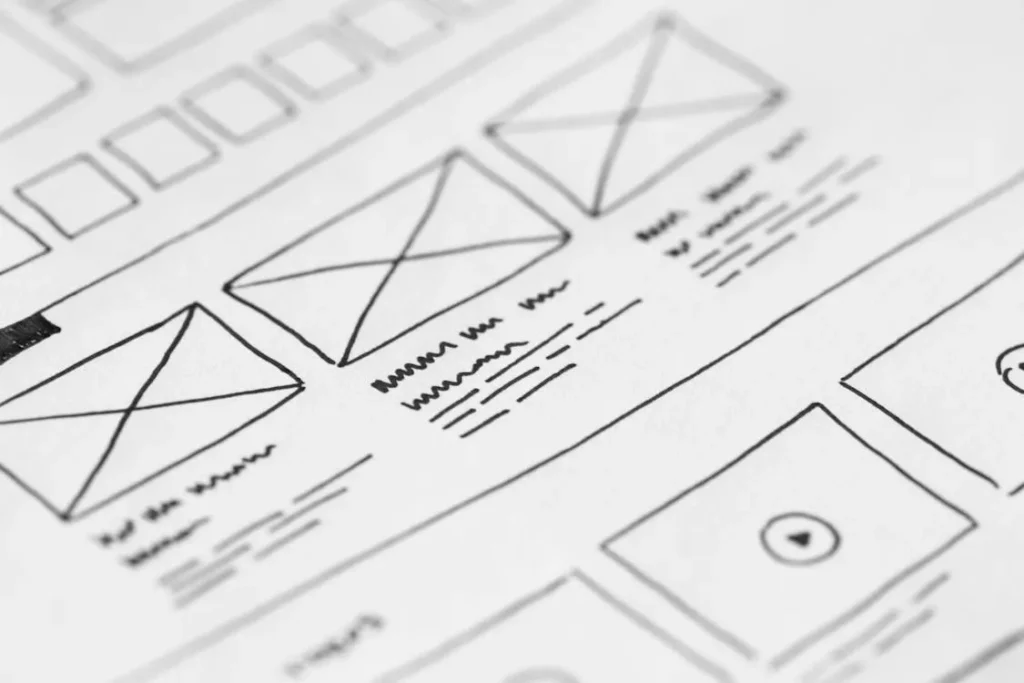
Creating wireframes and prototypes is an important stage of building a web page. These tools are blueprints that aid in creating a layout and how a website functions before the actual full scale development.
Create Wireframes
Wireframes are the basic visualization of how the framework of a website will be. These concentrate on structure and structure but not on things like graphic or color. The biggest perk of the approach is that it helps designers to focus on functionality and user flow. For example, it may depict the placement of navigation menus, the area for content, and call-to-action buttons. This guarantees that all necessary things are placed appropriately so as to improve the quality of interaction for the end user.
Develop Prototypes
Wireframes are implemented as prototypes which include interactive elements that mimic user interaction. As a result, they provide dynamic website representation and give stakeholders the ability to experience and judge functionality in a tangible manner. For example, clickable prototypes allow users to click between pages, fill forms, and test the rest of the clickable parts of the product. The hands on approach to this allows you to find usability issues early on in the design process so that these do not have to be costs later on.
Utilize Appropriate Tools
A number of tools aid in the construction of wireframes and prototypes. For instance, Justinmind has a platform for designing interactive prototypes with real time collaboration functionality. Adobe XD is also another fairly popular tool that comes with a comprehensive environment for designing and prototyping user experiences. These set of tools serve to streamline design workflow and make it further more efficient and collaborative.
Incorporate User Feedback
It is important to engage users during wireframing and prototyping. Usability tests with these early models give designers a chance to get feedback very early on. This is an iterative process, whereby, in the end, the final design is according to user input. For example, building a prototype could show that users have trouble with a certain navigation element, so you rig that before you embark on the development of that piece of the app.
Enhance Communication Among Stakeholders
Wireframes and prototypes are communication tools between designers, developers and clients. They are a very clear visual representation of the website structure and function and let all parties know where they stand. It helps to avoid misunderstandings and directs the team members in the same direction.
Having carefully designed wireframes and prototypes, the web design process becomes more organized and user oriented. Using this approach, the design process becomes more efficient and it serves as a means of developing applications with natural intuitive and interactive user experience.
Design Visual Elements

Designing web visual elements is one of the steps in the web design process. These factors have a large effect on user engagement and perception.
Prioritize High-Quality Images
Images are very important to catch the user attention. A survey indicates that 40% of consumers find images as the most important visual element on a website. For example, an e commerce site featuring the high resolution product photos will increase the user’s trust and increase sales.
Select an Appropriate Color Scheme
The user’s emotions and actions are influenced by color choices. According to studies, by color, how a website is being viewed, 39% of the users are first attracted. The color palette can communicate certain feelings and accompany brand identity.
Incorporate Engaging Videos
Complex information can be conveyed through videos. They also provide more time spent by users on the site. Around 21% of the consumers consider the video posted on the website. A simple example is an explainer video that could be briefer than text, but manage to communicate the benefits of a product much better than text alone.
Ensure Consistent Typography
Readability and aesthetic appeals are affected with typography. Using or choosing fonts that are likable to the brand and tone is an amazing thing to the user experience. Using the same font throughout the site keeps the design consistent.
Apply Visual Hierarchy Principles
Users follow the hierarchical design flow into the most vital content. The key information is accentuated by employing fonts of different sizes, colors and placements. This is one of the strategies which guarantee the navigation of the site is intuitive for the users.
Utilize White Space Effectively
It prevents clutter through white space, or negative space. It makes content readable and to the point. Use of white space is a strategic move that leaves the viewers with a cleaner design and great user experience.
Implement Responsive Design
Visual content should flow in the correct way to accommodate the devices. Images, videos and layouts are adapted as per the layout. This gives a consistent experience across platforms due to its flexibility.
More websites become engrossing and user friendly when visual elements are purposefully designed. This method of solving a web design problem is more effective in the grand scheme of things.
Develop the Website
The web design process is the critical phase of developing the website. Design concepts are then transformed into a functional online platform at this stage.
Select the Appropriate Technology Stack
It is very important to select the right technology stack to work with. This will guarantee the website’s performance, scalability, and maintainability. According to a recent study, Node.js is the most popular web framework as 40.8% developers are using it till 2024. On the heels of them, 39.5% use React.js. They present solid solutions for constructing dynamic and highly efficient websites.
Implement Responsive Design
Responsive design is important due to the need of providing the best user experience on whatever devices the visitors use. Considering that more than 60% of web traffic is made up of mobile devices, mobile compatibility is absolutely essential. Fluid grids and flexible layouts become great techniques for achieving responsiveness.
Optimize Performance
As a matter of fact, website speed directly affects website user satisfaction and search engine rankings. Code minification, image compression and using Content Delivery Networks (CDNs) are some of the possible strategies to make your website load faster. Take lazy loading as an example, which can improve the load time by deferring the loading of non essential resources.
Ensure Security Measures
Web development is security oriented. It is very important to implement HTTPS protocols, conduct the regular security audits and protect against common vulnerabilities such as SQL injection and cross site scripting (XSS). Make sure security is emphasized as user trust and protecting data.
Conduct Thorough Testing
There also needs to be rigorous testing before launch. And this includes a mix of functional testing to make sure the feature works properly, and the usability testing to ensure user experience, moreover, performance testing to be able to determine the load time, and responsiveness. Regular testing prevents you from discovering and fixing issues too late, resulting in a smoother launch.
By carefully following these steps, the web design process ends up with a functional and user friendly website that also delivers on business objectives.
Conduct Testing and Quality Assurance
Thorough testing and quality assurance (QA) is a very important step in the web design process. In this phase, it is guaranteed that the website works correctly, the functionality is fully working and user experience is seamless, and tests are in place to ensure that these quality standards are met.
Initiate QA Early in Development
QA must be part of the project from the start. It allows us to identify and solve problems earlier, before they get worse. Because this approach is proactive in nature, it reduces the chance of significant fixes requiring investment of time and money down the line of the development cycle. It is worth mentioning that the software testing industry has shown a huge increase with more than $45 billion, highlighting its relevancy in the development process.
Perform Comprehensive Functional Testing
We will verify using Functional Testing that all the parts of the website perform in line with expectation. That includes checking the links, forms, and interactive elements. As an example, you will need to confirm that the data submitted in a contact form is processed properly. Functional testing reduces the chances of frustrating users because of broken features.
Assess Performance Under Load
Performance testing is concerned about how the website behaves under different conditions. Traffic spike stress tests can show if the site still remains stable. This ensures that issues with performance are caught early on and a user can still have a smooth experience even at peak usage time.
Ensure Cross-Browser and Cross-Device Compatibility
Diverse browsers and devices are used by users to access websites. Platform testing ensures that your work has the same functionality and appearance on every platform. Taking this approach, it would be important to check that the navigation menus work in both Chrome and Safari. Accessibility and user satisfaction is increased through this practice.
Conduct Usability Testing
Usability testing ascertains whether the site is easy to use by determining how the users could easily navigate through it. Learning from real users helps to determine the aspects which need to be improved. For instance, that’s why simplifying navigation may be needed in case users find it difficult to locate product information. Combining these insights into a design approach makes that design more intuitive.
Implement Automated Testing Where Applicable
Automating testing means that scripts are used to perform repetitive checks during the QA process, accelerating it along the way. This is a method that is efficient to use for regression testing to make sure new updates do not bring along the bugs. What is more important is that 72% of companies spend 10% – 49% of their QA budget on test automation.
Maintain Detailed Documentation and Reporting
Issues and their resolutions should be recorded. Detailed documentation facilitates communication among team members. Furthermore, it is a future project reference that induces the desire of continuous improvement.
By diligently conducting testing and quality assurance, the web design process ensures the delivery of a reliable, user-friendly, and high-quality website.
Launch the Website

We can say that the creation of website is an important stage of the web design process. This phase is concerned with opening up of a project from development to its live environment, giving viewing access worldwide. Thorough work guarantees a smooth launch and they optimize the performance.
Finalize Design and Content
Ensure that all design elements and content is polished before going live. This included verifying website use optimized images, consistency of typography as well as all text free from errors. However, one such example is that compressing images significantly improves load times and the overall user experience.
Test Functionality
The website’s functionality has to be tried out thoroughly. Make sure all forms work as expected, links go to the desired pages, and that the interactive features behave as designed. For instance, filling a contact form should trigger an email to our designated email and lead to a confirmation message.
Optimize for Search Engines
On page SEO strategies are implemented to gain in visibility. Here, it will be about optimizing meta titles, meta description, and making sure that keyword integration is in building with content. A site which is more optimized is likely to rank higher on the list of search engine results thus getting organic traffic.
Set Up Analytics and Monitoring
There are tools such as Google Analytics which help in the understanding of user behavior. Using metrics like page view, bounce rate, and session duration, it pulls off performance measurements and points out places to enhance. With these tools established before launch, you’ll be able to collect data as soon as day one.
Ensure Mobile Compatibility
Because a large part of the web traffic is coming from mobile devices, responsive design is a must. Also be sure that the website is displayed correctly and functions without a hitch on all screen sizes and browsers. This practice does improve the user experience and accessibility.
Prepare for Post-Launch Activities
After launch, check on the website performance continuously. Content and security checks must be completed regularly, user feedback must be addressed, and information must remain integrity. Keeping the website proactive means it remains relevant and secure.
By sticking to these steps strictly, the web design process comes to an end of launching the website successfully for future growth and engagement.
Designveloper’s Web Design Process

At Designveloper, we have honed our web design process to ensure efficiency and excellence. Our approach comprises eight distinct steps, each tailored to deliver optimal results for our clients.
1. Focus on the Website’s Purpose
We define the website’s main goals. Based on this understanding about the target audience and desired functionalities we strategize our design. This alignment with our client goals is based on that clarity.
2. Choose a Domain and Hosting
It is crucial to be able to select an appropriate domain name and a reliable hosting service. We then help clients to make decisions that optimize the performance and accessibility of the site. While a good domain and strong hosting are important, their strength is meaningless if you haven’t laid the good foundation of a strong domain and solid hosting.
3. Select and Install the Ideal CMS
On the basis of the project requirements, we figure out the most suitable Content Management System (CMS). We then take care of installation as well as configuration in such a way that it becomes work-free. Additionally, this step facilitates efficient content management and scalability.
4. Conduct Keyword Research
Doing keyword research is the first thing that makes SEO effective. We find terms related to our website’s target audience and utilize them correctly in the copy on the site. This makes the blog more search engine friendly and drives organic traffic.
5. Organize Website Structure
A logical and intuitive site structure enhances user experience. We meticulously plan the hierarchy and navigation, ensuring users can easily find information. This organization reduces bounce rates and encourages engagement.
6. Design the Website
Our designers craft visually appealing layouts that reflect the brand’s identity. We focus on aesthetics, usability, and responsiveness. This approach ensures the site looks and functions well across devices.
7. Add a Blog and RSS
With a blog and RSS feeds, users are provided fresh content and are constantly engaged. To make this possible, we were able to set up the features of these to promote regular updates and audience interaction. Please note that this strategy makes our clients thought leaders in their industry.
8. Optimize Text, Images, and Videos
All media elements are optimized for speed and quality display. A few techniques can help to improve performance such as proper formatting and compression. A better user experience, better SEO rankings; this optimization will help to achieve that.
Through this complete web design process, Designveloper always can bring out websites that surpass clients’ requirements. This is why we have become a trusted partner in the industry, our commitment to quality and to detail.
Conclusion
To create an effective and user-friendly website, it’s very important to understand and implement a complete web design process. With a follow of the 7 fundamental steps mentioned above, businesses can improve user experience, increase engagement and boost conversion rates.
In particular, 94% of first impressions are design related; ensure that your website, above all things, is designed to impress. Furthermore, a compelling reason to adopt responsive design is due to the fact that 64.95% of global website traffic is derived from mobile devices.
In addition, slow loading websites are losing the retailers money; as much as $2.6 billion annually are losses, which they could have made if the websites were to load faster. Given the reason for this, it’s important to prioritize website speed and performance.
In conclusion, by following a defined web design process, businesses are making websites that not just attract, but also keep users. Furthermore, with a structured approach, a web design process can help you enjoy long term success online.